小编给大家分享一下如何解决echarts之图表自适应问题,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!前言为了直观查看公司服务器各个进程占用的内存动态情况,我使用echarts进行数据可视
小编给大家分享一下如何解决echarts之图表自适应问题,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
前言
为了直观查看公司服务器各个进程占用的内存动态情况,我使用echarts进行数据可视化,具体的实现过程按下不表。
最后实现的效果如图:

然后问题就来了,因UI采用了Bootstrap响应式框架,所以除了图表之外其他都是响应式。当窗口缩小后,就会发生很尴尬的出界事件。
如图:

针对这个问题,刚开始的解决思路及方法:把echart容器的宽度设置为100%;
<div class="col-sm-12 row" id="logic1_node" ></div>这样之后依然存在问题:页面初始的宽度是多少,canvas宽度就是多少,之后不会再变化。
便尝试通过jsDOM操作,强行令canvas的宽度为100%,however too young too simple!
调整浏览器宽度发现,canvas画布的宽度是随之变化的,然而画布里面的图表内容却像被挤压在一起的馅饼,模糊扭曲了。

到这里细心的同学可以发现,echart图表一旦绘制成功,内容就不会再变化。所以对于echart图表,其"响应式"应该是可以随着窗口调整不断被重新绘制,不是简单的调整宽高。
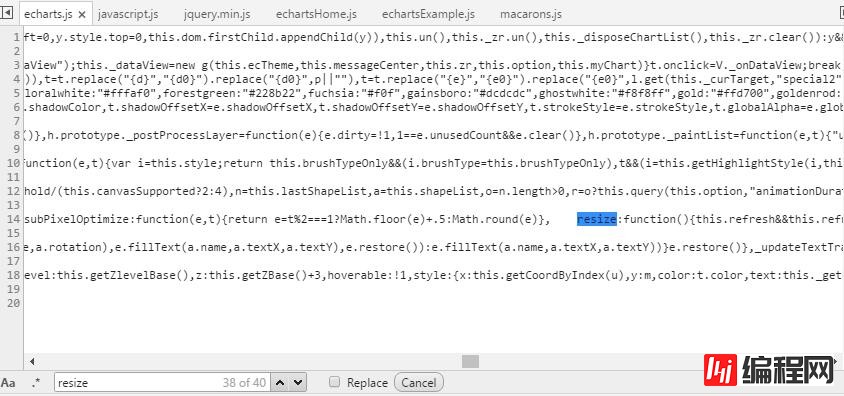
到echart官网看了Example,发现官网的实例都具有响应式功能,确实不是单纯的宽度改变,是每次调整后图表是重新绘制。猜想echart源码里应该有resize这个api,打开调试器,打开echart源码,Ctrl+F,果然找到了。

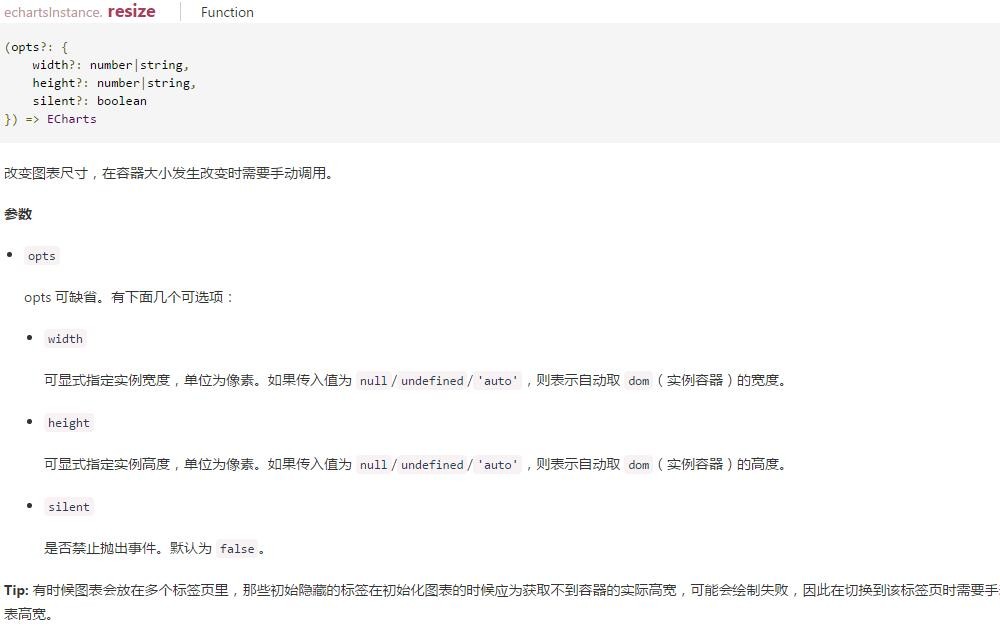
再仔细查看官方文档:

echart图表本身是提供了一个resize的函数的。
于是当浏览器发生resize事件的时候,让其触发echart的resize事件,重绘canvas。(也可以通过其他事件触发)

附:Echarts 页面多图自适应的解决办法
网上看到有不少人使用Echarts抽象出来的框架,实现自适应的效果代码:window.onresize = option.chart.resize() , 这个代码基本是官网上的window.onresize = myCharts.resize();的翻版。
但在实际的应用中一个页面可能会有好几个Echarts图表,而使用window.onresize = option.chart.resize() ,加载页面图表后,页面上只有一个图表会根据浏览器的变化而自适应。如果要是页面上的图表都要自适应。则需要将resize事件叠加在不同的图上面,使用一下代码可以实现。
window.addEventListener("resize", function () {
option.chart.resize();
});看完了这篇文章,相信你对“如何解决echarts之图表自适应问题”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网node.js频道,感谢各位的阅读!
--结束END--
本文标题: 如何解决echarts之图表自适应问题
本文链接: https://www.lsjlt.com/news/76438.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0