这篇文章主要介绍了React项目引入antd框架方式及遇到的坑怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇react项目引入antd框架方式及遇到的坑怎么解决文章都会有所收获,下面我们一起来看看吧。r
这篇文章主要介绍了React项目引入antd框架方式及遇到的坑怎么解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇react项目引入antd框架方式及遇到的坑怎么解决文章都会有所收获,下面我们一起来看看吧。
1,用create-react-app创建项目
create-react-app demo //demo为项目名称在项目中安装antd
npm install -D antd安装 babel-plugin-import
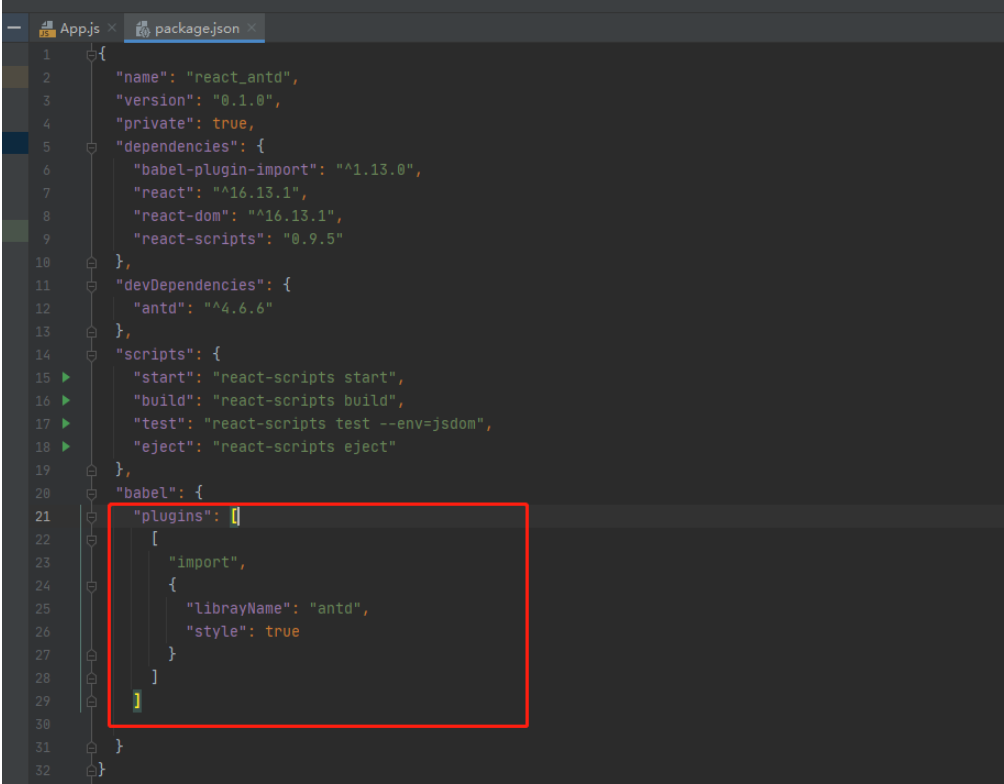
npm install babel-plugin-import --save修改package.JSON文件,在根目录下
"babel": { "plugins": [ [ "import", { "librayName": "antd", "style": true } ] ] }
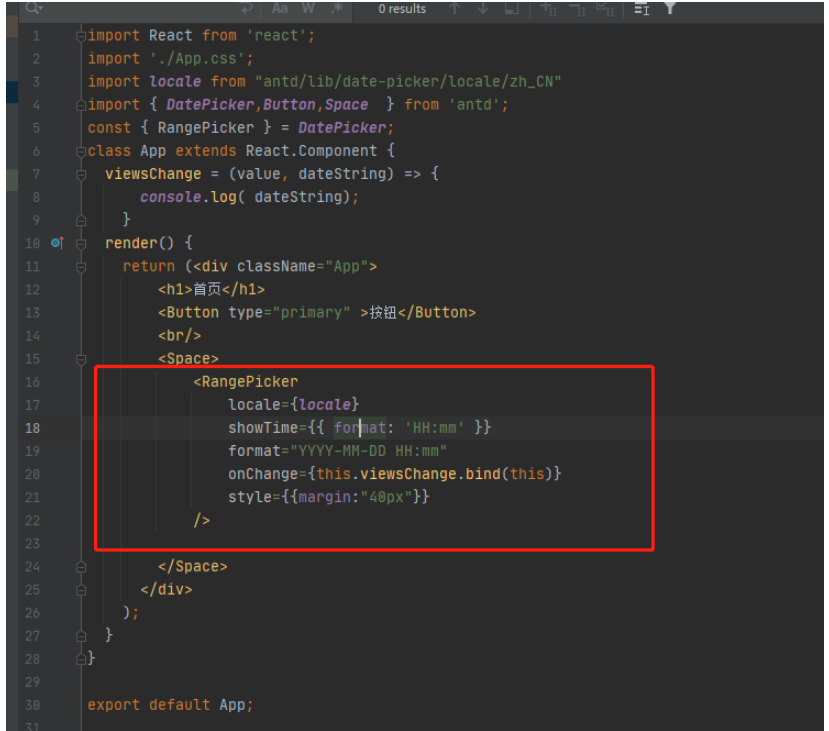
在 "src/App.js"文件下使用antd

这时候样式是乱的

需要在App.CSS(即使用antd的这个文件的css文件)中引入antd.css文件
@import '~antd/dist/antd.css';
这样就一切正常啦
并安装react-typecript项目
命令如下
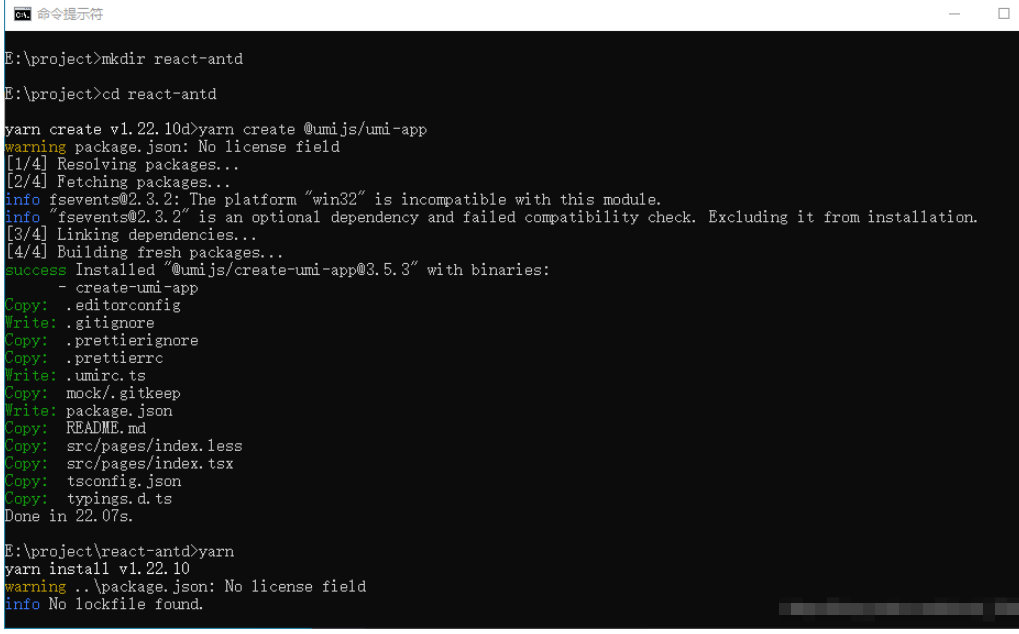
mkdir react-antd
cd react-antd
yarn create @umijs/umi-app 如果创建失败可以用 cnpm create @umijs/umi-app 命令
yarn 如果用cnpm安装 cnpm install

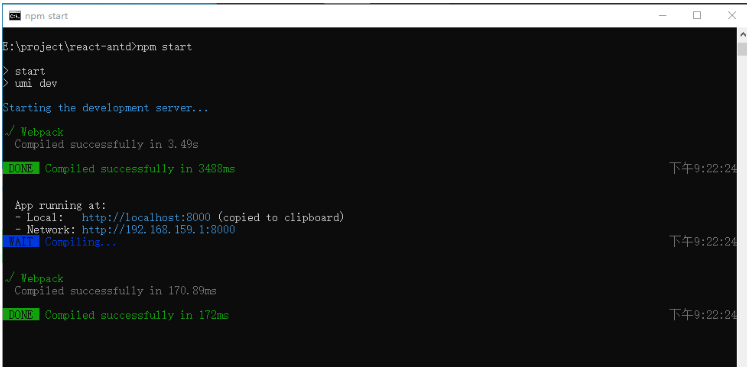
命令 npm start

在浏览器输入 http://localhost:8000 显示如下,即安装成功

初始化项目目录如下

创建layouts目录,新建index.tsx和index.less文件,配置路由文件
mkdir layouts
cd layouts
mkdir index.tsx
mkdir index.less
项目/src/layouts/index.tsx代码段如下
import { Layout } from 'antd'; const { Header, Footer, Sider, Content } = Layout; export default function layout(props: any) { return ( <> <Layout> <Sider>Sider</Sider> <Layout> <Header>Header</Header> <Content>Content</Content> <Footer>Footer</Footer> </Layout> </Layout> </> );}项目/.umirc.ts代码段如下
import { defineConfig } from 'umi'; export default defineConfig({ nodeModulesTransfORM: { type: 'none', }, routes: [ { exact: false, path: '/', component: '@/layouts/index', routes: [ { exact: true, path: '/', component: '@/layouts/index', }, ], }, ], fastRefresh: {},});编写文件如上两图,浏览器显示效果如下

将#root的高度改为100%,代码如下
#root { height: 100%;}import { Layout } from 'antd';import './index.less' const { Header, Footer, Sider, Content } = Layout; export default function layout(props: any) { return ( <> <Layout className="layout-main"> <Sider>Sider</Sider> <Layout> <Header>Header</Header> <Content>Content</Content> <Footer>Footer</Footer> </Layout> </Layout> </> );}引入index.less文件,在最外层Layout组件添加类layout-main
index.less编写如下
.layout-main { height: 100%;}查看浏览器显示如下,基本的后台布局完成

关于“react项目引入antd框架方式及遇到的坑怎么解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“react项目引入antd框架方式及遇到的坑怎么解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: react项目引入antd框架方式及遇到的坑怎么解决
本文链接: https://www.lsjlt.com/news/353963.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0