这篇文章主要介绍“echarts图表y轴数据间隔过大问题如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“echarts图表y轴数据间隔过大问题如何解决”文章能帮助大家解决问题。echarts图
这篇文章主要介绍“echarts图表y轴数据间隔过大问题如何解决”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“echarts图表y轴数据间隔过大问题如何解决”文章能帮助大家解决问题。
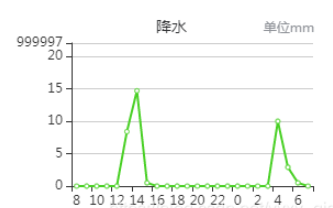
如图所示,echarts图表y轴数据间隔过大,前面几个显示正常,最后一个值变得很大,造成页面特别难看

解决办法:
在yAxis中axisLabel设置如下,可以根据自己的需求截取几位小数点
yAxis: { type: "value", axisLabel: { fORMatter:function (value, index) { return value.toFixed(2); }}}数据可视化运用更加广泛,官方提供的组件也能支持大部分数据展示的需求;
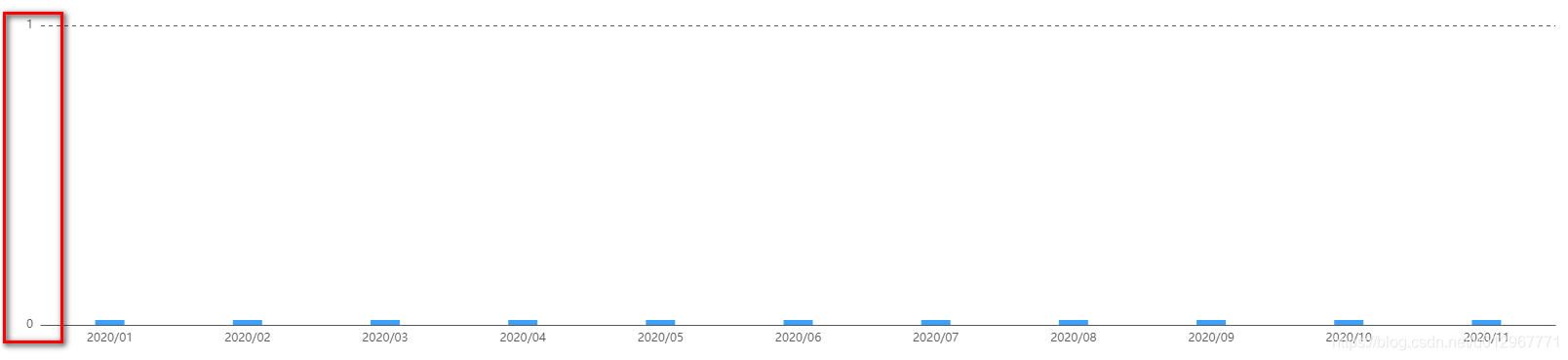
今天这里来介绍其中一个样式功能;更改Y轴最小间隔值为1;
代码如下:
在yAxis中添加 minInterval:1,
yAxis: [ { type: 'value', minInterval:1, axisLine: { show: false, lineStyle: { type: 'solid', color: '#5A5A5A',//左边线的颜色 width: '1'//坐标线的宽度 } }, axisLabel: { textStyle: { color: '#5A5A5A',//坐标值得具体的颜色 } }, axisTick:false, splitLine: { //坐标轴在grid区域中的分隔线(网格中的横线) show: true, lineStyle: { color: ['#5A5A5A'], width: 1, type: 'dashed', } }, splitArea: {//坐标轴在grid区域中的分隔区域(间隔显示网格区域) interval: 1, //显示间隔的规律 show: true, areaStyle: {//分隔区域的样式 color: ['rgba(255,255,255,0.03)', 'rgba(255,255,255,0)'] } } } ],效果图:

关于“echarts图表y轴数据间隔过大问题如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注编程网精选频道,小编每天都会为大家更新不同的知识点。
--结束END--
本文标题: echarts图表y轴数据间隔过大问题如何解决
本文链接: https://www.lsjlt.com/news/352094.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0