小程序端直接获取: 实现代码:直接简单 wx.login({ success(res) { if (res.code) { //发起网络请求 wx.request({
实现代码:直接简单
wx.login({ success(res) { if (res.code) { //发起网络请求 wx.request({ //这里填你自己的appid 和 wxspSecret url: "https://api.weixin.qq.com/sns/jscode2session?appid=" + wxspAppid+"&secret=" + wxspSecret + "&js_code=" + res.code + "&grant_type=authorization_code" , method: "POST", success(res){//获取成功要执行的动作}, fail(data){//失败要执行的动作 } }) } else {console.log('登录失败!' + res.errMsg)} } })问题: 前端直接暴露appid和appsecret
最开始使用这种方式,到了小程序发布的阶段,因为直接暴露自己的appid和appsecret在前端,经过反编译小程序会直接获取到你的这些信息,并且不改的话也发布不了。。。之后就改成云函数获取了
方便并且没有暴露信息的风险:
步骤1:创建云函数
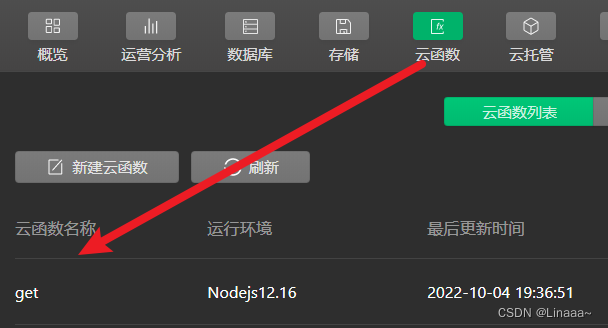
打开云开发控制台:

选择云函数,创建一个函数,函数名为get

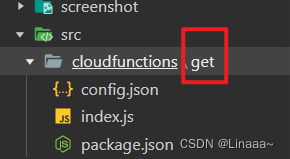
步骤2:建立一个云函数,命名为刚刚的get

步骤3:
index.js
// 云函数入口函数exports.main = async (event, context) => { const wxContext = cloud.getWXContext() console.log("OPENID",wxContext.OPENID); return { event, openid: wxContext.OPENID, appid: wxContext.APPID, uNIOnid: wxContext.UNIONID, }}config.JSON
{ "permissions": { "openapi": [ ] }}在你需要获取的地方直接调用即可,比如在app.js中
getOpenid() { let that = this; wx.cloud.callFunction({ name: 'get', complete: res => { //你想要完成的功能,比如存储openid到全局 that.globalData.openid = res.result.openid; } }) },上线两个星期左右,云函数收费了。。。
后面还是使用后端完成openid的获取
wx.login({ success(res) { if (res.code) { //发起网络请求 wx.request({ url: "你的接口"+res.code, method: "POST", success(res){//成功后的逻辑处理 } }) } else { wx.showToast({ title: '出现错误', icon: 'fail', duration: 5000 }) console.log('出现错误!' + res.errMsg) } } })@PostMapping("你的接口") public Response decodeOpenid(HttpServletResponse response, @RequestParam String code){ response.setContentType("text/html;charset=UTF-8"); response.setCharacterEncoding("utf-8"); String wxspAppid = "你的appid"; String wxspSecret = "你的密钥"; try { Map map = new HashMap<>(); // 授权(必填)固定 String grant_type = "authorization_code"; // 发送请求 String res = HttpRequest.post("https://api.weixin.qq.com/sns/jscode2session") .fORM("appid",wxspAppid) .form("secret",wxspSecret) .form("js_code",code) .form("grant_type",grant_type) .execute().body(); // 解析相应内容(转换成json对象) JSONObject json = JSONObject.parseObject(res); log.info("解析code请求结果:"+json.toString()); //获取openid String openid = json.getString("openid"); log.info("openid:"+openid); return Response.success(openid); } catch (Exception e) { e.printStackTrace(); return Response.fail("openId生成失败"); } } 需要导入hutools工具包和slf4j的依赖
ps: 微信小程序如果要发布的话是需要进行域名购买和备案的,以及后端https的配置。
来源地址:https://blog.csdn.net/m0_51421744/article/details/127756088
--结束END--
本文标题: 微信小程序获取用户openid
本文链接: https://www.lsjlt.com/news/372376.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-30
2024-04-30
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
2024-04-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0