uni-app开发小程序时,使用uni.chooseMedia选择图片,苹果手机是正常的,安卓手机无法打开手机选择图片 问题复现解决方法!!我的反思与总结 问题复现 一、在小程序中,选择图片并上传,是一个很常见的功能; 二、最近
一、在小程序中,选择图片并上传,是一个很常见的功能;
二、最近在开发中,使用 uni.chooseMedia 来做选择图片功能时,苹果手机是正常的,安卓手机打不开!!!代码如下:
uni.chooseMedia({ count: 1, mediaType: ['image'], maxDuration: 1, success: res => { console.log(res.tempFiles, '------') }})就这点屁代码,苹果手机可以正常打开选择图片的功能,安卓手机没法打开!!!
!!!!
我百思不得琪姐。
问题其实就在于我使用了 maxDuration:: 1 这个配置项。去掉这个就好了!
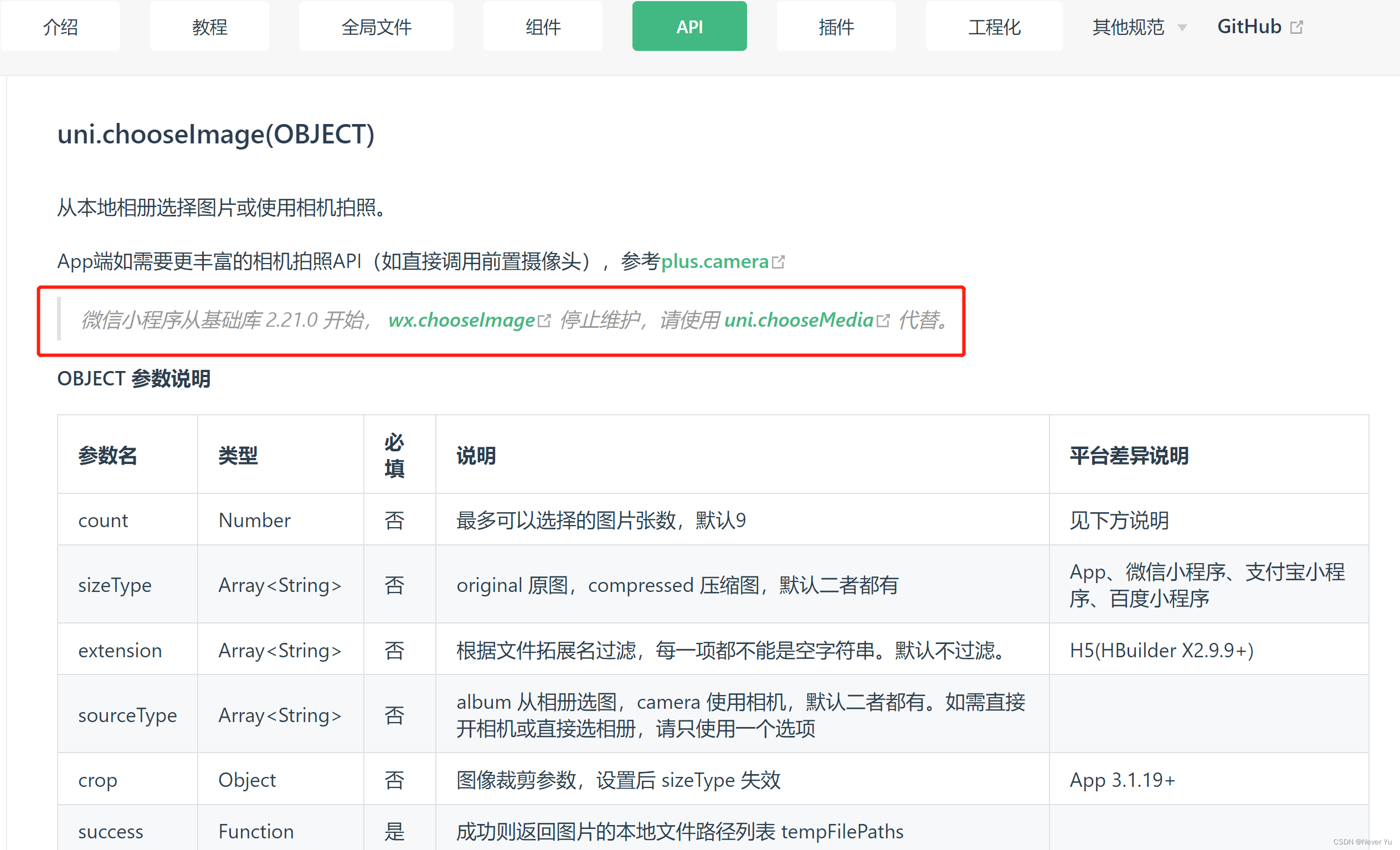
uni.chooseMedia({ count: 1, mediaType: ['image'], success: res => { console.log(res.tempFiles, '------') }})我在做这个功能的时候,是对着官方文档来写的,我首先找到的是:uni.chooseImage()

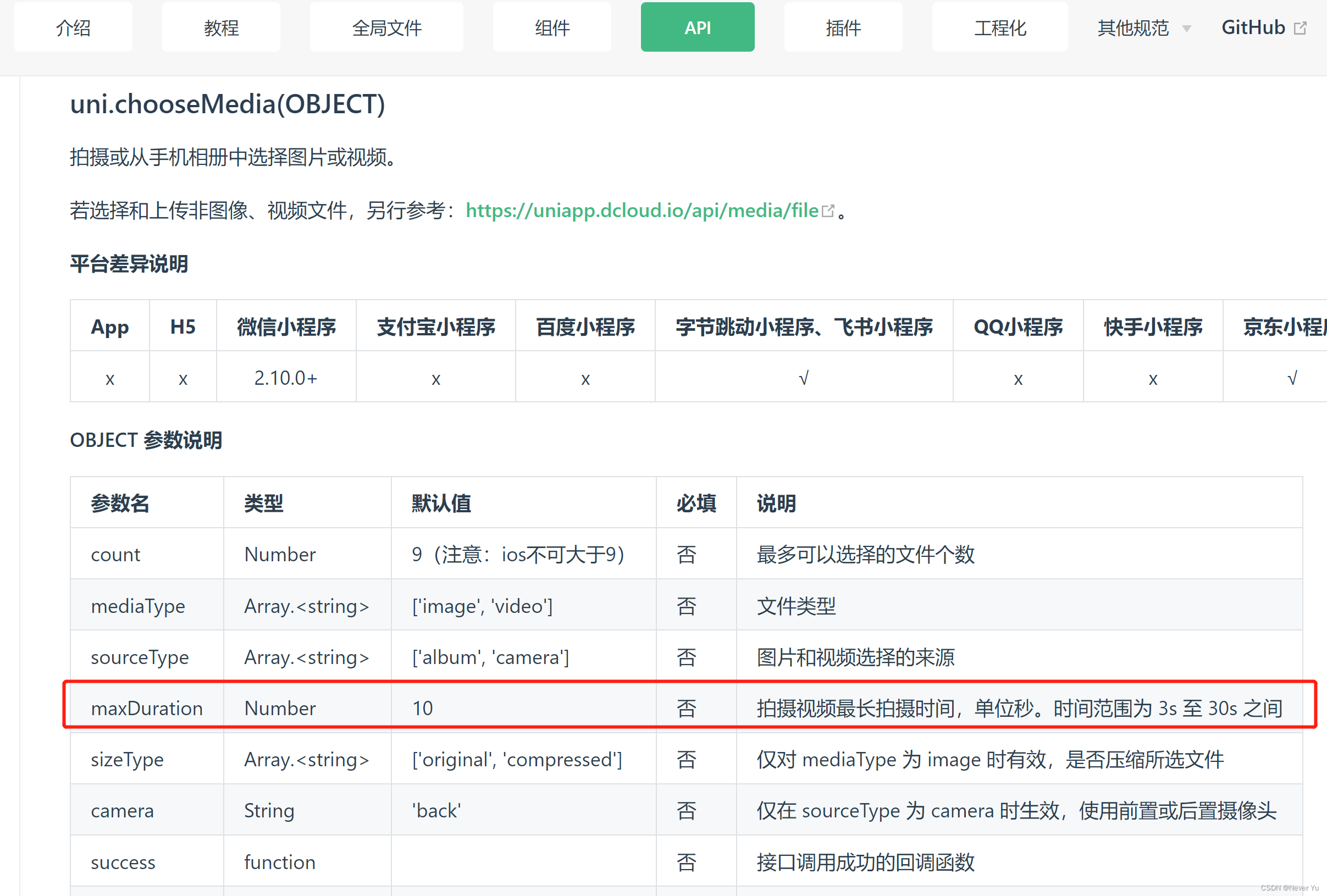
但是文档说,请使用:uni.chooseMedia,于是我又找到了 uni.chooseMedia。

我是想做选择图片的,但是呢,我看这个 maxDuration 是用来设置视频最长拍摄时间的,默认是10秒,也不是必填项,我想着我不需要视频吧,搞个 1s 吧。
没想到就这样了…┭┮﹏┭┮
真是无语啊~~~~
—————————— 【正文完】——————————
前端学习交流群,想进来面基的,可以+: 832485817;
写在最后: 约定优于配置 —— 软件开发的简约原则
——————————【完】——————————
我的:
个人网站: https://neveryu.github.io/neveryu/
GitHub: https://github.com/Neveryu
新浪微博: https://weibo.com/Neveryu
微信: miracle421354532
更多学习资源请关注我的新浪微博…好吗
来源地址:https://blog.csdn.net/csdn_yudong/article/details/130868936
--结束END--
本文标题: uni-app开发小程序使用uni.chooseMedia选择图片,安卓手机无法选择图片
本文链接: https://www.lsjlt.com/news/371400.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0