这篇文章主要介绍Jquery中如何实现Layer弹出层传值到父页面,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!目前做的项目中用到layer弹层传值,弹层输入框输入文本,点击确定按钮
这篇文章主要介绍Jquery中如何实现Layer弹出层传值到父页面,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
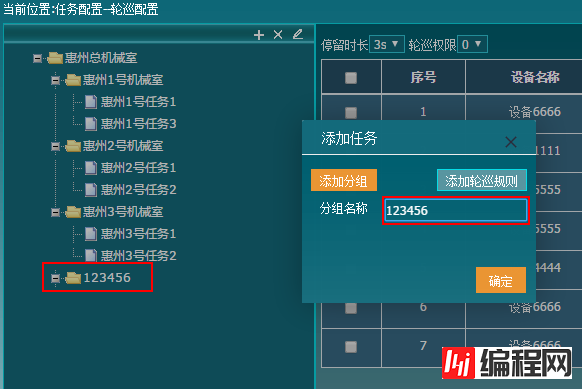
目前做的项目中用到layer弹层传值,弹层输入框输入文本,点击确定按钮,父页面的树结构,会自动添加分组。
在此粘贴下代码,以后遇到,方便回忆,如有疑问请留言,或许会为您解答

$(document).ready(function(){
//添加任务弹出层
addTask();
});
//弹出层
function addTask(){
$('[data-id="addList"]').on('click', function(){
layer.open({
type: 2,title: '添加任务',
closeBtn:1,
//maxmin: true,
shadeClose: false, //点击遮罩关闭层
area : ['15%' , '28%'],//弹层宽高
content: 'jsp/taskconf/roundConf-addList.jsp'
});
});
//关闭弹层
layerClose();
addTeam("addTeam");
addTeam("addRule");
}
//点击确定按钮,先传值到父页面,然后关闭弹层
function layerClose(){
('[data-id="saveBtn"]').click(function(){ //点击确定按钮,获取弹层输入值,传入父页面 var parentId=parent.('[data-id="saveBtn"]').click(function(){ //点击确定按钮,获取弹层输入值,传入父页面 var parentId=parent.("#leftTree_1_ul");//接收值的父页面ID
var txt = $('[data-id="team-txt"]').val();//弹出层内获取要传出的值
var str = "<li id="leftTree_9" class="level1" tabindex="0" hidefocus="true">" +
"<span id="leftTree_9_switch" class="button level1 switch center_open" treenode_switch="">" +
"<a id="leftTree_9_a" class="level1" target="_blank" title='"+txt+"'>" +
"<span id="leftTree_9_ico" class="button ico_open">" +
"<span id="leftTree_9_span" class="node_name">"+txt+"" +
"";
parentId.append(str);//传值到父页面
//先得到当前iframe层的索引
var index = parent.layer.getFrameIndex(window.name);
parent.layer.close(index); //再执行关闭
});
}以上是“jQuery中如何实现Layer弹出层传值到父页面”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: jQuery中如何实现Layer弹出层传值到父页面
本文链接: https://www.lsjlt.com/news/71160.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0