本文小编为大家详细介绍“javascript如何实现弹出层”,内容详细,步骤清晰,细节处理妥当,希望这篇“javascript如何实现弹出层”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。javascript实现弹
本文小编为大家详细介绍“javascript如何实现弹出层”,内容详细,步骤清晰,细节处理妥当,希望这篇“javascript如何实现弹出层”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
javascript实现弹出层的方法:1、创建一个html示例文件;2、将待显示的内容先隐藏,在触发点击条件后,将原本隐藏的内容显示出来,代码如“document.getElementById("open").onclick = function(e){...}”;3、提供遮罩层将原先的页面内容全部遮住即可。
使用JAVASCRIPT实现弹出层效果
设计
实现弹出层效果的思路非常简单:将待显示的内容先隐藏,在触发某种条件后(如点击按钮),将原本隐藏的内容显示出来。
实现
<!DOCTYPE html><html><head> <title>Window对象</title> <meta charset="utf-8"></head><body><a href="Http://www.baidu.com">百度一下</a><button type="button" id="open">打开弹出层</button><div style="display: none;background: lightblue;border:1px solid green;" id="toast"> <!-- 设置display属性为none以隐藏内容 --> <p>这里是弹出层内容</p> <button type="button" id="close">关闭弹出层</button></div><script type="text/javascript"> var toast = document.getElementById("toast"); document.getElementById("open").onclick = function(e){ <!-- 定义点击事件显示隐藏内容 --> toast.style.display = "block"; toast.style.position = "fixed"; var winWidth = window.innerWidth; var winHeight = window.innerHeight; var targetWidth = toast.offsetWidth; var targetHeight = toast.offsetHeight; toast.style.top = (winHeight - targetHeight) / 2 + "px"; toast.style.left = (winWidth - targetWidth) / 2 + "px"; } document.getElementById("close").onclick = function(e){ <!-- 将显示的内容再次隐藏 --> toast.style.display = "none"; }</script></body></html>
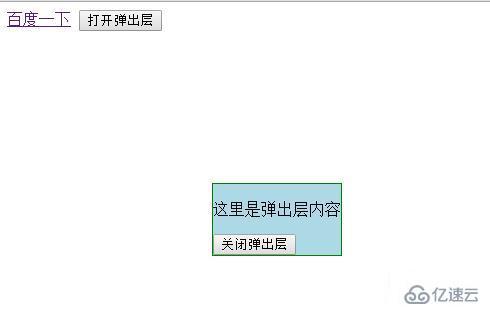
显示效果如下:

但是我们可以注意到,在弹出隐藏内容之后我们还是可以通过链接进入百度页面。为了防止这种情况的发生,我们可以提供遮罩层将原先的页面内容全部遮住。代码如下:
<!DOCTYPE html><html><head> <title>Window对象</title> <meta charset="utf-8"></head><body><a href="http://www.baidu.com">百度一下</a><button type="button" id="open">打开弹出层</button><div id="cover" style="display: none;position: fixed;width: 100%;height: 100%;top:0px;left:0px;background: gray;"> <!-- 通过遮罩层遮住背景 --> <div style="background: lightblue;border:1px solid green;" id="toast"> <!-- 设置display属性为none以隐藏内容 --> <p>这里是弹出层内容</p> <button type="button" id="close">关闭弹出层</button> </div></div><script type="text/javascript"> var toast = document.getElementById("toast"); var cover = document.getElementById("cover"); document.getElementById("open").onclick = function(e){ <!-- 定义点击事件显示隐藏内容 --> cover.style.display = "block"; toast.style.position = "fixed"; var winWidth = window.innerWidth; var winHeight = window.innerHeight; var targetWidth = toast.offsetWidth; var targetHeight = toast.offsetHeight; toast.style.top = (winHeight - targetHeight) / 2 + "px"; toast.style.left = (winWidth - targetWidth) / 2 + "px"; } document.getElementById("close").onclick = function(e){ <!-- 将显示的内容再次隐藏 --> cover.style.display = "none"; }</script></body></html>
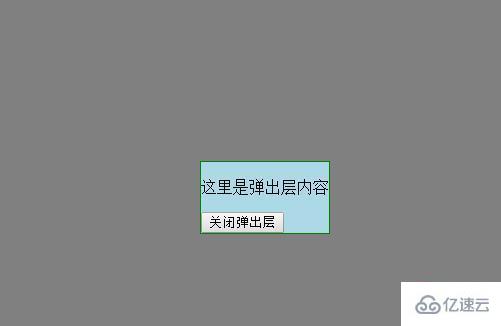
这是再次测试下效果,如下图:

读到这里,这篇“javascript如何实现弹出层”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网精选频道。
--结束END--
本文标题: javascript如何实现弹出层
本文链接: https://www.lsjlt.com/news/349184.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0