最近做了一个新功能。App里面点击按钮,唤起微信小程序。 iOS-APP唤起微信小程序 App配置微信开发者平台配置服务端配置APP调用方案1 sharesdk:方案2:WechatOpenS
最近做了一个新功能。App里面点击按钮,唤起微信小程序。

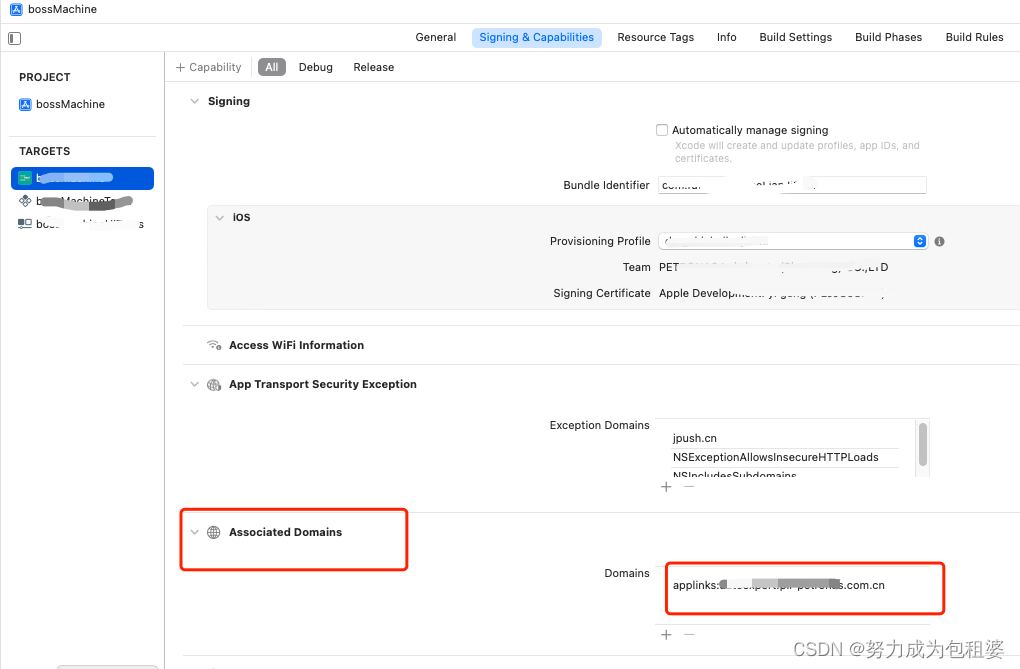
稍后再说applink 的配置步骤。


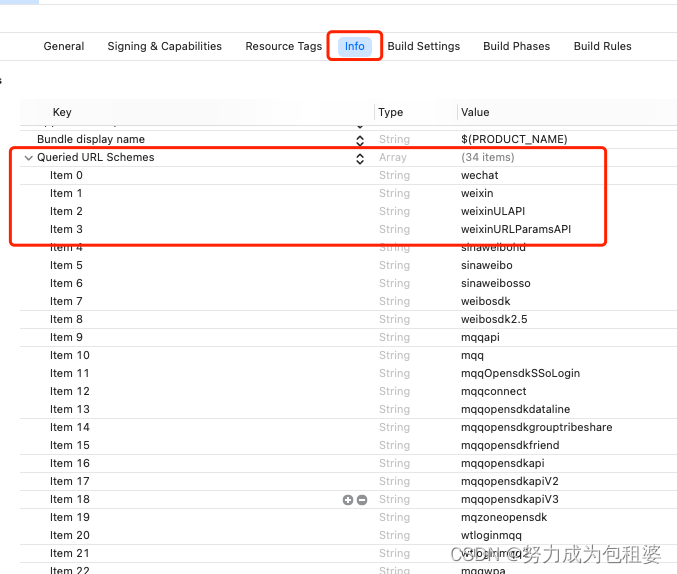
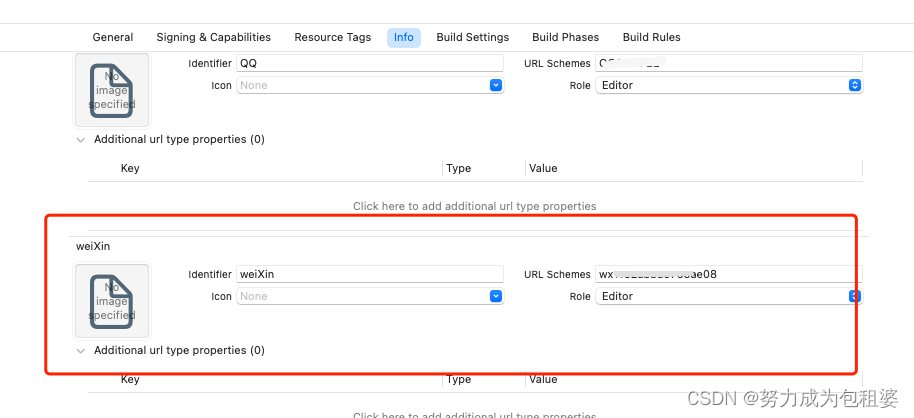
上面的这些配置数据都需要从微信开发者平台申请获取。
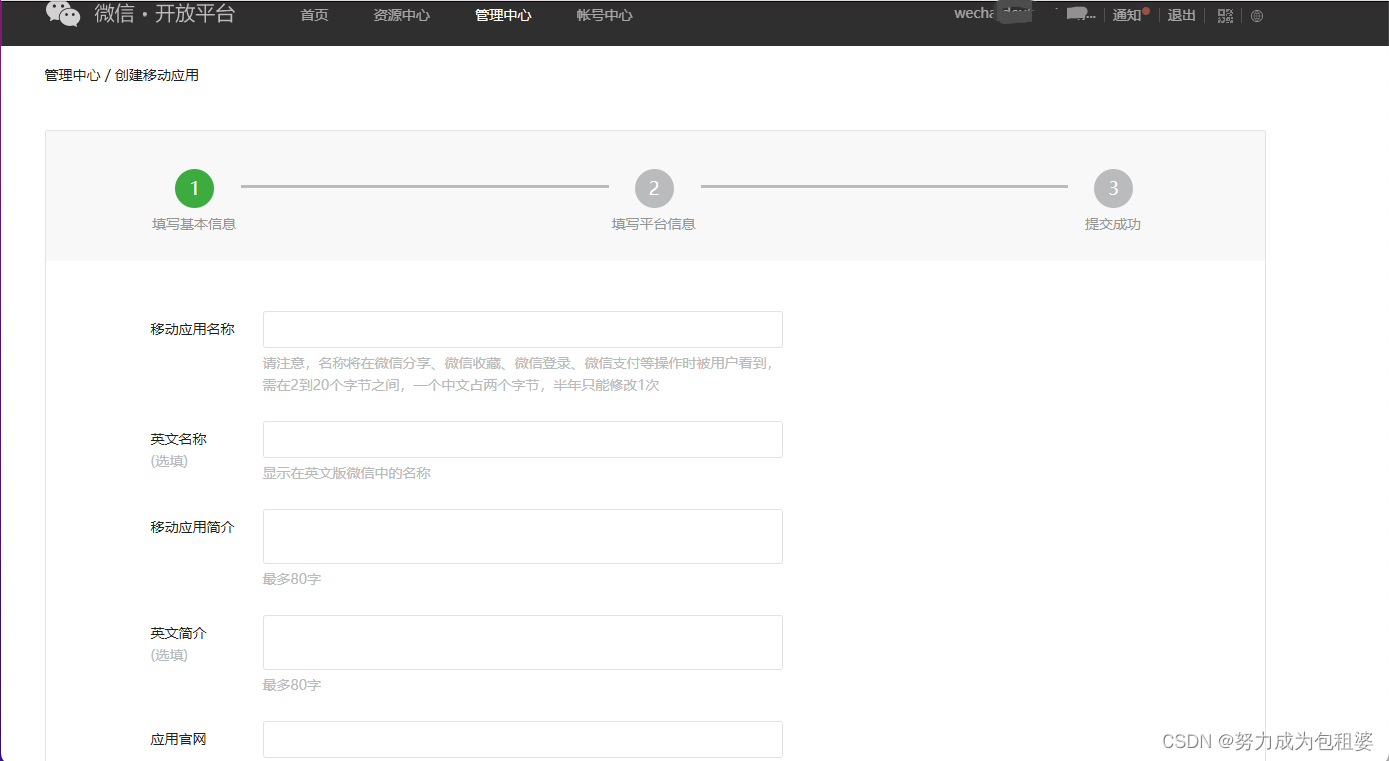
要去微信开发者平台申请AppID以及AppSecret
申请地址:https://open.weixin.qq.com/
下面就是需要填写的信息
第一步:


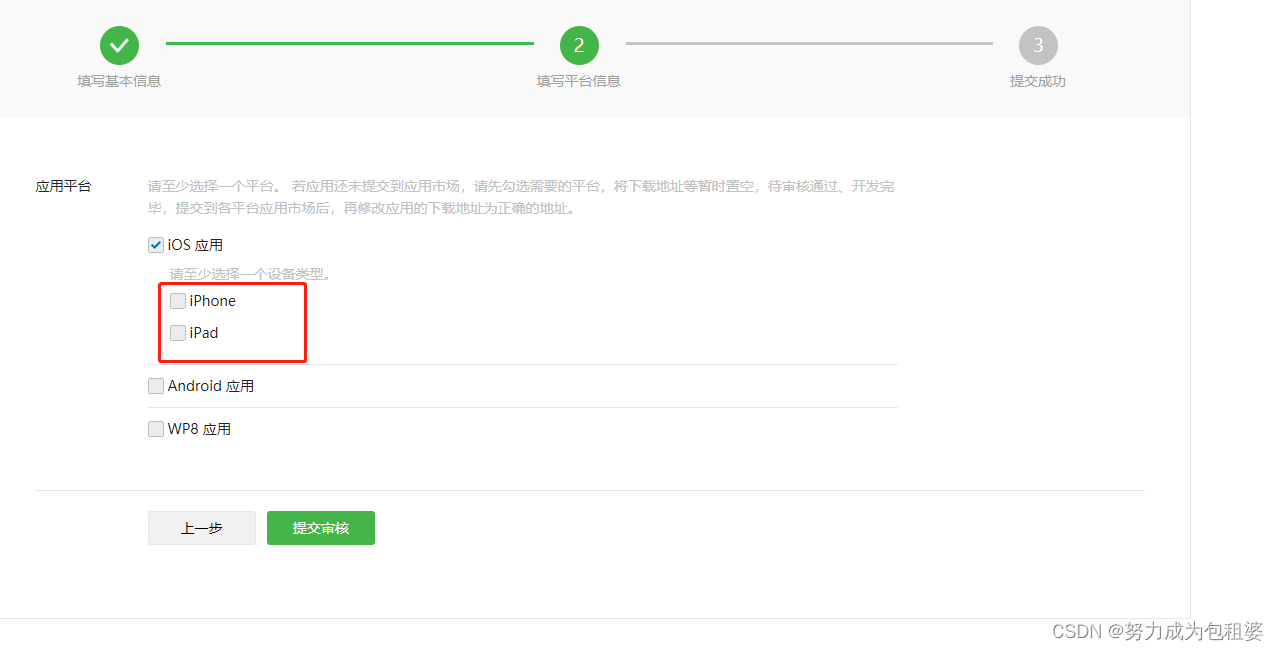
第二步:
这里可以选择需要申请的平台,每个平台后面需要填写的信息是不一样的。

第三步:
这里面需要注意的是links的填写。需要和APP配置里面的保持一致。
建议最好是APP URL连接的域名,例如:https://testurl.com/

全部信息提交之后提交审核,大约需要一天的时间就可以通过。通过之后就可以得到AppID和AppSecret。之后我们就可以去项目里面进行配置了。
新建一个txt文件,命名为apple-app-site-association,里面的填写的内容如下
{
“applinks”: {
“apps”: [],
“details”: [
{
“appID”: “teamID.bundleID”,
“paths”: [ “*” ]
}
]
} }
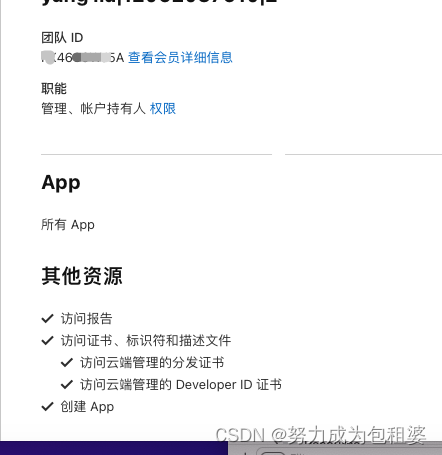
teamID 是appstore账号登录进去-编辑个人资料信息-团队ID

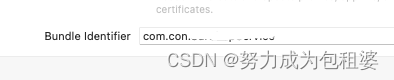
bundleID是项目里面的bundle Identifier
2、将该文件需要放到微信申请的时候填写的links域名的根目录下
3、测试该文件是否生效。使用links+该文件名称,在Safari浏览器里面打开下载来了,看是否能够正常打开,里面的内容是和上面填写的一样。例如:Https://testurl.com/apple-app-site-association
更详细的配置过程可以参考https://blog.csdn.net/c1o2c3o4/article/details/129953684
项目里面已经使用了shareSDK(v 4.4.9版本)并且包含了微信SDK,那么就可以直接使用shareSDK的封装方法调用。

.h文件
// 引入头文件#import <WechatConnector/WechatConnector.h>在需要按钮点击的地方使用下面的代码
// 点击按钮 唤起微信小程序 [WeChatConnector openMiniProgramWithUserName:@"需要跳转的小程序的原始名称" path:@"需要跳转的小程序的页面地址" miniProgramType:0 extMsg:@"" extDic:@{} complete:^(BOOL success) { if (success) { NSLog(@"ok==="); }else{ NSLog(@"no"); } }];问题:在使用上面的方法的时候不能够使用剪切板功能。
UIPasteboard *pasteboard = [UIPasteboard generalPasteboard];
pasteboard.string = [NSString stringWithFORMat:@“%@”,self.car.VINCode];
// 如果需要使用这个功能,就不建议使用shareSDK封装的方法了。
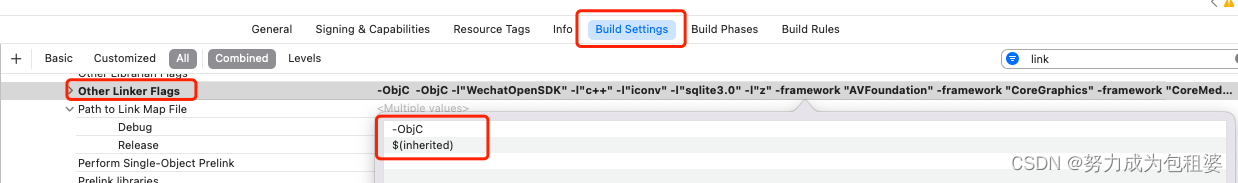
配置:

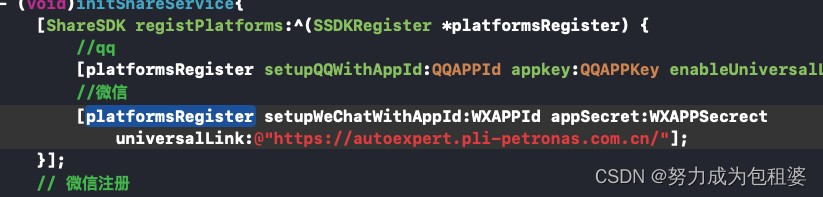
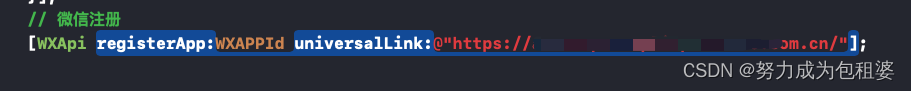
2、在Appdelegate里面注册微信

3、需要使用唤起小程序的地方使用以下代码
UIPasteboard *pasteboard = [UIPasteboard generalPasteboard]; pasteboard.string = [NSString stringWithFormat:@"需要复制的内容"]; UIAlertController *alertController = [UIAlertController alertControllerWithTitle:@"" message:@"即将打开 ”助手“ 小程序" preferredStyle:UIAlertControllerStyleAlert];[alertController addAction:[UIAlertAction actionWithTitle:@"允许" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { // 拉起微信小程序 WXLaunchMiniProgramReq *launchMiniProgramReq = [WXLaunchMiniProgramReq object];launchMiniProgramReq.userName = @"gh_123456789"; //拉起的小程序的usernamelaunchMiniProgramReq.path = @"pages/index/index"; //拉起小程序页面的可带参路径,不填默认拉起小程序首页 launchMiniProgramReq.miniProgramType = WXMiniProgramTypeRelease; //拉起小程序的类型 [WXapi sendReq:launchMiniProgramReq completion:nil];}]];[alertController addAction:[UIAlertAction actionWithTitle:@"取消" style:UIAlertActionStyleCancel handler:nil]];[self presentViewController:alertController animated:YES completion:nil];来源地址:https://blog.csdn.net/c1o2c3o4/article/details/128345533
--结束END--
本文标题: iOS- APP唤起微信小程序
本文链接: https://www.lsjlt.com/news/409713.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0