本篇内容介绍了“React怎么封装SvgIcon组件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!React优雅的封装SvgIcon组件相信
本篇内容介绍了“React怎么封装SvgIcon组件”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
相信使用过Vue的伙伴们,或多或少都接触或使用过vue-element-admin,其中许多封装都不禁让人拍案叫绝,因为本人之前是vue入门前端的,所以对vue-element-admin许多封装印象深刻,现在从vue转react之后,一直想把vue-element-admin里面的封装组件复刻到react当中使用,这次是SvgIcon组件的react封装版本;
npm 安装
npm i svg-sprite-loader -Dyarn 安装
yarn add svg-sprite-loader -D { test: /.svg$/, loader: "svg-sprite-loader", include: path.resolve(__dirname, "../src/icons"), options: { symbolId: "icon-[name]" } }, { test: /.(eot|woff2?|ttf|svg)$/, exclude: path.resolve(__dirname, "../src/icons"), // 不处理 svg类型文件 use: [ { loader: "url-loader", options: { name: "[name]-[hash:5].min.[ext]", limit: 10000, outputPath: "font", publicPath: "font" } } ] },
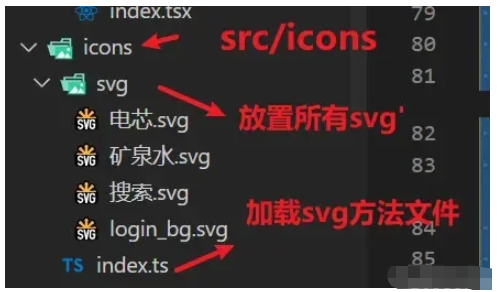
index.ts中方法
const requireAll = (requireContext: __WEBpackModuleapi.RequireContext) => requireContext.keys().map(requireContext)const req = require.context('./svg', false, /.svg$/)requireAll(req)export {} // 默认到处,ts如若不导出,会警告import React from 'react'import PropTypes from 'prop-types'import './index.sCSS'const SvgIcon = (props: { iconClass: string; svGClass: string; fill: string ;click: MouseEventHandler<htmlElement>}) => { const { iconClass, fill, svgClass,click } = props return ( <i aria-hidden="true" onClick={click}> <svg className={`svg-class ${svgClass}`}> <use xlinkHref={'#icon-' + iconClass} fill={fill} /> </svg> </i> )}SvgIcon.propTypes = { // svg名字 iconClass: PropTypes.string.isRequired, // 自定义类名 svgClass: PropTypes.string, //自定义方法 click: PropTypes.func, // 填充颜色 fill: PropTypes.string,}SvgIcon.defaultProps = { fill: 'currentColor', svgClass: '', click: () => {},}export default SvgIconimport React from 'react'import SvgIcon from '@/components/SvgIcon'const Index = () => { return ( <div> <SvgIcon iconClass="矿泉水" /> </div> )}export default Index最终效果:

如果按照以上步骤操作的话,图表还是不出来,有可能是webpack中的配置出来问题;
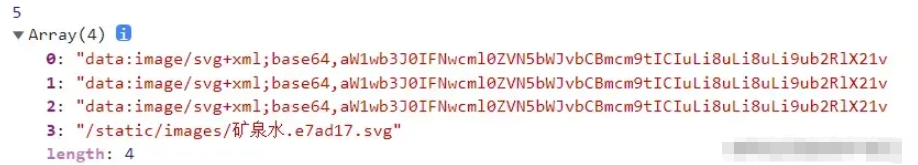
一般来说打印requireAll(req)出现以下一个数组才算成功,如果不是,你需要检查下你的webpack是否将svg进行其他操作,导致无法正常解析;

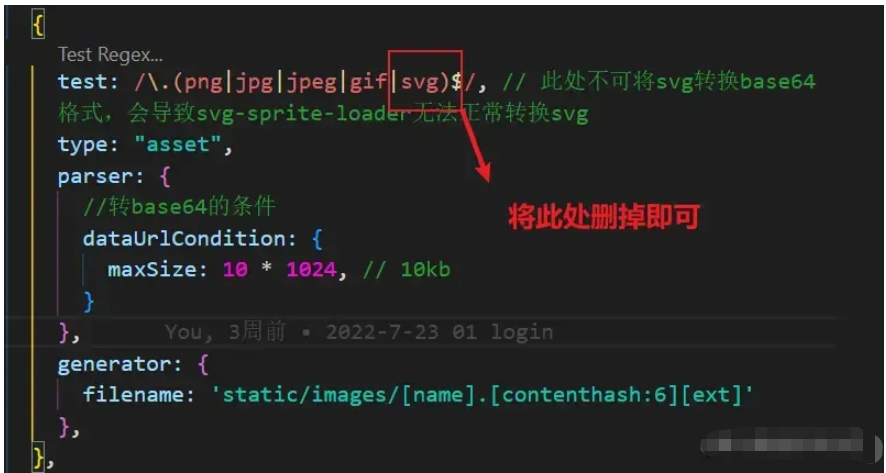
出现以下情况,可能你在你的webpack中配置了一些配置项将svg进行base64转码了,导致svg无法正常解析;

此时检查你的webpack:

“React怎么封装SvgIcon组件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: React怎么封装SvgIcon组件
本文链接: https://www.lsjlt.com/news/349621.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
2024-05-13
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0