赶快悄悄的努力起来吧,不苒在这里衷心祝愿各位大佬都能顺利通过面试。 面试专栏分享,感觉有用的小伙伴可以点个订阅,不定时更新相关面试题:面试专栏 。 文章目录 🍋前言:🍍正文Tips1、首先我们准
赶快悄悄的努力起来吧,不苒在这里衷心祝愿各位大佬都能顺利通过面试。
面试专栏分享,感觉有用的小伙伴可以点个订阅,不定时更新相关面试题:面试专栏 。
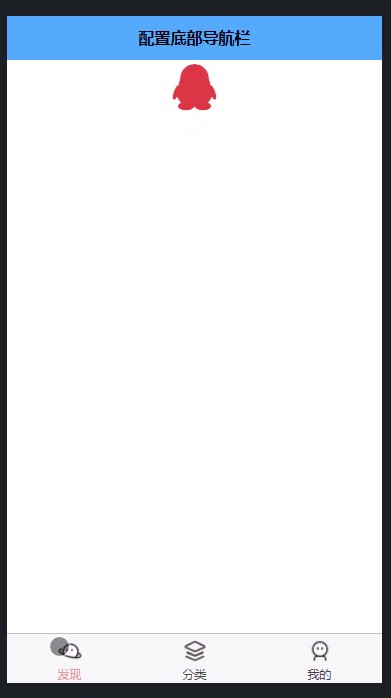
配置底部导航栏首先需要大家准备好自己想要使用的图标,每个tab可以选择两个图标,分别为选中前的和选中后的。之后我们根据uniapp官网提供的
uniapp官网tabbar配置项,话不多说直接上正文一起来学习一下如何配置底部导航栏吧。
首先我们先看一下官网中的介绍:
如果应用是一个多 tab 应用,可以通过 tabBar 配置项指定一级导航栏,以及 tab 切换时显示的对应页。
在 pages.JSON 中提供 tabBar 配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取 pages.json 中配置的 tabBar 信息,渲染原生tab。
我这里准备了6张,分别用于3个tab切换使用(选中前和选中后的,放在了static文件夹下的tabbar文件夹下:

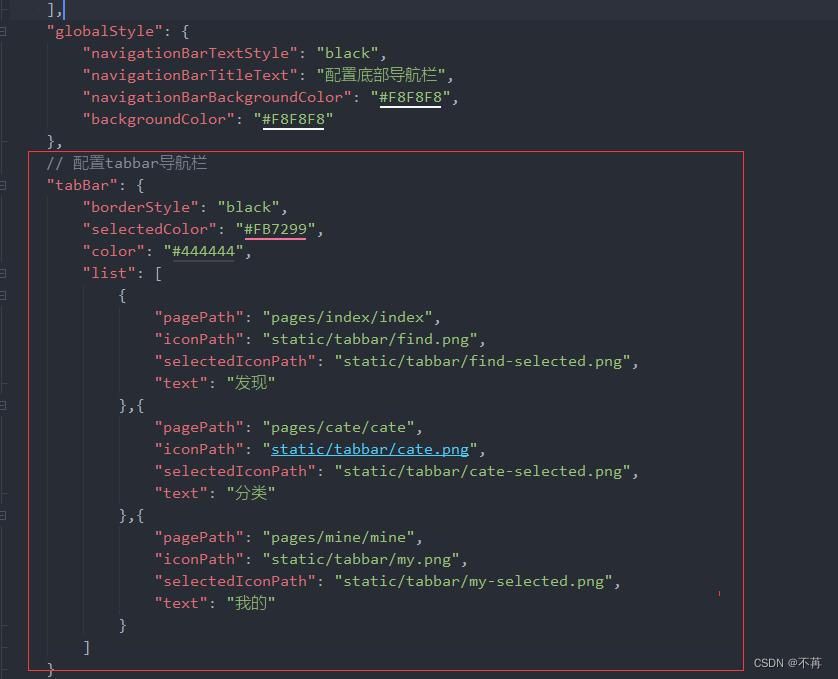
找到globalStyle位置,在它的下方配置我们的tabbar。

代码片段如下:
// 配置tabbar导航栏"tabBar": {"borderStyle": "black","selectedColor": "#FB7299","color": "#444444","list": [{"pagePath": "pages/index/index","iconPath": "static/tabbar/find.png","selectedIconPath": "static/tabbar/find-selected.png","text": "发现"},{"pagePath": "pages/cate/cate","iconPath": "static/tabbar/cate.png","selectedIconPath": "static/tabbar/cate-selected.png","text": "分类"},{"pagePath": "pages/mine/mine","iconPath": "static/tabbar/my.png","selectedIconPath": "static/tabbar/my-selected.png","text": "我的"}]}相信很多小伙伴不知道这些配置项都是什么意思,如下附上一张官网的配置项截图,大家也可以从前言内容中链接去官网自查。(本案例中使用的是一些最基础的属性。)

官网地址给小伙伴们
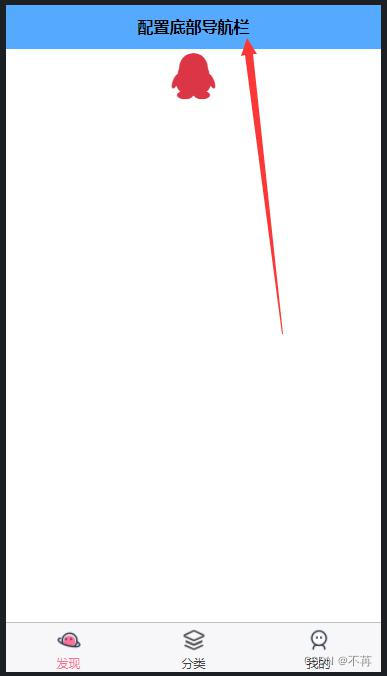
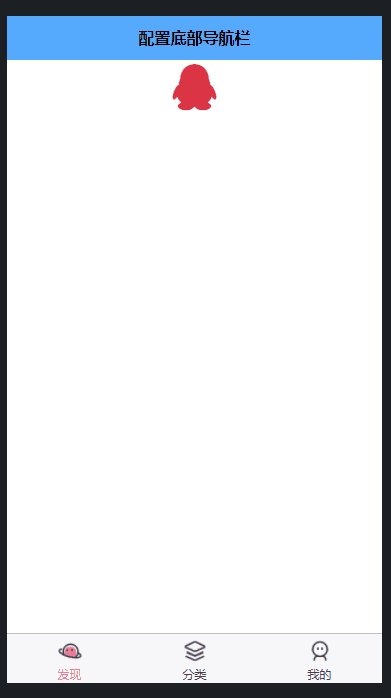
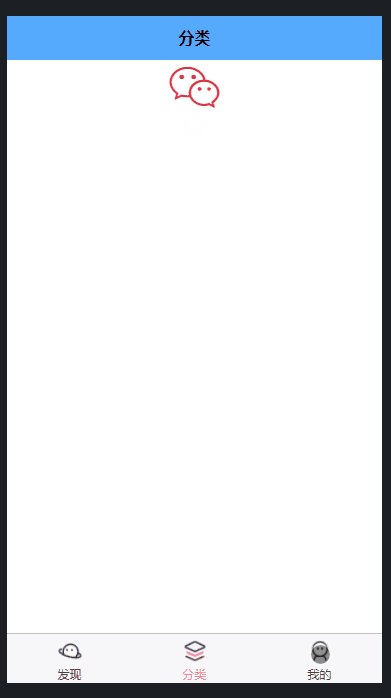
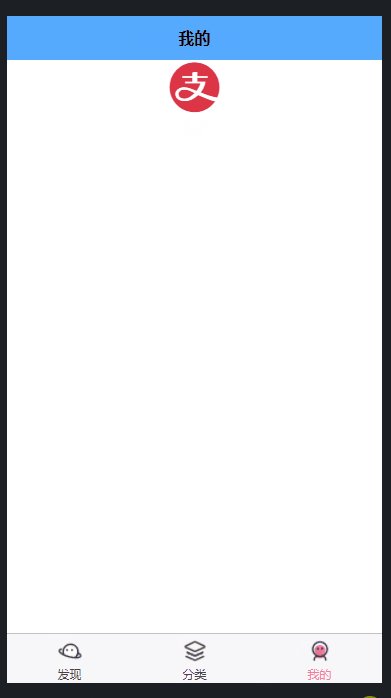
导航栏标题内容是我们页面顶部位置的如下图所示:

代码示例如下所示:(本人用的一些常见的配置项,可自行修改)
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages{"path": "pages/index/index","style": {"navigationBarTitleText": "配置底部导航栏"}} ,{ "path" : "pages/mine/mine", "style" : { "navigationBarTitleText": "我的", "enablePullDownRefresh": false } },{ "path" : "pages/cate/cate", "style" : {// 导航栏标题文字内容 "navigationBarTitleText": "分类",// 是否开启下拉刷新 "enablePullDownRefresh": false } } ],// 默认页面的样式"globalStyle": {// 导航栏标题颜色及状态栏前景颜色,仅支持 black/white"navigationBarTextStyle": "black",// 导航栏标题文字内容"navigationBarTitleText": "配置底部导航栏",// 导航栏背景颜色(同状态栏背景色)"navigationBarBackgroundColor": "#55aaff",// 下拉显示出来的窗口的背景色"backgroundColor": "#ffff7f"}一些配置项的含义我都写了注释,小伙伴可以自己看看。

本期内容就到这里啦,与君共勉,倍感荣幸。
javascript相关面试题就更新到这里啦,相关 web前端面试题 可以订阅专栏哦🥰
专栏地址:《面试必看》
⏳ 名言警句:说能做的,做说过的 \textcolor{red} {名言警句:说能做的,做说过的} 名言警句:说能做的,做说过的
✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
来源地址:https://blog.csdn.net/qq_49002903/article/details/126395789
--结束END--
本文标题: 【uniapp小程序】配置tabbar底部导航栏
本文链接: https://www.lsjlt.com/news/373038.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0