这篇文章主要讲解了“vue3组件间传值的坑有哪些及怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue3组件间传值的坑有哪些及怎么解决”吧!实例填坑坑一1. 发现天坑我们通过一个计数
这篇文章主要讲解了“vue3组件间传值的坑有哪些及怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue3组件间传值的坑有哪些及怎么解决”吧!
我们通过一个计数器组件来演示这个坑,当想对父组件传递过来的值做操作时,发现操作无效,先看代码:
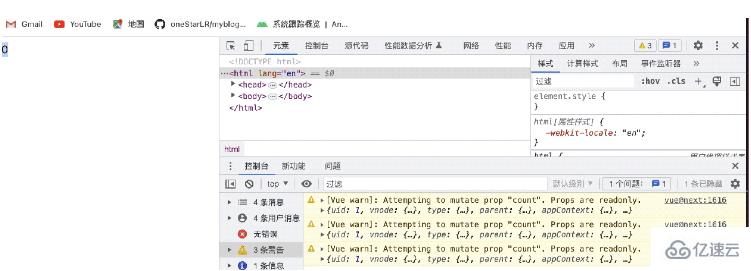
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta Http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://unpkg.com/vue@next"></script> <title>组件间传值</title></head><body> <div id="root"></div></body><script> const app = Vue.createApp({ data() { return { num:0 } }, template: ` <div> <counter :count = "num"/> </div> ` }); // 定义一个test组件 app.component('counter',{ props: ['count'], template: `<div @click="count+=1">{{count}}</div>` }); const vm = app.mount('#root');</script></html>在上面的代码中,我们定义了一个counter组件接收父组件的一个count值,当点击这个显示的值时,我们做加一操作。这时候我们运行代码会发现,我们的值并不会完成加一操作,而是会报父组件传递过来的值是只读的:

那假如我们要完成这个加一的功能怎么办呢?答案就是我们复制一份父组件传递过来的值,对我们自己的值进行操作:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://unpkg.com/vue@next"></script> <title>组件间传值</title></head><body> <div id="root"></div></body><script> const app = Vue.createApp({ data() { return { num:0 } }, template: ` <div> <counter :count = "num"/> </div> ` }); // 定义一个test组件 app.component('counter',{ props: ['count'], data(){ return{ mCount:this.count } }, template: `<div @click="mCount+=1">{{mCount}}</div>` }); const vm = app.mount('#root');</script></html>这时候我们再运行代码就会发现我们可以做加一操作了:

当我们定义一个单词名称比较长的属性,并且用“-”分隔符连接的时候,子组件无法接收到正确的值,显示NaN。代码如下:
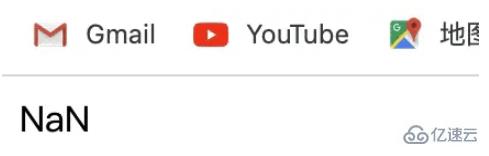
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://unpkg.com/vue@next"></script> <title>组件间传值</title></head><body> <div id="root"></div></body><script> const app = Vue.createApp({ data() { return { content:"hello world" } }, template: ` <div> <test :content-helloworld = "content"/> </div> ` }); // 定义一个test组件 app.component('test',{ props: ['content-helloworld'], template: `<div>{{content-helloworld}}</div>` }); const vm = app.mount('#root');</script></html>在上面的代码中,我们使用content-helloworld这个属性在父组件和子组件之间传值,按照我们的理解,应该是能传递成功的,但是显示的结果却不正确

上面到坑也是VUE中的单向数据流的概念,即子组件可以使用父组件传递过来的数据,但是不能修改父组件传递过来的数据
当我们定义的属性值中有用“-”分隔符分隔时,我们在接收值的时候,需要将属性名改成驼峰命名的方式,如上面的例子中父组件使用content-helloworld传递值到子组件,那么子组件接收到时候应该将其改成驼峰命名方式:使用contentHelloworld接收
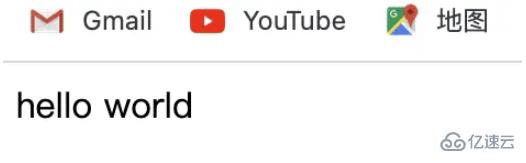
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://unpkg.com/vue@next"></script> <title>组件间传值</title></head><body> <div id="root"></div></body><script> const app = Vue.createApp({ data() { return { content:"hello world" } }, template: ` <div> <test :content-helloworld = "content"/> </div> ` }); // 定义一个test组件 app.component('test',{ props: ['contentHelloworld'], template: `<div>{{contentHelloworld}}</div>` }); const vm = app.mount('#root');</script></html>这样值就能正确显示了

感谢各位的阅读,以上就是“Vue3组件间传值的坑有哪些及怎么解决”的内容了,经过本文的学习后,相信大家对Vue3组件间传值的坑有哪些及怎么解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: Vue3组件间传值的坑有哪些及怎么解决
本文链接: https://www.lsjlt.com/news/358086.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0