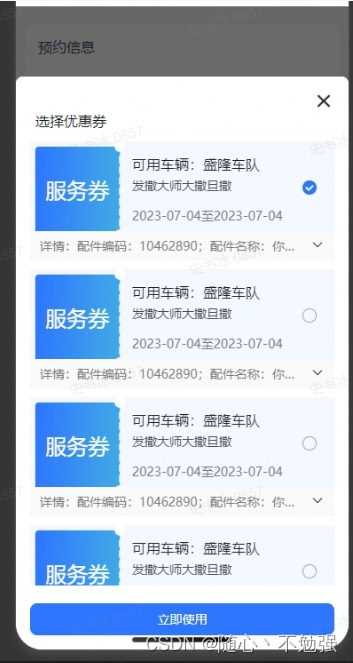
小程序封装弹窗组件(使用uview框架中的u-popup弹窗组件) 效果展示 代码结构 结构分析 最外层页面index.Vue-可点击"选择优惠券",进入弹窗组件selector.vu



最外层页面index.Vue-可点击"选择优惠券",进入弹窗组件selector.vue进行内容选择,弹窗组件中包含滚动列表,每个列表项为一个coupon.vue组件template:选择优惠券 选择优惠券 // uview框架的弹出层组件选择优惠券 立即使用 ¥{{ item.couponAmt }}可用金额¥{{ item.usedAmt }} 可用车辆:{{ changeFORMat(item.customerType) }} 服务券 可用车辆:{{ changeFormat(item.customerType) }}{{ item.contentTitle }} 详情:{{item.couponDesc}} 来源地址:https://blog.csdn.net/A_z2019/article/details/131558341
--结束END--
本文标题: 小程序使用uview中的u-popup弹窗组件
本文链接: https://www.lsjlt.com/news/408800.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0