CSDN话题挑战赛第2期 参赛话题:学习笔记 🍳作者: 贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,
CSDN话题挑战赛第2期
参赛话题:学习笔记
🍳作者: 贤蛋大眼萌,一名很普通但不想普通的程序媛 \color{#FF0000}{贤蛋 大眼萌 ,一名很普通但不想普通的程序媛} 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳
🙊语录: 多一些不为什么的坚持 \color{#0000FF}{多一些不为什么的坚持} 多一些不为什么的坚持
📝本文章收录于专栏:小程序从0到放飞自我
小程序(Mini Program)是一种不需要下载安装即可使用的应用,它实现了“触手可及”的梦想,使用起来方便快捷,用完即走。 事实上,目前小程序在我们生活中已经随处可见(特别是这次疫情的推动,不管是什么岗位、什么年龄阶段的人,都哪都需要打开健康码)目前很多平台都支持小程序开发,不只是我们口中知道的微信小程序,还包括支付宝小程序、淘宝小程序、抖音小程序、头条小程序、QQ小程序、美团小程序等等。但是我们学习的重点还是微信小程序
小程序介于H5页面和APP之间的一项技术,自身也具有很大的有优势。体验比传统H5页面要好很多,相当于传统的App,使用起来更加方便,不需要在应用商店中下载安装,甚至注册登录等麻烦的操作;
小程序框架有:mpVue、wepy、uni-app 和 taro。现在uni-app 和 taro比较热门,后续会出uni-app实战的教程。
小程序的核心技术主要是三个:
微信小程序:https://developers.weixin.qq.com/miniprogram/dev/framework/
✓ 主要技术包括:WXML、WXSS、JavaScript(掌握)
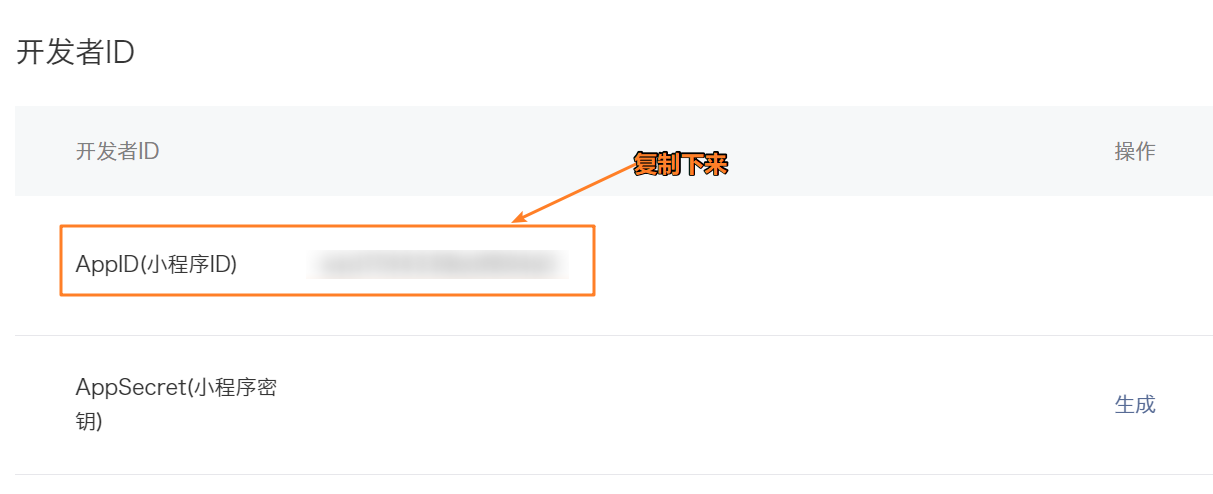
微信小程序,按照要求注册好账号。


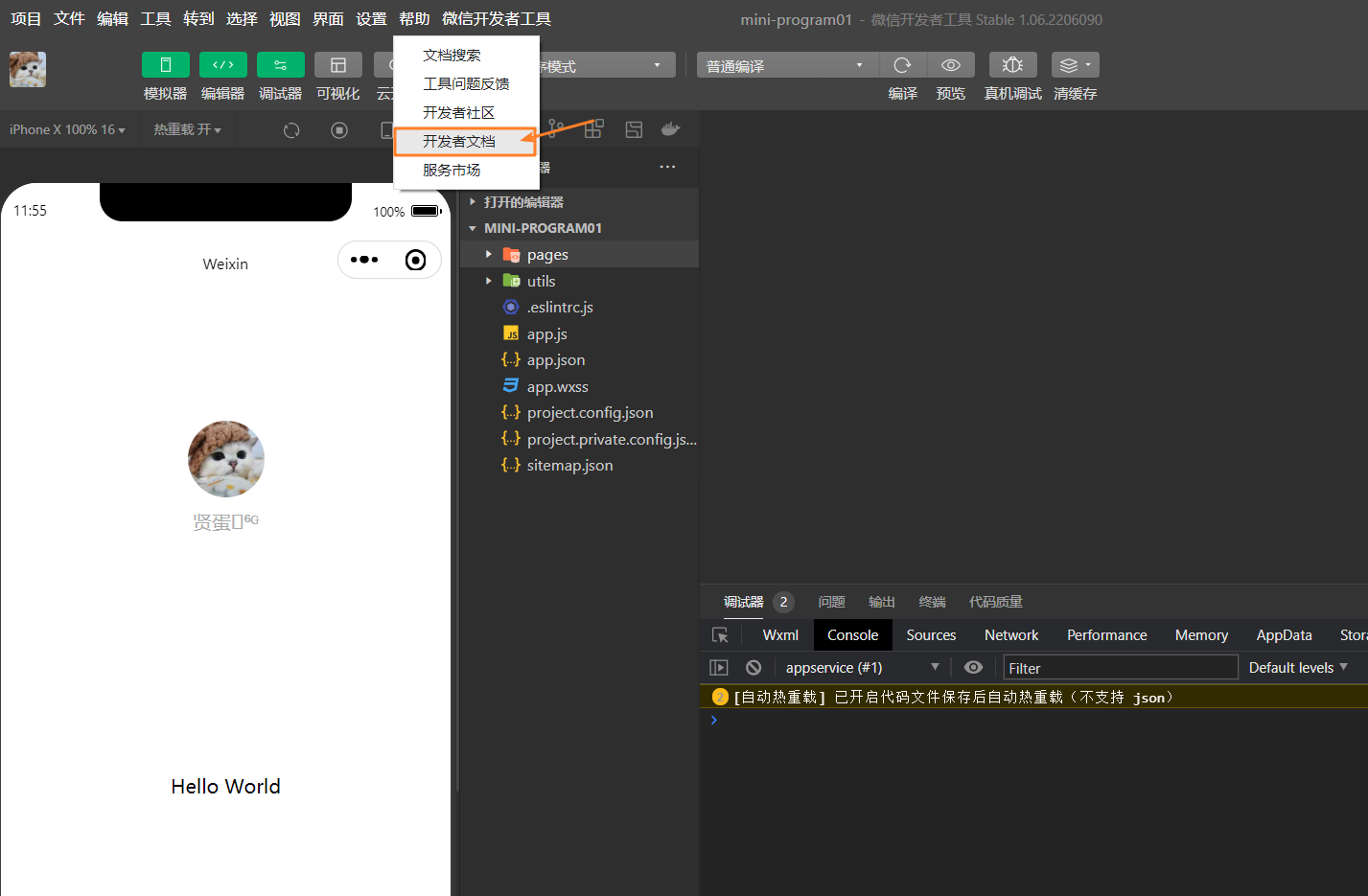
稳定版 Stable Build | 微信开放文档 ,下载微信开发者工具,官方提供,必须下载安装。




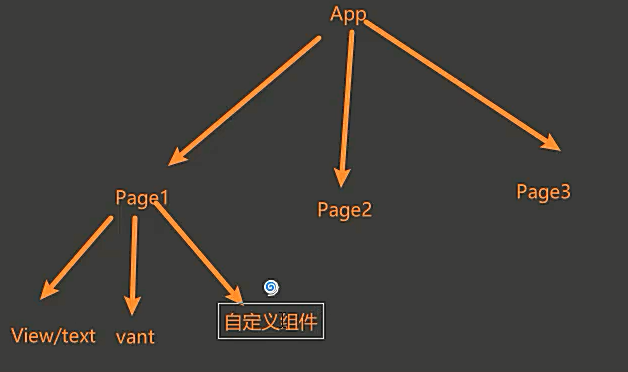
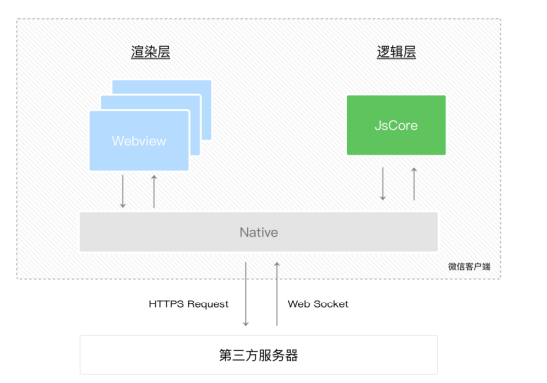
双线程模型:


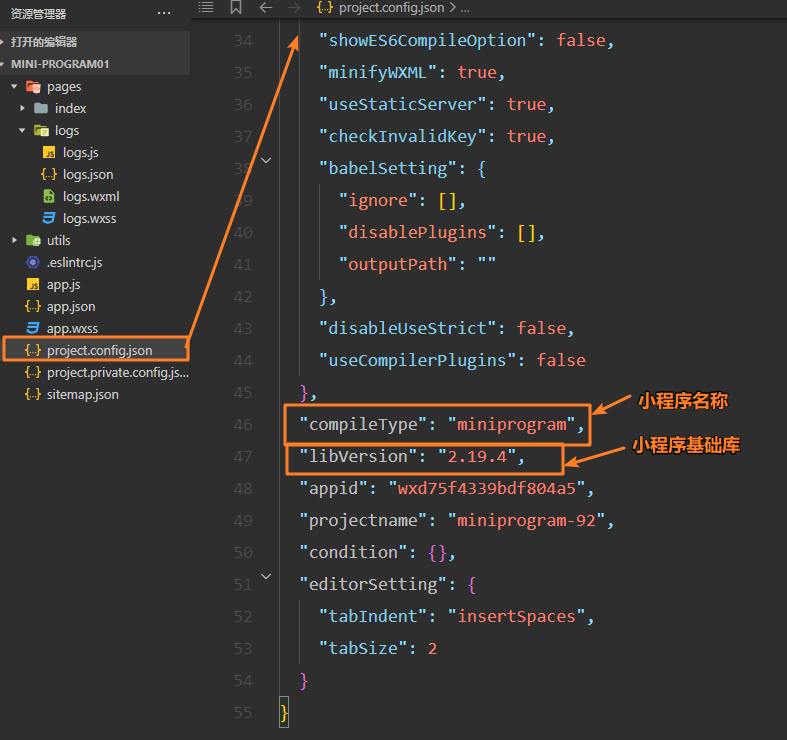
全局配置比较多, 我们这里将几个比较重要的. 完整的查看官方文档.
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
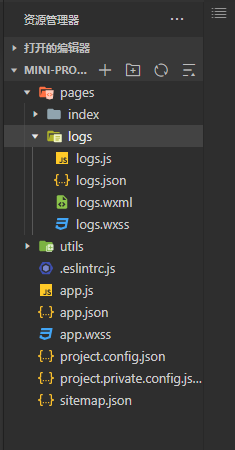
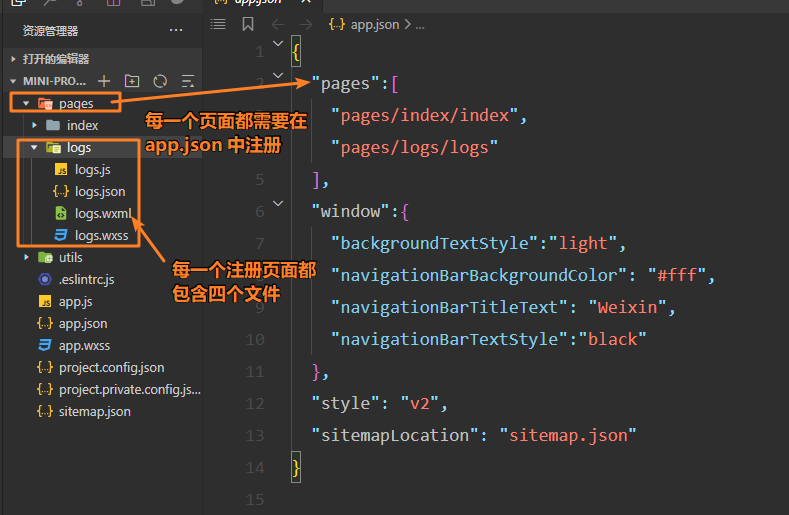
| pages | String[] | 是 | 页面路径列表 |
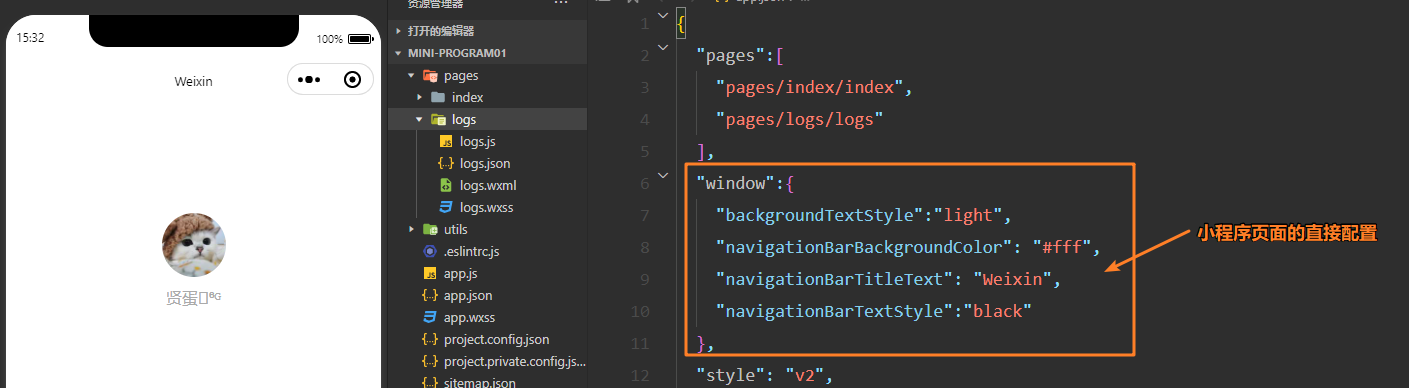
| window | Object | 否 | 全局的默认窗口表现 |
| tabBar | Object | 否 | 底部tab栏的表现 |



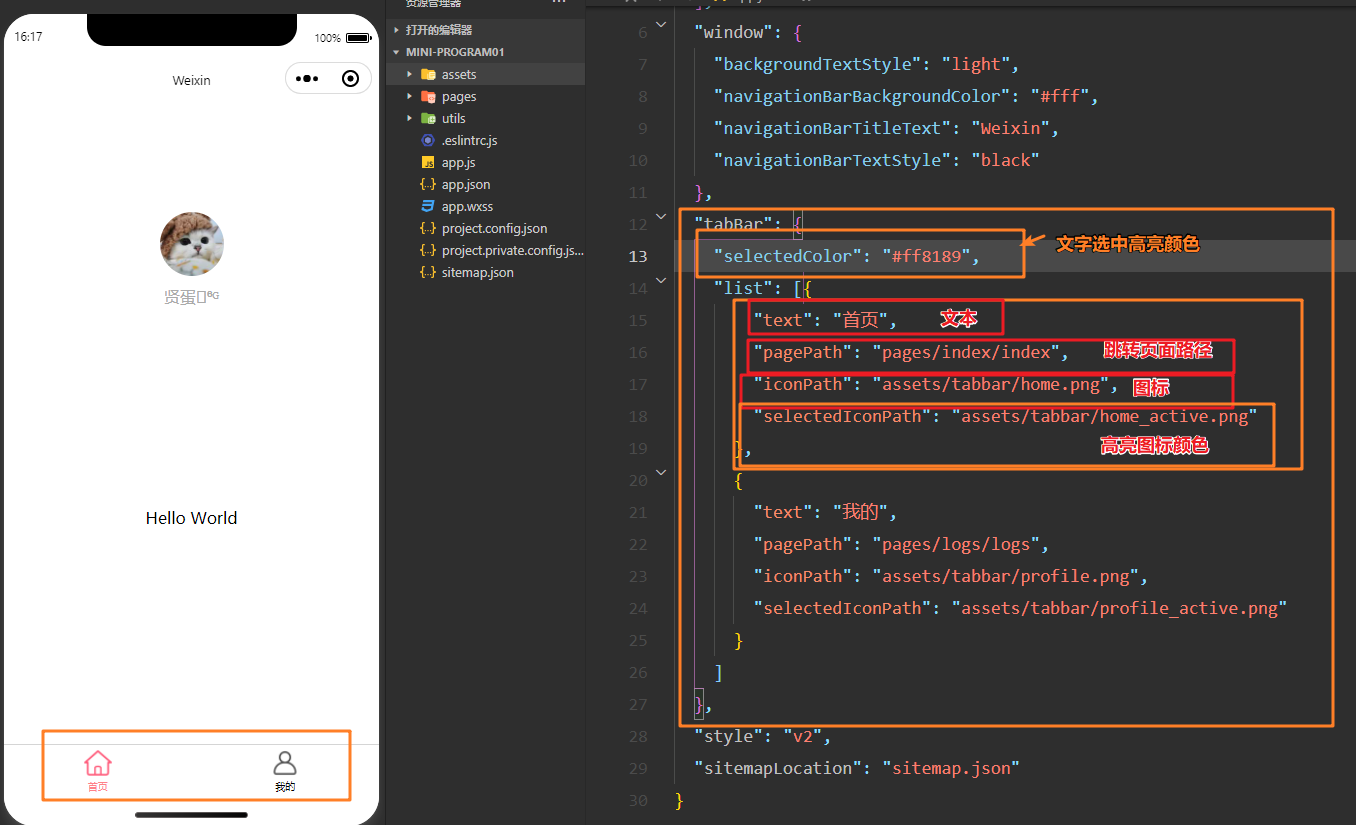
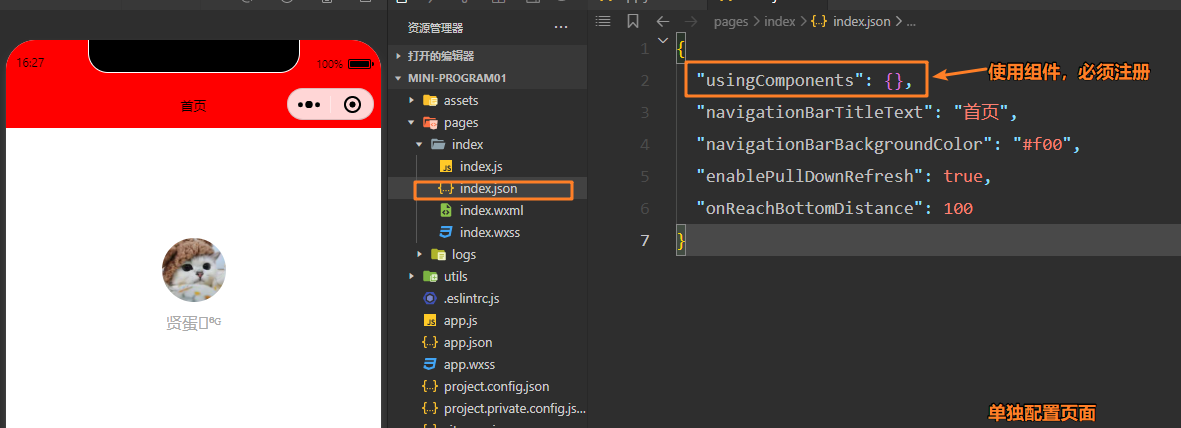
"tabBar": { "selectedColor": "#ff8189", "list": [{ "text": "首页", "pagePath": "pages/index/index", "iconPath": "assets/tabbar/home.png", "selectedIconPath": "assets/tabbar/home_active.png" }, { "text": "我的", "pagePath": "pages/logs/logs", "iconPath": "assets/tabbar/profile.png", "selectedIconPath": "assets/tabbar/profile_active.png" } ] }每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。


来源地址:https://blog.csdn.net/weixin_47980825/article/details/127077457
--结束END--
本文标题: 【小程序开篇】小程序架构和配置
本文链接: https://www.lsjlt.com/news/371999.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0