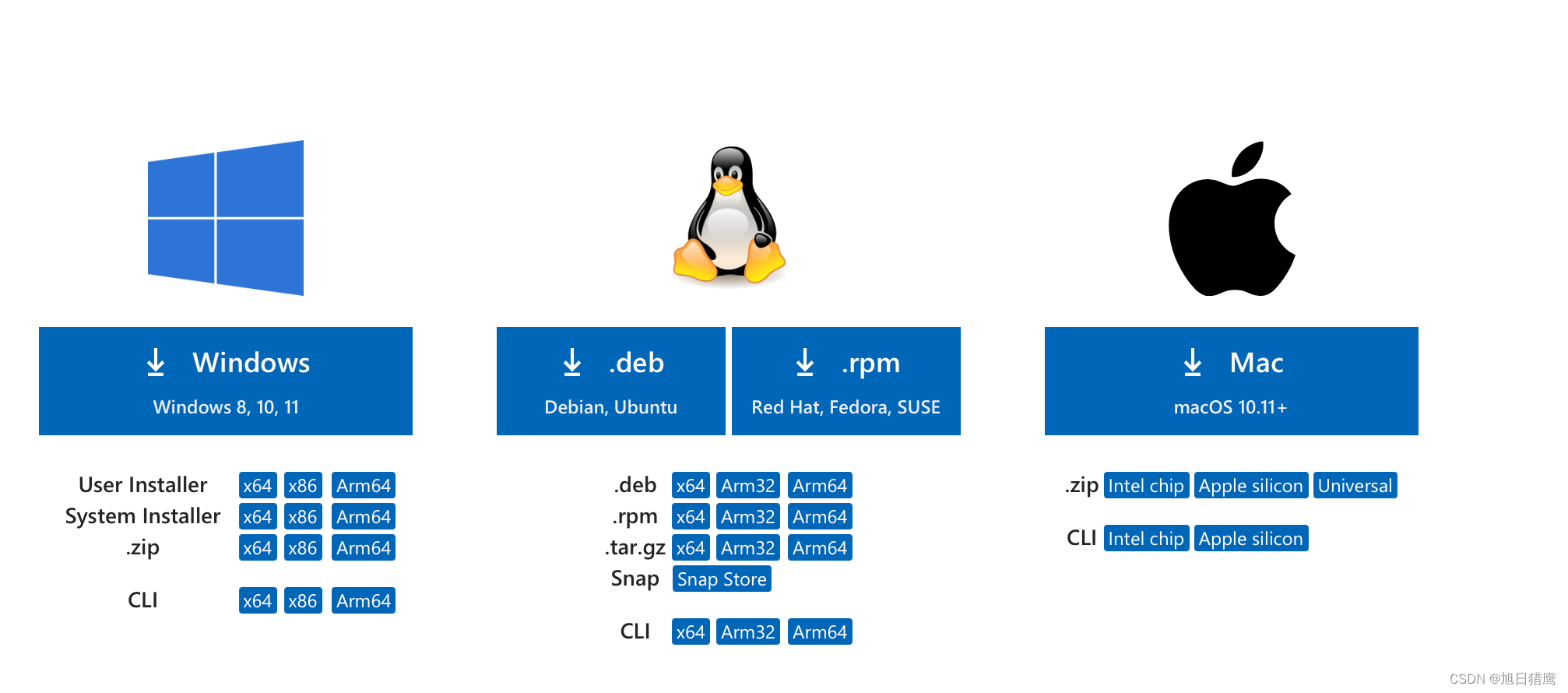
一、下载vscode 进入VSCode官网,下载Mac版安装包 设置中文: vscode导航栏view -> Command Palette -> 输入Configure Display Langu
进入VSCode官网,下载Mac版安装包

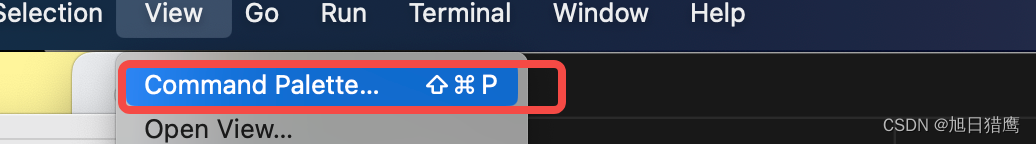
设置中文:
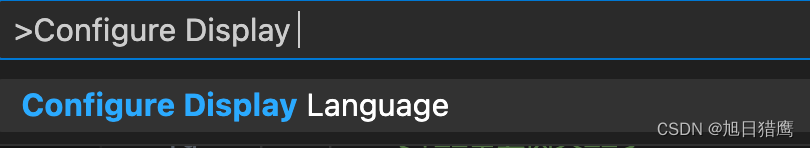
vscode导航栏view -> Command Palette -> 输入Configure Display Language -> 选择简体中文 -> 重启


下载地址:node.js官网,建议下载长期维护版本。

打开控制台输入 node -v
如果正确显示版本号,安装完成
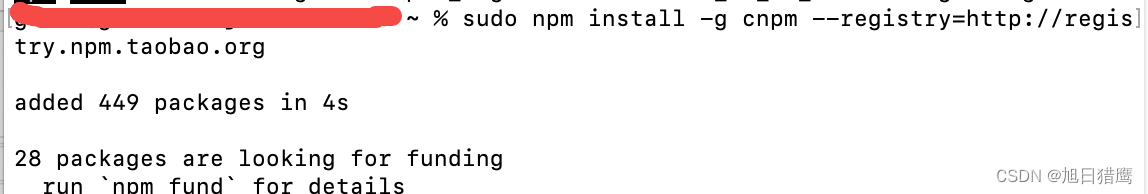
修改镜像源:
$ sudo npm install -g cnpm --reGIStry=Http://registry.npm.taobao.org
查看镜像源:$ npm config get registry
输入 $ npm -v

命令行输入$ sudo npm install -g @vue/cli,
输入vue --version或vue -v查看脚手架版本。

vue脚手架卸载
$ root# which vue
$ ~ root# cd /usr/local/bin
$ bin root# rm -rf vue
$ bin root# vue -V
$:bin root# vue --version
例如:cd /Users/name/Desktop/testH5
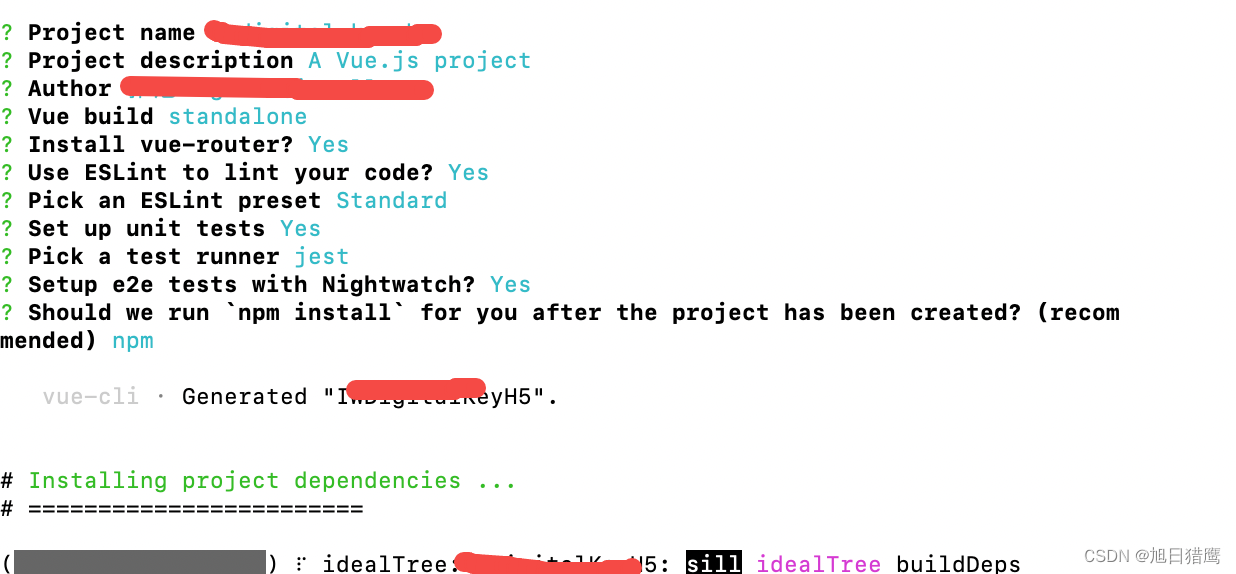
$ vue init webpack 项目名称如果提示:
Command vue init requires a global addon to be installed.
Please run npm i -g @vue/cli-init and try again.
可以执行 $sudo npm i -g "@vue/cli-init"
然后再执行创建命令

运行$npm run dev报错
sh: WEBpack-dev-server: command not found
重新安装package.JSON文件,执行
$sudo cnpm install

来源地址:https://blog.csdn.net/guoxulieying/article/details/131549618
--结束END--
本文标题: Mac中VSCode配置vue项目环境
本文链接: https://www.lsjlt.com/news/410419.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0