这篇文章主要介绍“怎么使用C# WPF实现动态3D光照效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用C# WPF实现动态3D光照效果”文章能帮助大家解决问题。交互式调
这篇文章主要介绍“怎么使用C# WPF实现动态3D光照效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么使用C# WPF实现动态3D光照效果”文章能帮助大家解决问题。
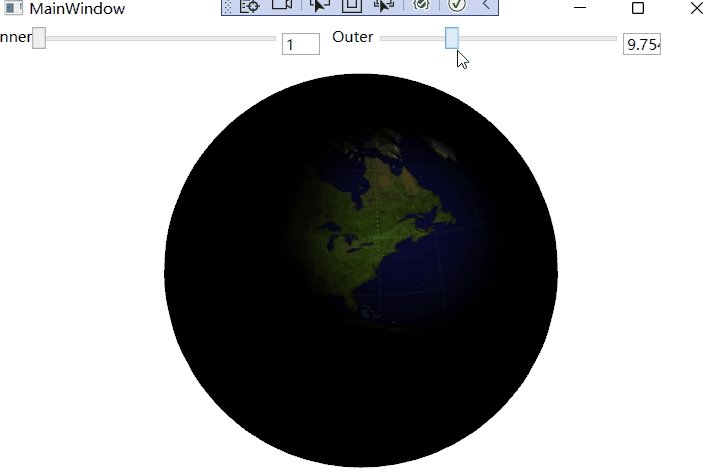
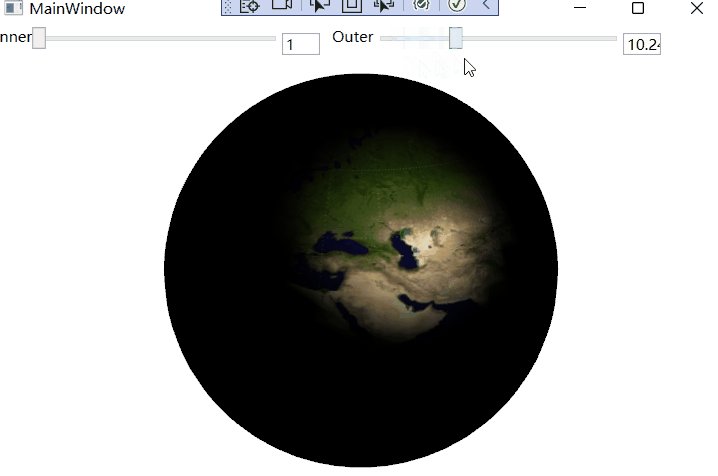
接下来想动态实现光照效果,即如下图所示

看到这个滚动条,大家可能马上想到,将Slider和Light的内容绑定在一起似乎更容易实现。所以第一步就是把光效和几何模型分开,其着手点自然是mainViewport,将其内部填充如下内容。
<Viewport3D Name="mainViewport"> <Viewport3D.Camera> <PerspectiveCamera x:Name="camera"/> </Viewport3D.Camera> <ModelVisual3D x:Name="visual3d"> <ModelVisual3D.Content> <Model3DGroup x:Name="MainGroup"> <AmbientLight Color="White"/> </Model3DGroup> </ModelVisual3D.Content> </ModelVisual3D></Viewport3D>其中,AmbientLight就是光效,而且是最普通的全部照亮。相应地更改cs端的代码,主要变化为
private void initialize3D(){ DefineCamera(mainViewport); DefineModel(MainGroup);}private void DefineCamera(Viewport3D viewport){ camera = new PerspectiveCamera(); camera.FieldOfView = 60; new Ctrl(camera, viewport, this, viewport, viewport);}MeshGeometry3D mesh;private void DefineModel(Model3DGroup group){ // 生成曲面. mesh = SetEarth(50, 50); ImageBrush smileyBrush = new ImageBrush(); smileyBrush.ImageSource = new Bitmapimage(new Uri("cs3d_8.jpg", UriKind.Relative)); SurfaceModel = new GeometryModel3D(mesh, new DiffuseMaterial(smileyBrush)); group.Children.Add(SurfaceModel);}接下来则着手改造xml端的光效,方法是将SpotLihght的内外尺寸和Slider绑定在一起。这个操作大家应该是比较熟悉的了,毕竟早在画立方体的时候就已经演示过了。
首先,用DockPanel布局,将Slider放在上面的WrapPanel中。
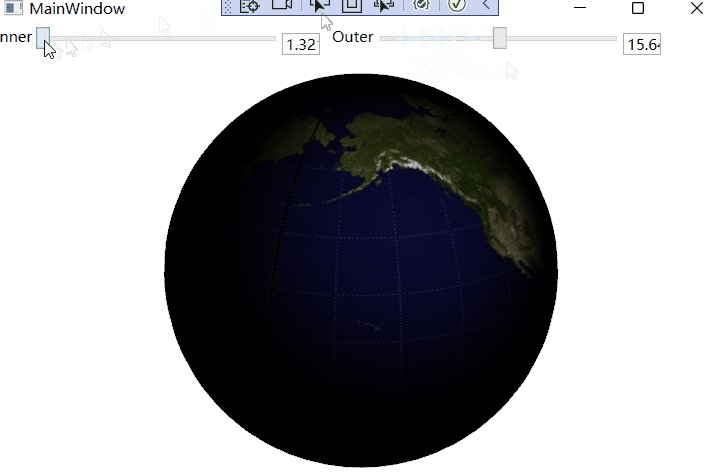
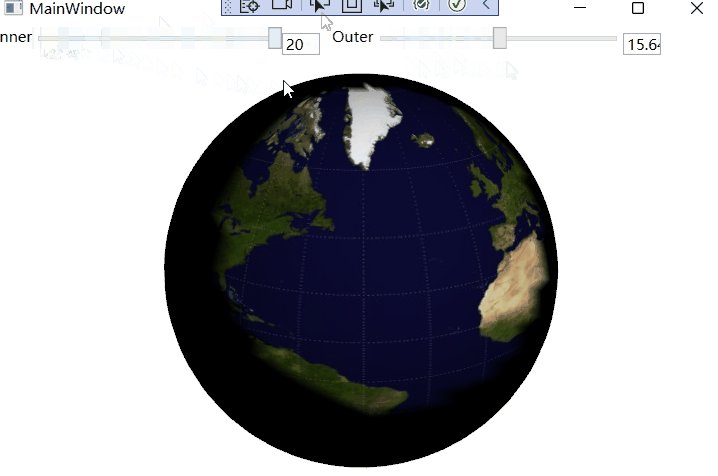
<DockPanel LastChildFill="True"><WrapPanel DockPanel.Dock="Top"> <WrapPanel DockPanel.Dock="Top" Margin="0 0 10 0"> <WrapPanel> <TextBlock Text="Inner"/> <Slider Width="200" Value="3" Maximum="20" Minimum="1" x:Name="sInner"/> <TextBox Text="{Binding ElementName=sInner,Path=Value, UpdateSourceTrigger=PropertyChanged, Mode=TwoWay}" Margin="0 5" Width="30"/> </WrapPanel> <WrapPanel Margin="10 0 0 0"> <TextBlock Text="Outer"/> <Slider Width="200" Value="10" Maximum="30" Minimum="1" x:Name="sOuter"/> <TextBox Text="{Binding ElementName=sOuter,Path=Value, UpdateSourceTrigger=PropertyChanged, Mode=TwoWay}" Margin="0 5" Width="30"/> </WrapPanel> </WrapPanel> <Viewport3D Name="mainViewport"> </Viewport3D></DockPanel>由于此前一直是白光照明,所以有些枯燥,故而接下来用不同颜色的光照明,其效果为

颜色也是光效的一部分,但由于颜色并不是单个的数值,从而难以直接绑定,但其Slider代码和sInner是差不多的,对于RGB通道,分别建立如下的区块。
<WrapPanel Margin="5"> <TextBlock Text="R"/> <Slider Width="200" Value="150" Maximum="255" Minimum="0" x:Name="sColorR" ValueChanged="colorChanged"/> <TextBox Text="{Binding ElementName=sColorR,Path=Value, UpdateSourceTrigger=PropertyChanged, Mode=TwoWay}" Margin="0 5" Width="30"/></WrapPanel>然后将colorChanged写为
private void colorChanged(object sender, RoutedPropertyChangedEventArgs<double> e){ if (!isInit) return; mySpotLight.Color = Color.FromRgb( (byte)sColorR.Value, (byte)sColorG.Value, (byte)sColorB.Value);}其中,isInit是个全局变量,当所有界面初始化完成之后设为True。
关于“怎么使用C# WPF实现动态3D光照效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: 怎么使用C# WPF实现动态3D光照效果
本文链接: https://www.lsjlt.com/news/350363.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
2024-05-15
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0