Python 官方文档:入门教程 => 点击学习
文章目录 前言最终实现效果图后端实现主界面检测函数+检测结果显示 前端实现主界面(index.html)+显示图片界面 总结 前言 最近,老板让写一个程序把yolov5检测模型部署
最近,老板让写一个程序把yolov5检测模型部署到web端,在网页直接进行目标检测。经过1个星期的努力,终于实现基本功能👻(累晕了)。网上查阅了很多资料,发现很多的技术比较复杂,当然他们的页面都比较漂亮,然后我打算自己写一篇简单记录一下哈哈。进入正题,该项目完全由Python的轻量级web框架flask完成,其实有一点js代码,简单易懂👍
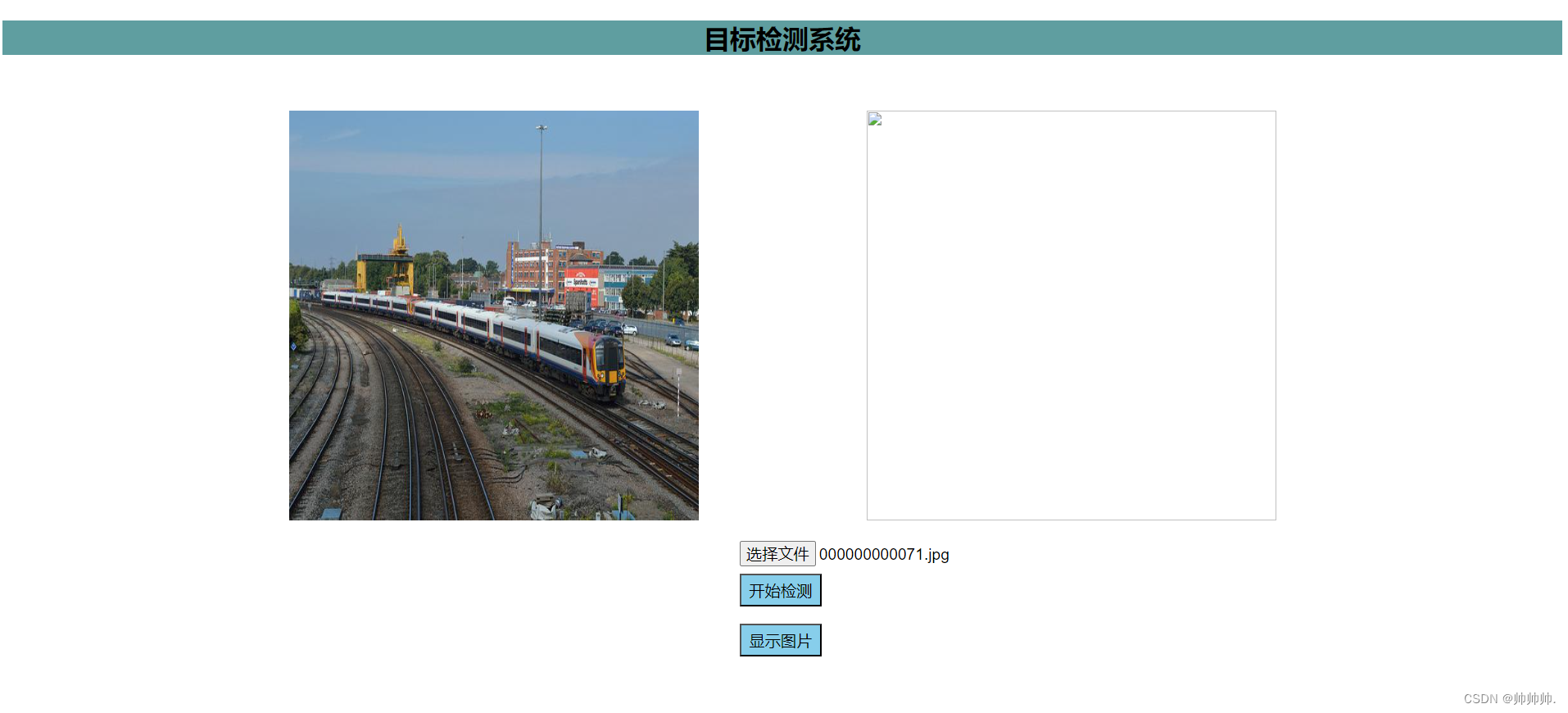
先看项目的效果图吧哈哈,比较辣鸡,但是功能实现了!

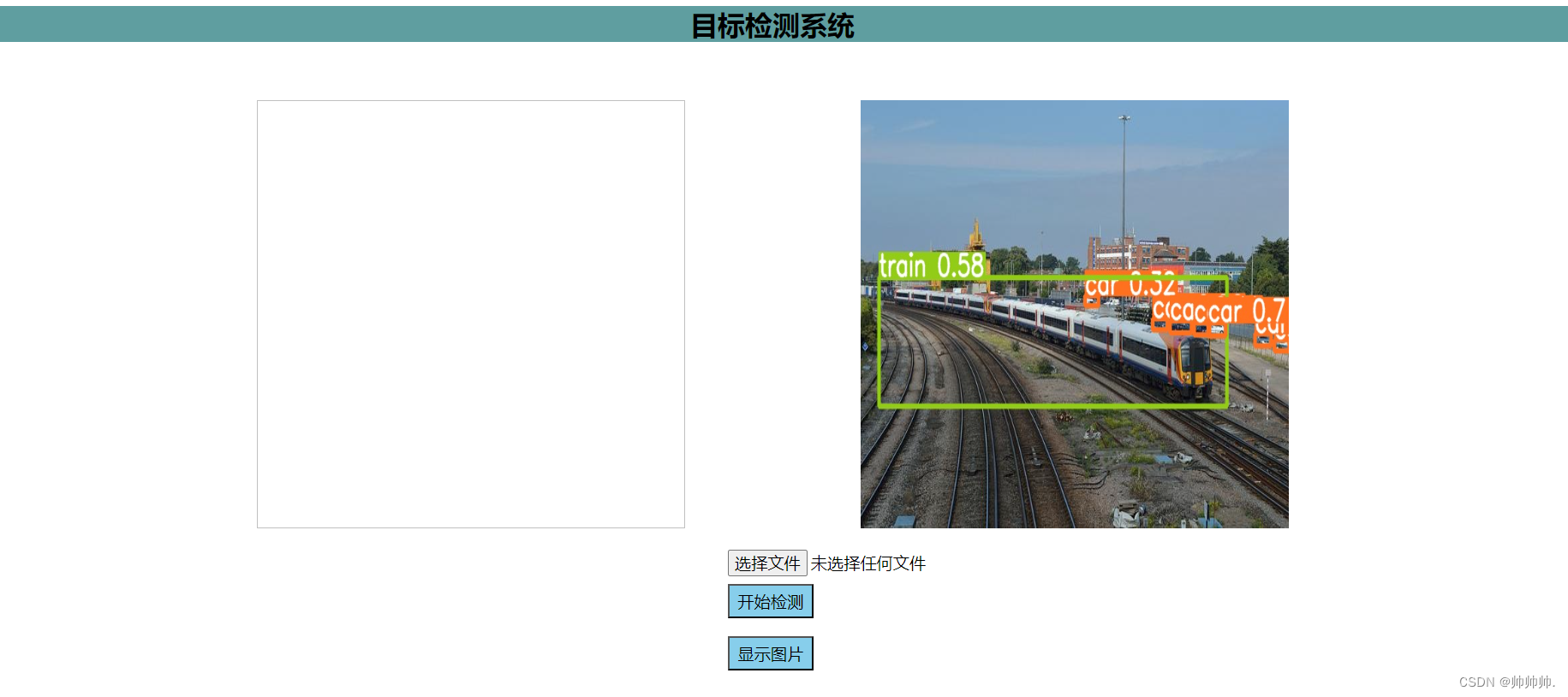
检测结果显示:

哈哈 可以看到检测结果还是可以的🤞
首先,写了二个路由函数,分别是主界面、检测函数结果显示。如下所示
# 定义路由@app.route('/', methods=['GET', 'POST'])def upload(): if request.method == 'POST': #post是一种请求方式 # 从表单中获取上传的文件 f = request.files['file'] #request.files 函数作用就是获取前端名为 'file'的文件信息 global filename # 定义全局变量,方便其他地方调用filename,如果不定义全局变量,其他地方无法调用 filename = f.filename # 获取前端上传图片名字 global file_path #同理,定义全局变量 # 将文件保存到服务器本地 file_path = os.path.join(os.getcwd(), filename) #本地路径+图片名字= 文件路径(file-path) print(file_path) # 当时只是为了测试程序 f.save(file_path) # 保存上传的图片到本地目录下,方便后续推理,直接找到图片 # 返回文件路径 # return file_path #进行检测 opt = parse_opt() main(opt) return render_template('index.html')# 检测结果显示def return_img_stream(img_local_path): """ 工具函数: 获取本地图片流 :param img_local_path:文件单张图片的本地绝对路径 :return: 图片流 """ import base64 img_stream = '' with open(img_local_path, 'rb') as img_f: img_stream = img_f.read() img_stream = base64.b64encode(img_stream).decode() return img_stream@app.route('/sh', methods=['GET', 'POST']) #定义新路由,显示图片def hello_world(): #图片路径,推理完之后,默认保存的就是runs\\detect\\exp,这里加上filename,是变成完整的图片路径,然后才能获取显示 img_path = 'runs\\detect\\exp\\' + str(filename) img_stream = return_img_stream(img_path) #获取图片流 return render_template('index.html', img_stream=img_stream)最后,我把detect文件中的函数,parse_out函数直接放到app.py文件中了,因为这样传递图片路径比较方便。其中的main函数直接是调用的detect文件,如下所示:
# 检测图片的def parse_opt(): parser = argparse.ArgumentParser() parser.add_argument('--weights', nargs='+', type=str, default= 'yolov5s.pt', help='model path or triton URL') #parser.add_argument('--source', type=str, default=0, help='file/dir/URL/glob/screen/0(WEBcam)') parser.add_argument('--source', type=str, default= file_path, help='file/dir/URL/glob/screen/0(webcam)') parser.add_argument('--data', type=str, default= 'models/yolov5s.yaml', help='(optional) dataset.yaml path') parser.add_argument('--imgsz', '--img', '--img-size', nargs='+', type=int, default=[640], help='inference size h,w') parser.add_argument('--conf-thres', type=float, default=0.25, help='confidence threshold') parser.add_argument('--iou-thres', type=float, default=0.45, help='NMS IoU threshold') parser.add_argument('--max-det', type=int, default=1000, help='maximum detections per image') parser.add_argument('--device', default='', help='cuda device, i.e. 0 or 0,1,2,3 or cpu') parser.add_argument('--project', default= 'runs/detect', help='save results to project/name') parser.add_argument('--name', default='exp', help='save results to project/name') parser.add_argument('--exist-ok', action='store_true', help='existing project/name ok, do not increment') parser.add_argument('--vid-stride', type=int, default=1, help='video frame-rate stride') opt = parser.parse_args() opt.imgsz *= 2 if len(opt.imgsz) == 1 else 1 # expand #print_args(vars(opt)) args = parser.parse_args(args=[]) print(args) return opt到这里,后端实现就基本写完了。接下来,看看前端页面 很简单,我都不好意思写🙉
主要就两个页面,分别是主页面index1.html和showimage.html。
index1.html就是主界面,显示的一些操作按钮。代码如下:
DOCTYPE html><html lang="en"> <head> <title>目标检测系统title> <script src="https://cdn.bootcdn.net/ajax/libs/Jquery/3.6.0/jquery.min.js">script>
软考职称历年真题下载
-
2023下半年-信息系统项目管理师-真题考点汇总(完整版)
164.2 KB
查看
-
2023年下半年信息系统项目管理师第一、二批次各科目真题考点整理(考友回忆版)
143.67 KB
查看
-
2023上半年软考高级《信息系统项目管理师》真题答案(抢先版)
500.26 KB
查看
-
2022年下半年软考高级职称考试考情分析
823.36 KB
查看
-
2022年下半年软考高级职称考试真题
569.84 KB
查看
软考职称资料下载
-
2023下半年-系统集成项目管理工程师-真题考点汇总(完整版)
143.91 KB
查看
-
2023年下半年系统集成项目管理工程师第一、二、三批次真题考点整理(考友回忆版)
183.71 KB
查看
-
2023年上半年软考中级《系统集成项目管理工程师》-基础知识-考试真题及答案
644.84 KB
查看
-
2023年上半年软考中级《系统集成项目管理工程师》-应用技术-考试真题及答案
314.7 KB
查看
-
2023年下半年第一二批次系统集成项目管理工程师《案例分析》真题考点
115.57 KB
查看
热门wiki
近期文章
推荐阅读
-
python分析数据的方法是什么
2024-03-01
-
如何使用Python实现抽奖小程序
2024-03-01
-
python copy函数的作用是什么
2024-03-01
-
python进程池创建队列的方法是什么
2024-02-29
-
python字符串处理与应用的方法有哪些
2024-02-29
-
python全局变量如何定义
2024-02-29
-
python如何读取文件夹下所有文件
2024-02-29
-
python keyerror错误怎么解决
2024-02-29
-
python如何提取字符串的数字
2024-02-29
-
python中怎么将回车作为输入内容
2024-02-29
热门问答
-
1
回答
如何调试操作系统的错误?
操作系统
2023-11-15发布
-
1
回答
2023-11-15发布
-
1
回答
如何实现操作系统的内存管理?
操作系统
2023-11-15发布
-
1
回答
2023-11-15发布
-
1
回答
2023-11-15发布
-
1
回答
ASP中的数据验证和数据校验有什么不同?
ASP.NET
2023-11-15发布
-
1
回答
ASP中的ADO对象和DAO对象有什么区别和使用方法?
ASP.NET
2023-11-15发布
-
1
回答
2023-11-15发布
-
1
回答
2023-11-15发布
-
1
回答
2023-11-15发布
0