大家好,我是二哥呀。 想必大家都感受到了,很多网站、APP 在昨天都变灰了。 先来感受一下变灰后的效果。 这种灰色的效果怎么实现的呢?如何做到图片、文字、按钮都变灰的效果呢? 方案 1,换一套灰色
大家好,我是二哥呀。
想必大家都感受到了,很多网站、APP 在昨天都变灰了。
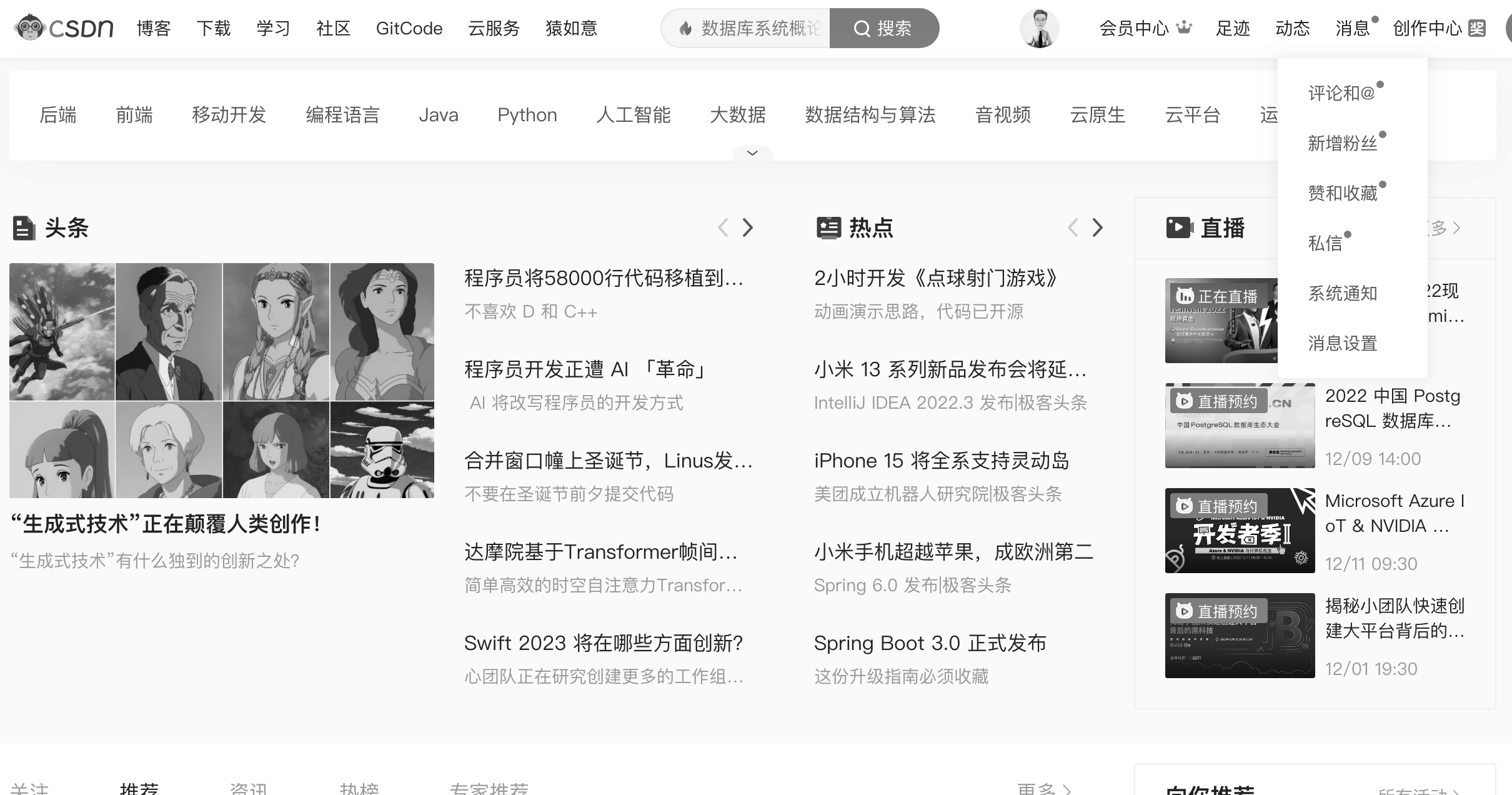
先来感受一下变灰后的效果。


这种灰色的效果怎么实现的呢?如何做到图片、文字、按钮都变灰的效果呢?
方案 1,换一套灰色的 UI,那显然成本太大了,用脚指头想一想就知道不太可能。
方案 2,用魔法!
不好意思,还真被你猜中了!在网页端按下 F12,打开开发者模式,用元素选择器定位到 html 标签上,在「样式」的面板中往下翻,就可以看到这样一段代码。

我把它复制过来大家看一下。
-WEBkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: grayscale(100%);filter: progid:DXImageTransfORM.Microsoft.BasicImage(grayscale=1);打开二哥的网站《Java 程序员进阶之路》,定位到 HTML 标签,此时可以看到页面是正常的颜色。

然后把之前的代码添加到 HTML 上,然后就可以看到色系变成灰色了。

那这段代码是什么意思呢?
直接把 filter grayscale 复制到搜索引擎里看一下。

当参数为 0 的时候,颜色是正常的。

然后依次试一下 60%:

100%:

MDN 是怎么解释 grayscale() 函数呢?
The grayscale() CSS function converts the input image to grayscale. Its result is a .
大致的意思就是,grayscale 是一个 CSS 函数,可以把图像转成灰色,参数是个百分比,结果返回一个 filter 函数。
The CSS data type represents a graphical effect that can change the appearance of an input image. It is used in the filter and backdrop-filter properties.
filter 函数可以用来改变图像的显示效果,用于 CSS 的 filter 属性。 除了 grayscale 函数,可选项还有以下这些:

可以看到,目前的主流浏览器版本都支持 grayscale 函数,比如说 PC 端的 Chrome、edge、Firefox、Opera、Safari 等等,除了 IE。

没有什么使我停留——除了目的,纵然岸旁有玫瑰、有绿荫、有宁静的港湾,我是不系之舟。
本文已收录到 GitHub 上星标 4.2k+ 的开源专栏《Java 程序员进阶之路》,据说每一个优秀的 Java 程序员都喜欢她,风趣幽默、通俗易懂。内容包括 Java 基础、Java 并发编程、Java 虚拟机、Java 企业级开发(Git、Nginx、Maven、Intellij IDEA、Spring、Spring Boot、Redis、MySql 等等)、Java 面试等核心知识点。学 Java,就认准 Java 程序员进阶之路😄。
GitHub 仓库:https://github.com/itwanger/toBeBetterJavaer
gitCode 仓库也同步了一份:https://gitcode.net/three-musketeers/tobebetterjavaer
还用 GitCode Pages 生成了一个Java 程序员进阶之路网站,大家可以戳链接体验一下,没想到 CSDN还有这样的宝藏!!!!!!!!
CSDN 太强了!

star 了这个仓库就等于你拥有了成为了一名优秀 Java 工程师的潜力。

来源地址:https://blog.csdn.net/qing_gee/article/details/128146140
--结束END--
本文标题: 网站都变成灰色了,它是怎么实现的?
本文链接: https://www.lsjlt.com/news/398009.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-04-01
2024-04-03
2024-04-03
2024-01-21
2024-01-21
2024-01-21
2024-01-21
2023-12-23
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0