这篇文章主要讲解了“Vue组合式api入门实例代码分析”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue组合式API入门实例代码分析”吧!组合式API在vue3.0发布的时候,组合式API
这篇文章主要讲解了“Vue组合式api入门实例代码分析”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue组合式API入门实例代码分析”吧!
在vue3.0发布的时候,组合式API也随着发布会进入到大众的视野。官网把原来的使用方式命名为选项式API,同时官网也明确表示选项式API是由组合式API所实现的,所以大概后面vue的主推方向应该就是组合式API了。
我学习框架的方法是从语法到词法,再到运行状态。那么先从语法开始学习,照旧还是以官网为例。
//代码一<script setup> import { ref, onMounted } from 'vue' // 响应式状态 const count = ref(0) // 用来修改状态、触发更新的函数 function increment() { count.value++ } // 生命周期钩子 onMounted(() => { console.log(`The initial count is ${count.value}.`) })</script><template> <button @click="increment">Count is: {{ count }}</button> </template>可以看出,组合式API和原来的选项式API还是有差别的,原来的选项式API可以直接使用生命周期,变量声明之类的内置方法,组合式API则需要先引入再使用。
先声明一下,这个不是vue3.0版本的组合式API写法,是vue3.2版本发布时的语法糖,但是也是我个人建议使用的方法,毕竟不推荐的话也不会出这个语法糖。3.0版本的写法有些繁琐,但是大致上大差不差。
//代码二import { Reactive } from 'vue' export default { // `setup` 是一个专门用于组合式 API 的特殊钩子函数 setup() { const state = reactive({ count: 0 }) // 暴露 state 到模板 return { state } }}这个是最初的组合式API的写法,比起新版的语法糖只是多了一个setup和需要将变量return出来,而这个setup就是我认为的组合式API的核心。
最初的响应式API以 setup 函数作为入口函数, setup函数必须返回两种类型的值:第一是对象,第二是函数。
当 setup 函数返回对象时,对象中的数据或方法可以在 template中被使用,也就相当于data函数里面的变量。当 setup函数返回函数时,函数会被作为 render 函数。
不过可预见的是当页面数据量变大的时候,setup函数会变得巨大,而且return的内容也会膨胀,所以vue3.2的语法糖省略了setup函数的包裹,而是直接将setup放到script里面,里面的代码就等同于放到了setup函数中,而且还省略了return的步骤。虽然没有写出setup函数,但是这段代码的本质就是setup函数的执行。
setup函数执行之后,里面的变量会被直接暴露给组件,由组件使用。就以最上面的代码一中的count为例,count被声明之后就可以放到template里面,还可以被increment函数修改后在页面中更新,这个就是靠ref方法,但是说ref之前先要说一下组合式API生命对象的方法reactive。
代码二中的state就是reactive方法声明的对象,reactive和ref一样,都是用来声明变量的,只有通过这两个方法声明后的变量才能做到响应式更新。这里其实是vue为了让用户简单而导致的复杂,具体说比较复杂,我就简单说说吧。
vue3依然是响应式的架构,通过对声明的变量监听从而收集到变量的修改事件,已达到响应式更新的功能。对vue3有一些了解的用户都知道,vue3用的是proxy,但是proxy只能做到对对象代理,如果使用了原始类型,像是string,number之类的就没有办法了,所以vue3为了监听原始类型的数据,使用ref去声明原始类型,从而将原始类型变成对象,看起来通过ref声明后的依然是原始类型,实际上我们修改的是这个变量的value的值,而不是这个对象的值。
组合式API还有一点就是无法直接修改声明的变量值。以代码一为例,无论是count = 3还是count=ref(3)都会导致显示无法更新。同样的,代码二中的state的修改也不可以直接通过state=reactive({a:23})或者state = {a:23}的方式修改。
虽说ref也可以用来生命对象,不过还是不太建议,毕竟还是按照文档的方式去写才能做到最方便的维护,毕竟比维护别人的烂代码更难受的就是维护自己的烂代码。
当 ref 在模板中作为顶层属性被访问时,它们会被自动“解包”,所以不需要使用 .value。所以代码一中,template中的count不需要写作count.value。
说回组合式API,变量修改之后,组合式API和选项式API一样,是无法做到立刻将显示更新的,所以想要获取到变量修改后的页面元素就需要nextTick,用法和vue的nextTick是一样的,就不多赘述了。
从代码一和代码二中可以看出,组合式API里面不需要将变量放到data里面,函数放到method里面,这样的话可以让有相关性的变量和函数放到一起。开发选项式API的时候当页面数据量大的时候在method写函数的时候忘记了变量名称,就需要滑到data里面看一下,然后在滑回method继续写函数。组合式API不能说完全避免,但是能大大减少这种情况的出现。

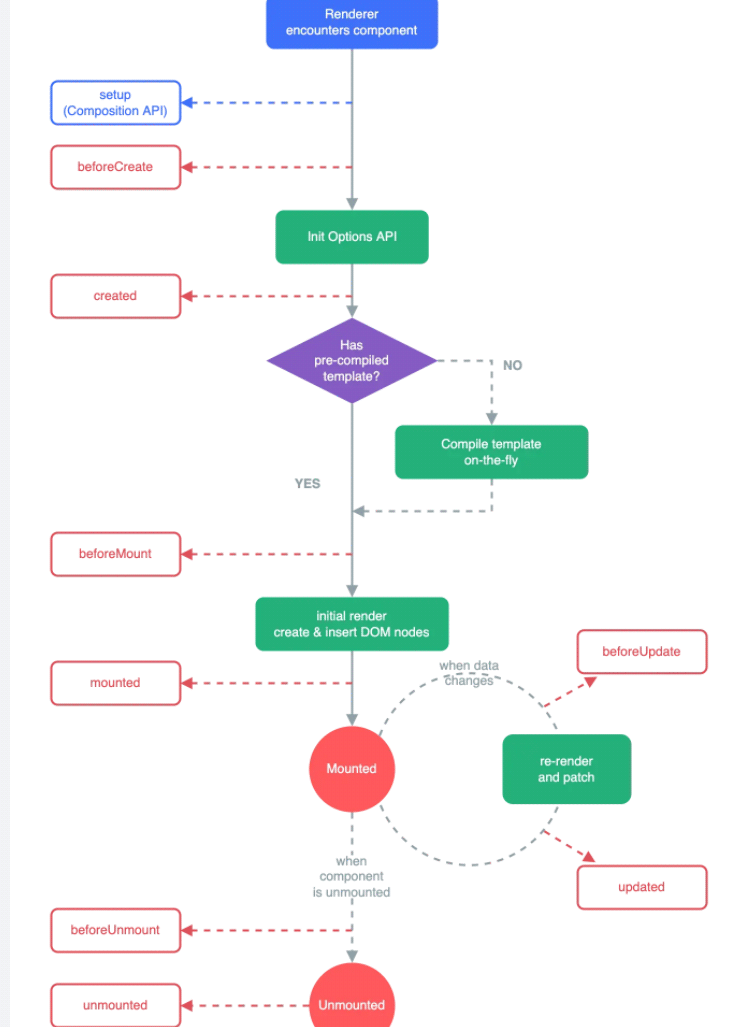
生命周期官网图片还是挺全的,基本上和选项式API差不多,就是改改名字,去掉了create,改用setup。
| Vue2.x | Vue3 |
|---|---|
| beforeCreate | setup |
| created | |
| beforeMount | onBeforeMount |
| mounted | onMounted |
| beforeUpdate | onBeforeUpdate |
| updated | onUpdated |
| beforeDestroy | onBeforeUnmount |
| destroyed | onUnmounted |
从这篇文章中找到了一个对比的列表,大体上是可以一一对应的。生命周期的逻辑我就不多赘述了,由于用法不同,所以这里我就根据代码一放一个错误的例子。
setTimeout(() => { onMounted(() => { // 异步注册时当前组件实例已丢失 // 这将不会正常工作 }) }, 100 )生命周期可以放到函数里面,然后在setup里面调用,但是不能放到异步函数里面。
感谢各位的阅读,以上就是“vue组合式API入门实例代码分析”的内容了,经过本文的学习后,相信大家对vue组合式API入门实例代码分析这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: vue组合式API入门实例代码分析
本文链接: https://www.lsjlt.com/news/353421.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
2024-05-11
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0