这篇文章主要讲解了“Jquery属性选择器怎么应用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery属性选择器怎么应用”吧!在jquery中,属性选择器是基于元素属性作为筛选条件的选
这篇文章主要讲解了“Jquery属性选择器怎么应用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“jquery属性选择器怎么应用”吧!
在jquery中,属性选择器是基于元素属性作为筛选条件的选择器,指的是通过“元素的属性”来选择元素的一种方式;该选择器可以查找具有特定属性或特定属性值的元素,也就是可以通过已经存在的属性名或属性值来匹配html元素,然后对带有指定属性的HTML元素进行操作。jQuery属性选择器使得选择器具有通配符的功能,有点正则表达式的感觉。
jquery 属性选择器介绍
jQuery属性选择器是基于元素属性作为筛选条件的选择器。
属性选择器,指的是通过“元素的属性”来选择元素的一种方式。属性选择器可以查找具有特定属性或特定属性值的元素,也就是可以通过已经存在的属性名或属性值来匹配HTML元素,然后对带有指定属性的HTML元素进行操作。
元素的属性,我们都知道是什么,像下面这句代码中的id、type、value就是input元素的属性。
<input id="btn" type="button" value="按钮" />
在jQuery中,常见的属性选择器如表所示。其中E指的是元素,attr指的是属性(attr),value指的是属性值。
| 选择器 | 说明 |
|---|---|
| E[attr] | 选择元素E,其中E元素必须带有attr属性 |
| E[attr = “value”] | 选择元素E,其中E元素的attr属性取值是value |
| E[attr!= “value”] | 选择元素E,其中E元素的attr属性取值不是value |
| E[attr ^= “value”] | 选择元素E,其中E元素的attr属性取值是以“value”开头的任何字符 |
| E[attr $=“value”] | 选择元素E,其中E元素的attr属性取值是以“value”结尾的任何字符 |
| E[attr *= “value”] | 选择元素E,其中E元素的attr属性取值是包含“value”的任何字符 |
| E[attr |= “value”] | 选择元素E,其中E元素的attr属性取值等于“value”或者以“value”开头 |
| E[attr ~= “value”] | 选择元素E,其中E元素的attr属性取值等于“value”或者包含“value” |
| [selector1][selector2][selectorN] | 多属性选择器(属性交集选择器) |
jQuery这些属性选择器使得选择器具有通配符的功能,有点正则表达式的感觉。下面我们通过一些简单实例来认识一下。
选取含有class属性的div元素:
$("div[class]")
选取type取值为checkbox的input元素:
$("input[type = 'checkbox']")
选取type取值不是checkbox的input元素:
$("input[type != 'checkbox']")
选取class属性包含nav的div元素(class属性可以包含多个值):
$("div[class *= 'nav']")
选取class属性以nav开头的div元素,例如:
<div class="nav-header"></div>:$("div[class ^= 'nav']")
选取class属性以nav结尾的div元素,例如:
<div class="first-nav"></div>:$("div[class $= 'nav']")
选取带有id属性并且class属性是以nav开头的div元素,例如:
<div id="container" class="nav-header"></div>:$("div[id][class ^='nav']")
代码示例
<!DOCTYPE style="color:rgb(73 238 255)">html><style="color:rgb(73 238 255)">html><style="color:rgb(73 238 255)">head lang="style="color:rgb(255 95 0)">zh-CN"> <style="color:rgb(73 238 255)">meta charset="style="color:rgb(255 95 0)">UTF-8"> <style="color:rgb(73 238 255)">meta name="style="color:rgb(98 189 255)">viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-Scalable=no"> <style="color:rgb(255 95 0)">title>多项选择器</style="color:rgb(255 95 0)">title> <style></style></style="color:rgb(73 238 255)">head><body> <section> <ul id="style="color:rgb(255 111 119)">one" class="style="color:rgb(98 189 255)">eukaryotes_animal"> <li>猴子</li> <li>猛犸</li> <li>猩猩</li> </ul> <ul id="style="color:rgb(255 111 119)">two" class="style="color:rgb(98 189 255)">eukaryotes_plant"> <li>牡丹</li> <li>樱花</li> <li>仙人掌</li> </ul> <ul id='three' class="style="color:rgb(98 189 255)">prokaryotes_microbe"> <li>细菌</li> <li>蓝细菌</li> <li>放线菌</li> <li>支原体</li> </ul> </section> <script src="style="color:rgb(255 95 0)">https://style="color:rgb(255 111 119)">cdn.style="color:rgb(253 97 106)">bootCSS.com/style="color:rgb(255 211 0)">jquery/3.3.1/style="color:rgb(255 211 0)">jquery.js"></script> <script type="text/javascript"> $(document).ready(function () { //此处填写代码 }); </script></body></style="color:rgb(73 238 255)">html>
[attribute] 属性名选择器
选择拥有该属性名的元素。
var a=$('[id]');console.log(a);
选中了示例中所有拥有id属性的元素

[attribute=value]属性值选择器
选择属性值为某个特定值的元素。
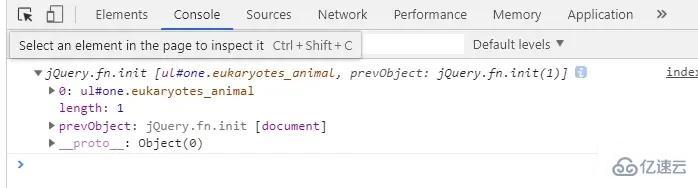
var a=$('[id=one]');console.log(a);
选中了示例中id=one的元素

[attribute!=value]非属性值选择器
选择所有属性值不为特定值的元素(包括没有该属性的元素)
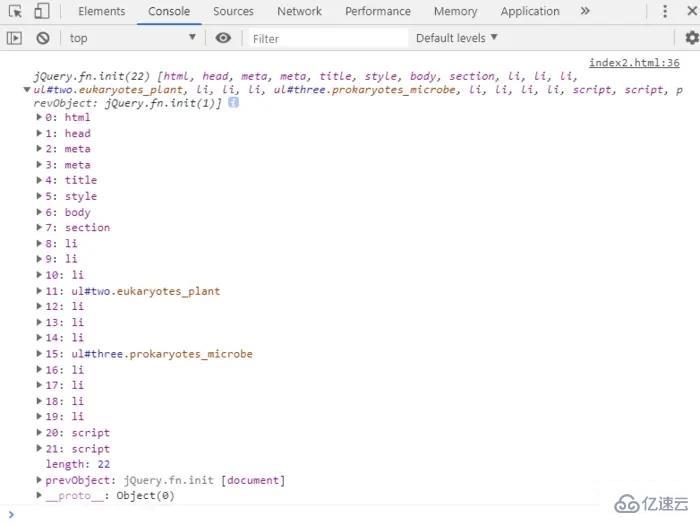
var a=$('[class!=eukaryotes_animal]');console.log(a);
除了ul#one.eukaryotes_animal没有选中外,包括它的子元素在内的其他元素均在选择范围内。

[attribute^=value]属性值以某个字符串开头的选择器
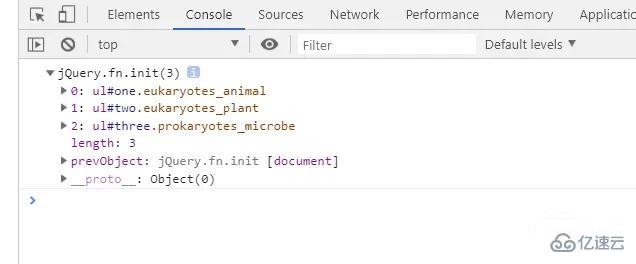
var a=$('[class^=eukaryotes]');console.log(a);

[attribute$=value]属性值以某个字符串结尾的选择器
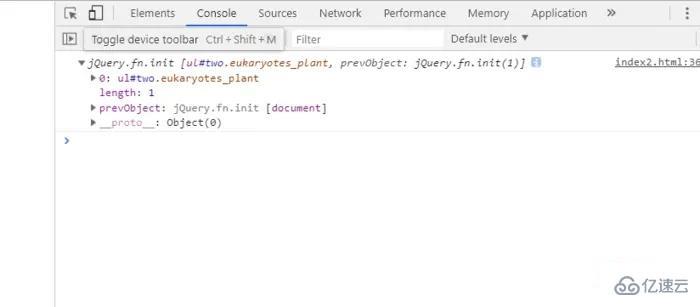
var a=$('[class$=plant]');console.log(a);

[attribute*=value]属性值中包含某个字符串的选择器
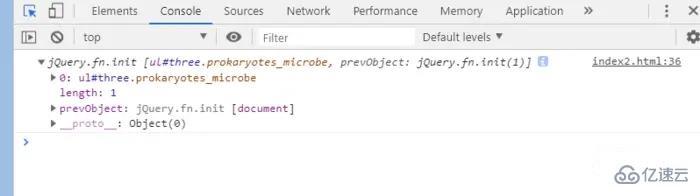
var a=$('[class*=yotes_m]');console.log(a);

[selector1][selector2][selectorN] 多属性选择器(属性交集选择器)
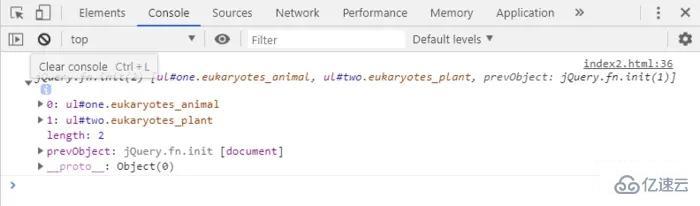
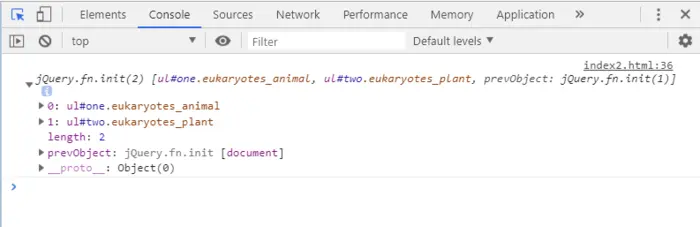
var a=$('[class^=eukaryotes_][id]');console.log(a);

感谢各位的阅读,以上就是“jquery属性选择器怎么应用”的内容了,经过本文的学习后,相信大家对jquery属性选择器怎么应用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: jquery属性选择器怎么应用
本文链接: https://www.lsjlt.com/news/351361.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
2024-05-05
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0