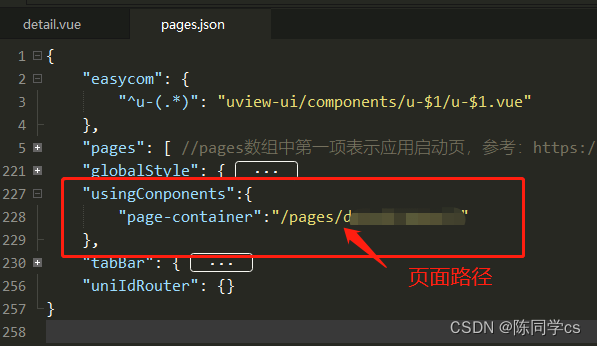
1、使用page-container前先在pages.json配置(重点!) "usinGConponents":{"page-container":"/pages/detail/detail"},
1、使用page-container前先在pages.json配置(重点!)
"usinGConponents":{"page-container":"/pages/detail/detail"},
在页面中配置
<page-container :show="true" :close-on-slideDown="false" :overlay="false" :duration="false"style="z-index: 99;width: 100%; overflow: auto;height:100vh"@touchstart.native="onTouchStart"@touchmove.native="onTouchEnd"><view style="z-index: 999;pointer-events:auto"> //页面内容</page-container>@touchstart.native和@touchmove.native是用于遮罩层滑动的监听事件
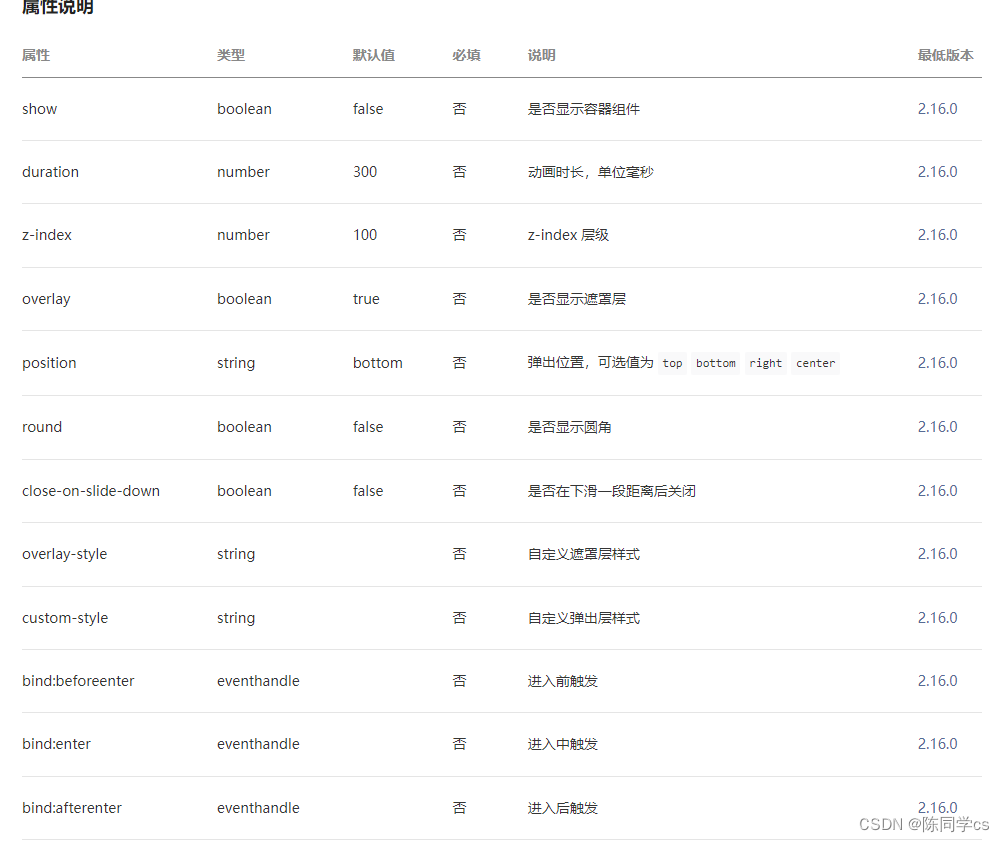
//触摸事件(开始)onTouchStart(e) {this.isshow = truethis.startX = e.touches[0].clientX;this.startY = e.touches[0].clientY},//触摸事件(结束)onTouchEnd(e) {this.endX = e.changedTouches[0].clientX // 触摸终点const subX = this.startX - this.endX // 触摸滑动距离if (subX > 50 || subX < -50) {//滑动一定范围后操作,弹出弹窗或者提示}},关于page-container 的一些属性
详细可以按照官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/page-container.html

来源地址:https://blog.csdn.net/weixin_47211345/article/details/129466086
--结束END--
本文标题: 小程序阻止手机自带的滑动返回退出事件(uni-app,微信小程序,page-container)
本文链接: https://www.lsjlt.com/news/402174.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0