🎊专栏【 前端易错合集】 🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。 🎆音乐分享【如愿】 大一同学小吉,欢迎并且感谢大家指出我的问题🥰 目录 Ἰ
🎊专栏【 前端易错合集】
🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
🎆音乐分享【如愿】
大一同学小吉,欢迎并且感谢大家指出我的问题🥰
目录
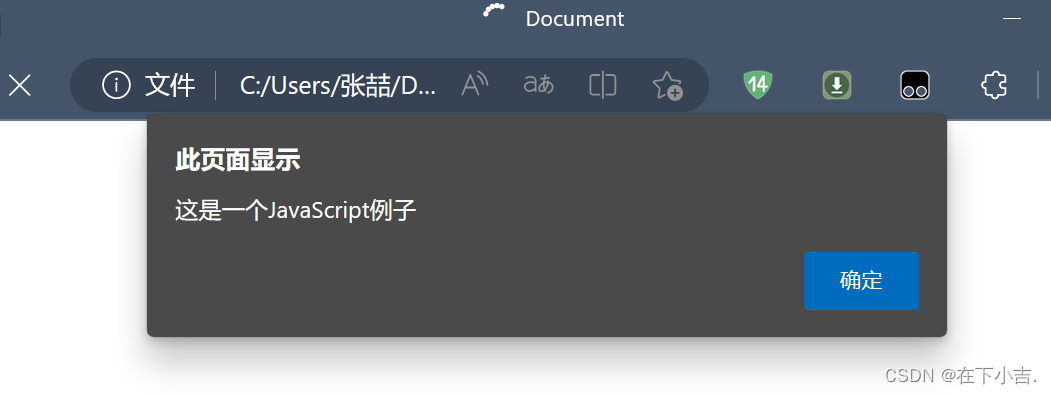
🍔alert("这是一个JavaScript例子"); (或者window.alert())
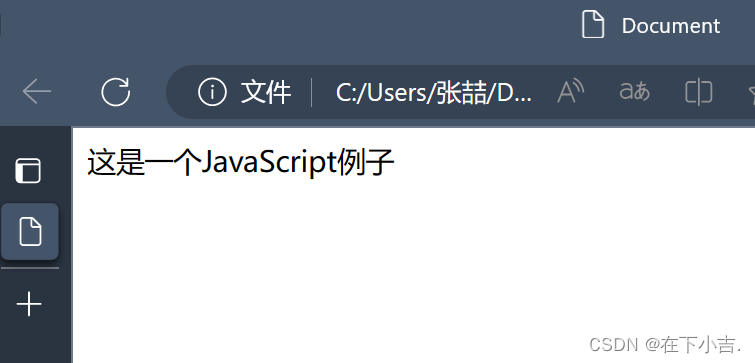
🍔 document.write("这是一个JavaScript例子");
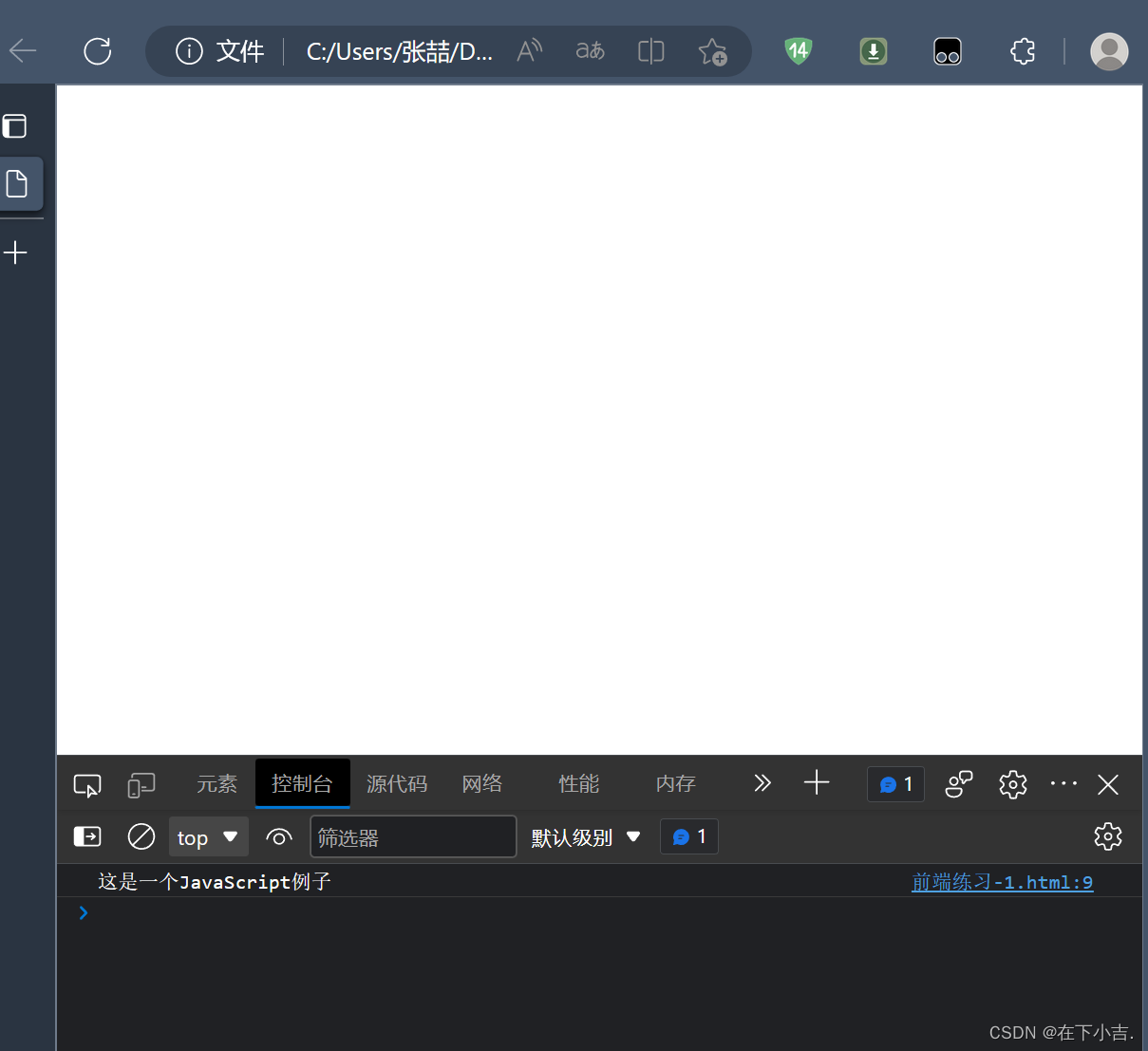
🍔console.log("这是一个JavaScript例子");
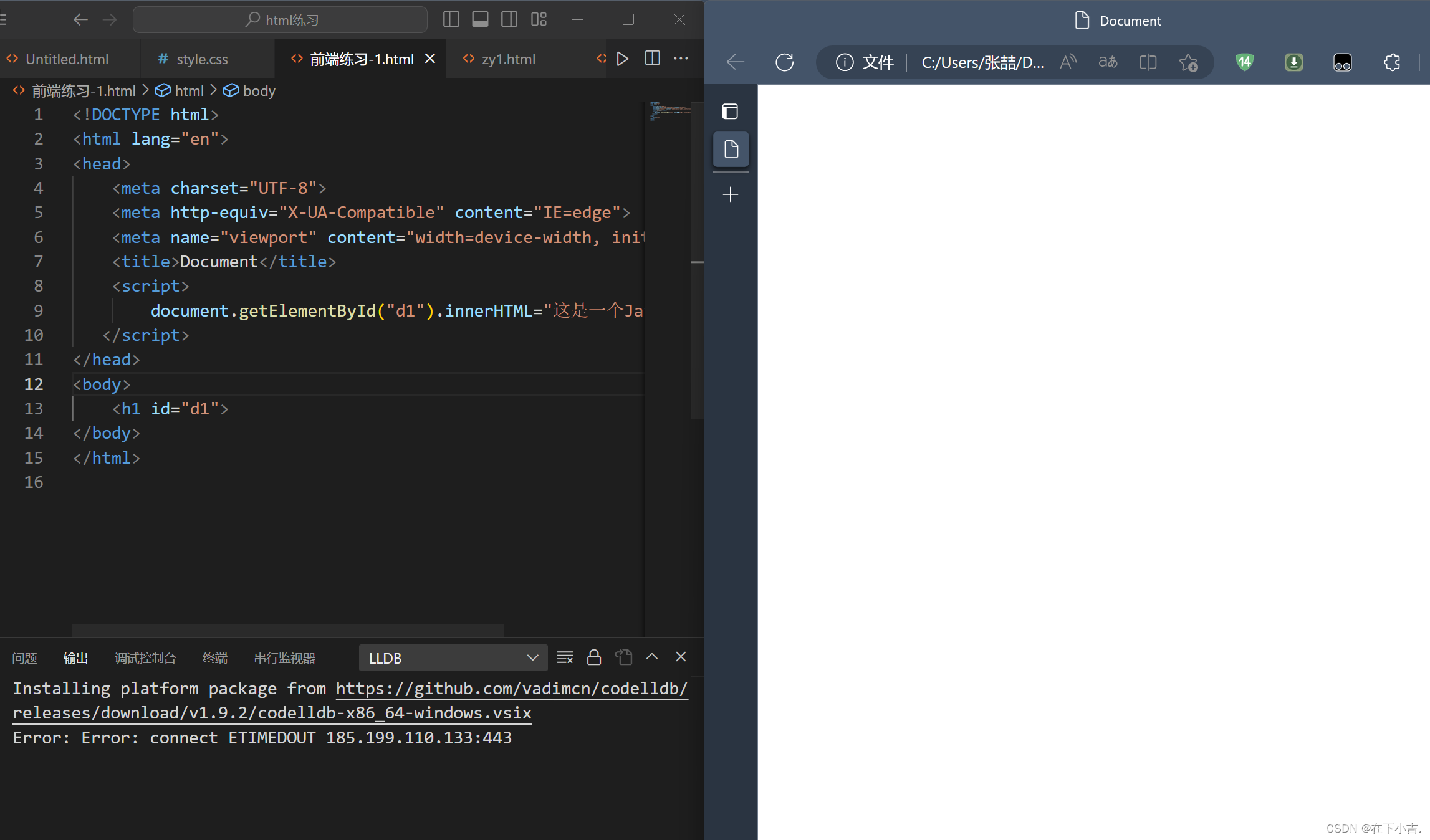
🍔document.getElementById("d1").innerHTML="这是一个JavaScript例子";
⭐创建一个HTML网页,使用if语句根据不同的时间,在网页上面显示不同的时间

在窗口出现弹窗
Document 
把文本信息显示在桌面上
Document 
把信息显示在控制台上
Document 
获取界面的id="d1"的元素,使其 显示在桌面上
🎁注意:document.getElementById("d1")是获取 id对象
Document


因为是要获取id="d1"的HTML元素,但是在执行语句时,该元素还没有加载,所以就不会显示
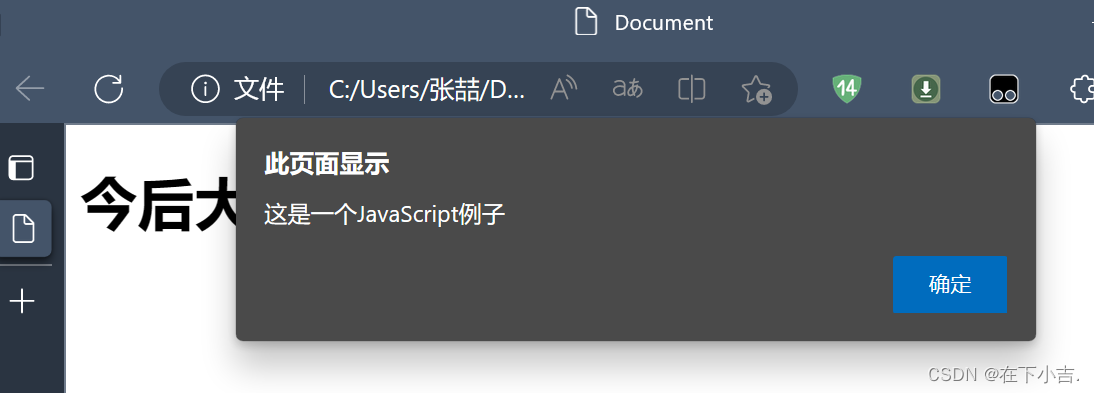
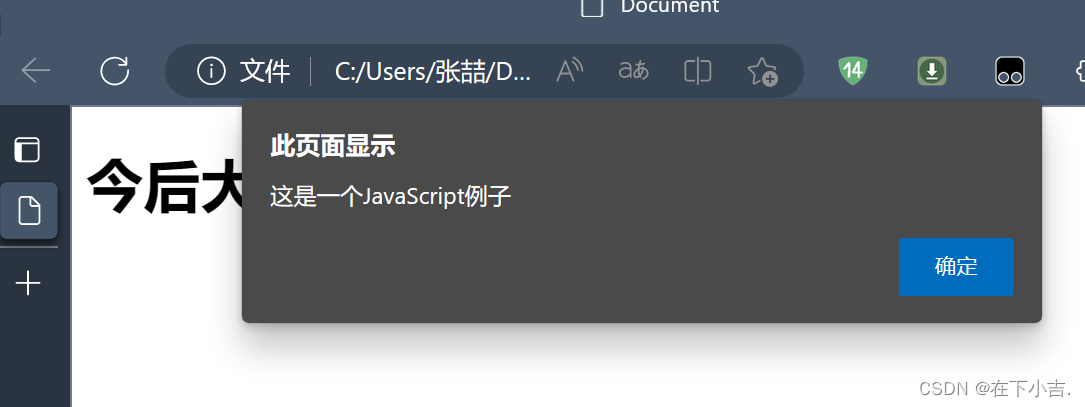
Document 今后大家一起学习JavaScript知识
点击该字符后,会触发onclick事件,从而调用其中的JavaScript代码

‘这是一个JavaScript例子’,为什么要用单引号,而不是双引号呢
因为,JavaScript里面的字符串是用单引号或双引号括起来的一个或多个字符,但是当外面有双引号时,里面的字符串只能用单引号括起来,反之亦然
如果有多条语句,代码会写的很长,写在网页标记就回很乱,这时就可以把这些代码封装成一个函数,然后进行调用
通常把函数定义放在网页头部,以保证被调用时已经加载
Document 今后大家将一起学习JavaScript知识
 🍔链接样式引用
🍔链接样式引用有时需要在若干个页面中运行相同的js代码,为了避免重复和方便修改,通常将js代码放在外部的JavaScript文件中(以.js为后缀)
URL是说明外部JavaScript文件的位置,其含义是将外部JavaScript文件内容导入HTML文件的该位置
js_1.js
function fun(){ alert("这是一个JavaScript例子");}html
Document 今后大家将一起学习JavaScript知识
var 引用变量 = new 对象类型名();
引用变量 . 方法名([参数])
引用变量 . 属性
🍔例如
var today=new Date();var prompt="今天是"+today.getFullYear()+"年"+(today.getMonth()+1)+"月";prompt=prompt+today.getDate()+"日";document.write(prompt);网页中每个标记在加载时,会自动创建对应类型的对象。通过document.getElementById()等方法来获取对象,然后修改网页对象的属性,达到动态控制网页的效果,例如
var obj1=document.getElementById("stationList");obj1.style.display="block";也可以写成下面的链式操作
var obj1=document.getElementById("stationList").style.display="block";var today=new Date();today=null;根据现在的时间来显示
Document 【JavaScript】动态表格_js动态表格_在下小吉.的博客-CSDN博客
Document 来源地址:https://blog.csdn.net/m0_72853403/article/details/131007780
--结束END--
本文标题: 【JavaScript】讲解JavaScript的基础知识并且配有案例讲解
本文链接: https://www.lsjlt.com/news/394240.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-03
2024-04-03
2024-04-01
2024-01-21
2024-01-21
2024-01-21
2024-01-21
2023-12-23
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0