01.引入所需fORMData js文件 1.文件链接 链接: https://pan.baidu.com/s/1BDxx0-1KMAnkceXb45L5rg 提取码: 6ibp 2.引入使用 const FormData = requir
链接: https://pan.baidu.com/s/1BDxx0-1KMAnkceXb45L5rg 提取码: 6ibp
const FormData = require('../../../../utils/formData.js')formData.js与mimeMap.js请确保在同一层级
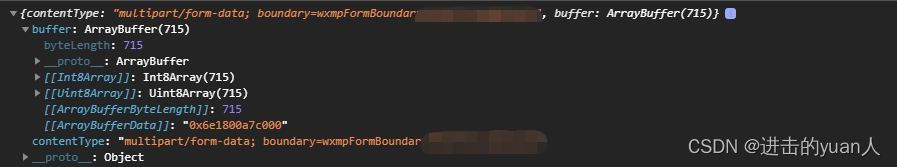
let data = {age:18,name:张三}let fileList = [文件1,文件2,文件3];let formData = new FormData();for(var i in data){ formData.append(i, data[i]); //添加非文件参数} // 多文件上传fileList .forEach((v,index)=>{ formData.appendFile(`files[${index}].file`, v.file.thumb); //微信小程序上传图片后获取的file.thumb formData.append(`files[${index}].title`, v.file.url); formData.append(`files[${index}].type`, 'image');})let baseUrl = getApp().globalData.basePath;let url = ''; //api路径let newData = formData.getData(); //获取formData参数,里面的参数为contentType、buffer
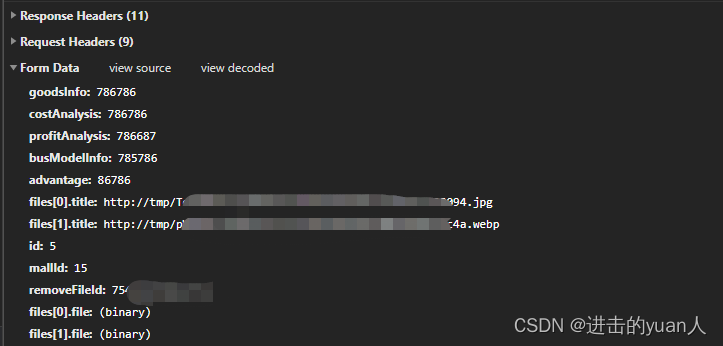
let newData = formData.getData(); wx.request({ url: url, method: 'POST', header: { 'content-type': newData.contentType, 'Authorization': wx.getStorageSync('token') }, data: newData.buffer, success(res) { if(res.code == 200){ Toast({ type: 'success', onClose: () => { wx.navigateBack({ url: '/pages/home/home', }) }, }); }else { Toast(res.msg); } } });请求参数Form Data

formData.appendFile 添加文件
formData.append 添加参数
content-type必须指定为newData.contentType
data必须指定为newData.buffer
来源地址:https://blog.csdn.net/mrliucx/article/details/128149114
--结束END--
本文标题: 微信小程序接口请求多文件+参数上传、单文件+参数上传(formData形式) 微信小程序实现formData格式传参(亲测有效)
本文链接: https://www.lsjlt.com/news/372621.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
2024-05-16
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0