一、前景提示 最近接到一个查看大图的需求,现在图片展示还不够大,要求还要能缩小能放大还能保存照片。直接开始Google实现方式。 二、实现功能 根据查询到的结果分为两种,一个是使用手势监听来实现,第二
最近接到一个查看大图的需求,现在图片展示还不够大,要求还要能缩小能放大还能保存照片。直接开始Google实现方式。
根据查询到的结果分为两种,一个是使用手势监听来实现,第二种监听触摸事件来实现
先写布局文件
<Androidx.constraintlayout.widget.ConstraintLayout xmlns:android="Http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.appcompat.widget.AppCompatImageView android:id="@+id/iv_example" android:layout_width="match_parent" android:layout_height="match_parent" android:text="Hello World!" android:scaleType="fitCenter" android:src="@drawable/muffin_7870491_1920" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintStart_toStartOf="parent" app:layout_constraintTop_toTopOf="parent" />androidx.constraintlayout.widget.ConstraintLayout>再去实现手势监听方法
class MainActivity : AppCompatActivity() { private lateinit var mScaleGestureDetector: ScaleGestureDetector private var mScaleFactor: Float = 1.0f private lateinit var mImageView: AppCompatImageView override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) mImageView = findViewById(R.id.iv_example) mScaleGestureDetector = ScaleGestureDetector(this, ScaleGestureListener()) mImageView.setOnTouchListener { _, event -> mScaleGestureDetector.onTouchEvent(event) true } } private inner class ScaleGestureListener : ScaleGestureDetector.SimpleOnScaleGestureListener() { override fun onScale(detector: ScaleGestureDetector): Boolean { mScaleFactor *= detector.scaleFactor // 限制缩放因子在0.1到10.0 mScaleFactor = mScaleFactor.coerceIn(0.1f, 10.0f) mImageView.scaleX = mScaleFactor mImageView.scaleY = mScaleFactor return true } }}代码很简单直接使用ScaleGestureDetector去监听触摸事件,手势本质也是Google内部监听事件判断再回调给我们使用。当然我们这里不去查看源码,只看实现过程。
在使用过程中发现这种缩放并不平滑,而且响应有点慢,有延迟。猜想内部是由很多其他的判断吧。那我们只想简单一点怎么搞呢,那就是自己去判断缩放,还有实现单指滑动用手势也不太好实现的样子。所以我们试试第二种方式实现也就是触摸事件。
首先我们实现一下缩放,我们还是沿用上次使用onTouchListener来处理我们的触摸事件,布局文件中需要把imageView的缩放属性改为矩阵 android:scaleType=“matrix”
private var startMatrix = Matrix()mImageView.setOnTouchListener { _, event -> when(event.action and MotionEvent.ACTION_MASK) { MotionEvent.ACTION_POINTER_DOWN -> { // 记录双指按下的位置和距离 startDistance = getDistance(event) if (startDistance > 10f) { startMatrix.set(mImageView.imageMatrix) mode = 2 } return@setOnTouchListener true } } true}没有自己处理过触摸事件的小伙伴可能会好奇MotionEvent.ACTION_MASK是什么,其实这个是为了处理多点触摸事件加的一个flag和action做and操作,我们就能处理ACTION_POINTER_DOWN和ACTION_POINTER_UP这两个多点触摸事件。
看下代码逻辑,我们先计算两个手指的距离,如果距离大于10就证明是缩放操作,设置成我们自己定义的模式,再把imageView的矩阵保存,后续对照片移动,缩放都是通过变换矩阵来实现的。
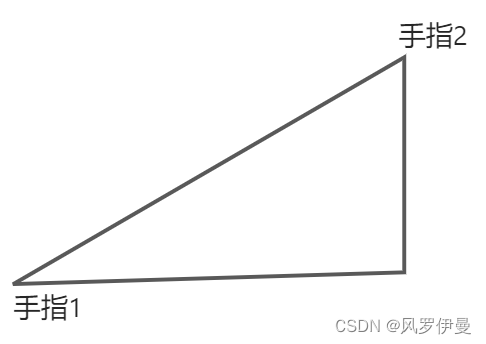
至于计算两个手指之间的距离用的勾股定理,来个示意图,大家就明白了。

计算如下。
private fun getDistance(event: MotionEvent): Float { val dx = event.getX(0) - event.getX(1) val dy = event.getY(0) - event.getY(1) return sqrt(dx * dx + dy * dy) }通过计算能得到直角边和邻边,对他们使用勾股定理就能得到斜边的值,也就是两个手指之间的距离。
有做过触摸事件监听的同学就应该知道,我们下一步要监听移动事件了也就是MotionEvent.ACTION_MOVE。
mImageView.setOnTouchListener { _, event -> when (event.action and MotionEvent.ACTION_MASK) { MotionEvent.ACTION_POINTER_DOWN -> { // 记录双指按下的位置和距离 startDistance = getDistance(event) if (startDistance > 10f) { startMatrix.set(mImageView.imageMatrix) mode = 2 } return@setOnTouchListener true } MotionEvent.ACTION_MOVE -> { if (mode == 2) { // 双指缩放 val currentDistance = getDistance(event) if (currentDistance > 10f) { val scale = currentDistance / startDistance mImageView.imageMatrix = startMatrix.apply { postScale(scale, scale, getMidX(event), getMidY(event)) } } } return@setOnTouchListener true } MotionEvent.ACTION_POINTER_UP -> { mode = 0 return@setOnTouchListener true } else -> return@setOnTouchListener true }}这里在move事件中我们也需要对手指之间的距离进行计算,如果距离超过10,就开始计算缩放倍数,通过postScale进行矩阵变换。
在MotionEvent.ACTION_POINTER_UP事件中对mode值进行复位操作,毕竟还有个单指拖动操作。
如果大家把上面的代码运行过就会发现怎么图片没有居中显示,这是因为我们的缩放属性被改为矩阵也就是android:scaleType=“matrix”,那么想要图片居中显示怎么操作呢,只需要在触摸时去改变缩放属性,其他的时候不变即可。
我们把imageView恢复成android:scaleType=“fitCenter”,在onTouchListener中加入(放在when前即可)
mImageView.scaleType = ImageView.ScaleType.MATRIX这样一开始就可以保持图片在中央了。
这样缩放功能实现了,下面实现单指拖动功能,思路很简单记录第一次按下的位置,在移动过程中计算应该需要偏移的距离,再记录下当前的位置,以便于下次计算。
private var lastX = 0fprivate var lastY = 0fmImageView.setOnTouchListener { _, event -> mImageView.scaleType = ImageView.ScaleType.MATRIX when (event.action and MotionEvent.ACTION_MASK) { MotionEvent.ACTION_DOWN -> { // 记录单指按下的位置 lastX = event.x lastY = event.y mode = 1 startMatrix.set(mImageView.imageMatrix) return@setOnTouchListener true } MotionEvent.ACTION_POINTER_DOWN -> { // 记录双指按下的位置和距离 startDistance = getDistance(event) if (startDistance > 10f) { startMatrix.set(mImageView.imageMatrix) mode = 2 } return@setOnTouchListener true } MotionEvent.ACTION_MOVE -> { if (mode == 1) { // 单指拖动 val dx = event.x - lastX val dy = event.y - lastY mImageView.imageMatrix = startMatrix.apply { postTranslate(dx, dy) } lastX = event.x lastY = event.y } else if (mode == 2) { // 双指缩放 val currentDistance = getDistance(event) if (currentDistance > 10f) { val scale = currentDistance / startDistance mImageView.imageMatrix = startMatrix.apply { postScale(scale, scale, getMidX(event), getMidY(event)) } } } return@setOnTouchListener true } MotionEvent.ACTION_UP, MotionEvent.ACTION_POINTER_UP -> { mode = 0 return@setOnTouchListener true } else -> return@setOnTouchListener true }}代码实现和思路一样,我们还需要在MotionEvent.ACTION_UP中复位模式,调用postTranslate进行偏移。
这样基本上功能我们都简单实现了。下面我们就需要优化了代码,如果各位跟着实现了,就会发现缩放倍数太大了导致轻轻动一下就会放很大,还有别的都是需要我们优化的。
其实这个问题和我们处理move事件有关系,熟悉Android事件机制都知道一个完整的事件流程就是down->move…move->up。知道了这个之后,再仔细看我们的代码
val currentDistance = getDistance(event)if (currentDistance > 10f) {val scale = currentDistance / startDistancemImageView.imageMatrix = startMatrix.apply {postScale(scale, scale, getMidX(event), getMidY(event))}}在move事件中我们这样处理的,计算缩放倍数然后缩放,大体一看是没有什么问题的。**但是,我们的move事件不止执行一次,这就导致我们的缩放不止执行一次,每次都是在原来的基础上放大或者缩小。**所以轻轻移动倍数就会很多。
最简单的办法就是我们记录一下move过程中累计的倍数,如果到达最大值或者最小值就不让放大或者缩小了。代码如下。
if (scale > 1.0f) {sumScale += scale} else {sumScale -= scale}if (sumScale >= maxScale || sumScale <= minScale) {return@setOnTouchListener true}简单但是有效的方式。其中max和min,可以自己赋值。
实现起来也很简单,需要先定义一个变量记录当前缩放之后的倍数。大家测试就会发现,如果是放大操作那么倍数就会大于1如果是缩小倍数就会比1 小。我们就可以利用这点来处理我们的逻辑。
private var lastScaleFactor = 1fif (scale * lastScaleFactor > 1.0f) {if (sumScale >= maxScale || sumScale <= minScale) {return@setOnTouchListener true}sumScale += scalemImageView.imageMatrix = startMatrix.apply {postScale(scale, scale, getMidX(event), getMidY(event))lastScaleFactor *= scale}} else {sumScale -= scale}demo在这里点我点我
tips:demo好像不是放大不是很顺畅,但是在项目里用Gilde加载后很流畅,猜测是照片大小问题。但是思路是一样的问题不大。
来源地址:https://blog.csdn.net/qq_41677326/article/details/130293906
--结束END--
本文标题: Android 实现单指滑动、双指缩放照片
本文链接: https://www.lsjlt.com/news/385101.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0