《Android Studio开发实战》学习(五)- 调查问卷 背景布局文件的设计布局文件的编写代码文件的编写复选框CheckBox、开关按钮Switch和单选按钮RadioButton的使用
在这里继续学习Android Studio 4.1.3的使用方法 1,学习复选框CheckBox、开关按钮Switch和单选按钮RadioButton的使用。
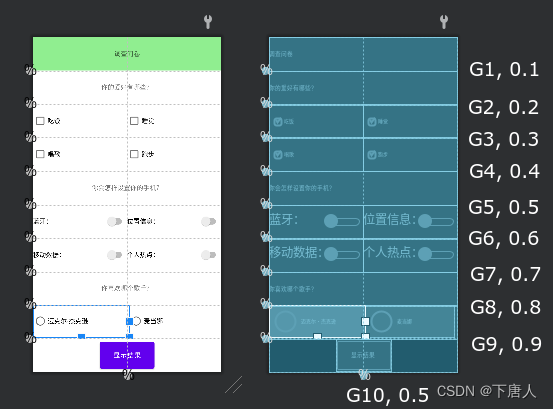
现在想要设计一个单页面按钮展示工具,包括4个复选框2,4个开关按钮,2个单选按钮,1个按钮。从上到下、从左到右的布局分别是
activity_main.xml的代码如下:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="Http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <androidx.constraintlayout.widget.Guideline android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guideline_1" app:layout_constraintGuide_percent=".10" android:orientation="horizontal"/> <androidx.constraintlayout.widget.Guideline android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guideline_2" app:layout_constraintGuide_percent=".20" android:orientation="horizontal"/> <androidx.constraintlayout.widget.Guideline android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guideline_3" app:layout_constraintGuide_percent=".30" android:orientation="horizontal"/> <androidx.constraintlayout.widget.Guideline android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guideline_4" app:layout_constraintGuide_percent=".40" android:orientation="horizontal"/> <androidx.constraintlayout.widget.Guideline android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guideline_5" app:layout_constraintGuide_percent=".50" android:orientation="horizontal"/> <androidx.constraintlayout.widget.Guideline android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guideline_6" app:layout_constraintGuide_percent=".60" android:orientation="horizontal"/> <androidx.constraintlayout.widget.Guideline android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guideline_7" app:layout_constraintGuide_percent=".70" android:orientation="horizontal"/> <androidx.constraintlayout.widget.Guideline android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guideline_8" app:layout_constraintGuide_percent=".80" android:orientation="horizontal"/> <androidx.constraintlayout.widget.Guideline android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guideline_9" app:layout_constraintGuide_percent=".90" android:orientation="horizontal"/> <androidx.constraintlayout.widget.Guideline android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/guideline_10" app:layout_constraintGuide_percent=".50" android:orientation="vertical"/> <TextView android:id="@+id/tv_head" android:layout_width="0dp" android:layout_height="0dp" android:gravity="center" android:background="#90ee90" android:text="调查问卷" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" app:layout_constraintBottom_toBottomOf="@+id/guideline_1" /> <TextView android:id="@+id/tv_1" android:layout_width="0dp" android:layout_height="0dp" android:gravity="center" android:text="你的爱好有哪些?" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline_1" app:layout_constraintBottom_toBottomOf="@+id/guideline_2" /> <CheckBox android:id="@+id/cb_eat" android:layout_width="0dp" android:layout_height="0dp" android:text="吃饭" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="@+id/guideline_10" app:layout_constraintTop_toTopOf="@+id/guideline_2" app:layout_constraintBottom_toBottomOf="@+id/guideline_3" /> <CheckBox android:id="@+id/cb_sleep" android:layout_width="0dp" android:layout_height="0dp" android:text="睡觉" app:layout_constraintLeft_toLeftOf="@+id/guideline_10" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline_2" app:layout_constraintBottom_toBottomOf="@+id/guideline_3" /> <CheckBox android:id="@+id/cb_sing" android:layout_width="0dp" android:layout_height="0dp" android:text="唱歌" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="@+id/guideline_10" app:layout_constraintTop_toTopOf="@+id/guideline_3" app:layout_constraintBottom_toBottomOf="@+id/guideline_4" /> <CheckBox android:id="@+id/cb_run" android:layout_width="0dp" android:layout_height="0dp" android:text="跑步" app:layout_constraintLeft_toLeftOf="@+id/guideline_10" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline_3" app:layout_constraintBottom_toBottomOf="@+id/guideline_4" /> <TextView android:id="@+id/tv_2" android:layout_width="0dp" android:layout_height="0dp" android:gravity="center" android:text="你会怎样设置你的手机?" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline_4" app:layout_constraintBottom_toBottomOf="@+id/guideline_5" /> <Switch android:id="@+id/sw_1" android:layout_width="0dp" android:layout_height="0dp" android:text="蓝牙:" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="@+id/guideline_10" app:layout_constraintTop_toTopOf="@+id/guideline_5" app:layout_constraintBottom_toBottomOf="@+id/guideline_6" /> <Switch android:id="@+id/sw_2" android:layout_width="0dp" android:layout_height="0dp" android:text="位置信息:" app:layout_constraintLeft_toLeftOf="@+id/guideline_10" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline_5" app:layout_constraintBottom_toBottomOf="@+id/guideline_6" /> <Switch android:id="@+id/sw_3" android:layout_width="0dp" android:layout_height="0dp" android:text="移动数据:" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="@+id/guideline_10" app:layout_constraintTop_toTopOf="@+id/guideline_6" app:layout_constraintBottom_toBottomOf="@+id/guideline_7" /> <Switch android:id="@+id/sw_4" android:layout_width="0dp" android:layout_height="0dp" android:text="个人热点:" app:layout_constraintLeft_toLeftOf="@+id/guideline_10" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline_6" app:layout_constraintBottom_toBottomOf="@+id/guideline_7" /> <TextView android:id="@+id/tv_3" android:layout_width="0dp" android:layout_height="0dp" android:gravity="center" android:text="你喜欢哪个歌手?" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline_7" app:layout_constraintBottom_toBottomOf="@+id/guideline_8" /> <RadioGroup android:layout_width="0dp" android:layout_height="0dp" android:orientation="horizontal" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline_8" app:layout_constraintBottom_toBottomOf="@+id/guideline_9" > <RadioButton android:id="@+id/rb_1" android:layout_width="210dp" android:layout_height="70dp" android:text="迈克尔·杰克逊" app:layout_constraintBottom_toBottomOf="@+id/guideline_9" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="@+id/guideline_10" app:layout_constraintTop_toTopOf="@+id/guideline_8" /> <RadioButton android:id="@+id/rb_2" android:layout_width="195dp" android:layout_height="70dp" android:text="麦当娜" app:layout_constraintBottom_toBottomOf="@+id/guideline_9" app:layout_constraintLeft_toLeftOf="@+id/guideline_10" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline_8" /> RadioGroup> <Button android:id="@+id/btn_show" android:layout_width="120dp" android:layout_height="70dp" android:layout_gravity="center" android:text="显示结果" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="@+id/guideline_9" />androidx.constraintlayout.widget.ConstraintLayout>使用了10个辅助线,如下图所示:

值得注意的是,虽然RadioGroup设置了4个constraint_layout值,但是其中的RadioButton还需要设置layout_width和layout_height才能正常显示。
MainActivity.java的代码如下:
package com.example.questionaire;import androidx.appcompat.app.AppCompatActivity;import android.widget.*;import android.view.View;import android.view.View.*;import android.os.Bundle;import java.util.*;public class MainActivity extends AppCompatActivity { private Button btn_show; private CheckBox cb_eat, cb_sing, cb_sleep, cb_run; private Switch sw_1, sw_2, sw_3, sw_4; private RadioButton rb_1, rb_2; private Map<String, String> H1 = new HashMap<>(); @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn_show = findViewById(R.id.btn_show); cb_eat = findViewById(R.id.cb_eat); cb_sleep = findViewById(R.id.cb_sleep); cb_sing = findViewById(R.id.cb_sing); cb_run = findViewById(R.id.cb_run); sw_1 = findViewById(R.id.sw_1); sw_2 = findViewById(R.id.sw_2); sw_3 = findViewById(R.id.sw_3); sw_4 = findViewById(R.id.sw_4); rb_1 = findViewById(R.id.rb_1); rb_2 = findViewById(R.id.rb_2); cb_eat.setOnCheckedChangeListener(new ClickTAction()); cb_sleep.setOnCheckedChangeListener(new ClickTAction()); cb_sing.setOnCheckedChangeListener(new ClickTAction()); cb_run.setOnCheckedChangeListener(new ClickTAction()); sw_1.setOnCheckedChangeListener(new ClickTAction()); sw_2.setOnCheckedChangeListener(new ClickTAction()); sw_3.setOnCheckedChangeListener(new ClickTAction()); sw_4.setOnCheckedChangeListener(new ClickTAction()); rb_1.setOnCheckedChangeListener(new ClickTAction()); rb_2.setOnCheckedChangeListener(new ClickTAction()); btn_show.setOnClickListener(new ClickCAction()); H1.put("蓝牙", "close"); H1.put("位置信息", "close"); H1.put("移动数据", "close"); H1.put("个人热点", "close"); H1.put("radioButton", ""); } private class ClickCAction implements OnClickListener { @Override public void onClick(View v) { if (v.getId() == R.id.btn_show) { String r = "你的爱好有:"; Set<String> keys = H1.keySet(); for(String k : keys) { if (!k.equals("radioButton") && !k.equals("蓝牙") && !k.equals("位置信息") && !k.equals("移动数据") && !k.equals("个人热点")) { r += H1.get(k) + ", "; } } r = r.substring(0, r.length()-2); r += "\n你喜欢把手机设置成:蓝牙" + H1.get("蓝牙") + ", 位置信息" + H1.get("位置信息") + ", 移动数据" + H1.get("移动数据") + ", 个人热点" + H1.get("个人热点"); r += "\n你喜欢的歌手是:" + H1.get("radioButton"); Toast.makeText(MainActivity.this, r, Toast.LENGTH_SHORT).show(); } } } private class ClickTAction implements CompoundButton.OnCheckedChangeListener { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if (buttonView.getId() == R.id.cb_eat) { if (isChecked) { H1.put("eat", "吃饭"); } else { H1.remove("eat"); } } if (buttonView.getId() == R.id.cb_sing) { if (isChecked) { H1.put("sing", "唱歌"); } else { H1.remove("sing"); } } if (buttonView.getId() == R.id.cb_sleep) { if (isChecked) { H1.put("sleep", "睡觉"); } else { H1.remove("sleep"); } } if (buttonView.getId() == R.id.cb_run) { if (isChecked) { H1.put("run", "跑步"); } else { H1.remove("run"); } } if (buttonView.getId() == R.id.sw_1) { if (isChecked) { H1.put("蓝牙", "open"); } else { H1.put("蓝牙", "close"); } } if (buttonView.getId() == R.id.sw_2) { if (isChecked) { H1.put("位置信息", "open"); } else { H1.put("位置信息", "close"); } } if (buttonView.getId() == R.id.sw_3) { if (isChecked) { H1.put("移动数据", "open"); } else { H1.put("移动数据", "close"); } } if (buttonView.getId() == R.id.sw_4) { if (isChecked) { H1.put("个人热点", "open"); } else { H1.put("个人热点", "close"); } } if (buttonView.getId() == R.id.rb_1) { if (isChecked) { H1.put("radioButton", "迈克尔·杰克逊"); } } if (buttonView.getId() == R.id.rb_2) { if (isChecked) { H1.put("radioButton", "麦当娜"); } } } }}复选框CheckBox、开关按钮Switch和单选按钮RadioButton都属于抽象类CompoundButton1。在这里主要用到的属性有id(指明控件的名称)、layout_height、layout_width(控件的高和宽)、text(复选框、开关按钮、单选按钮旁边的文字)。单选按钮的布局略有不同,因为要在一组按钮中选中一项,就需要一个容器RadioGroup确定这组按钮的范围 [1]。这3个按钮在代码中需要使用setOnCheckedChangeListener注册勾选监听器,对应的接口是CompoundButton.OnCheckedChangeListener。
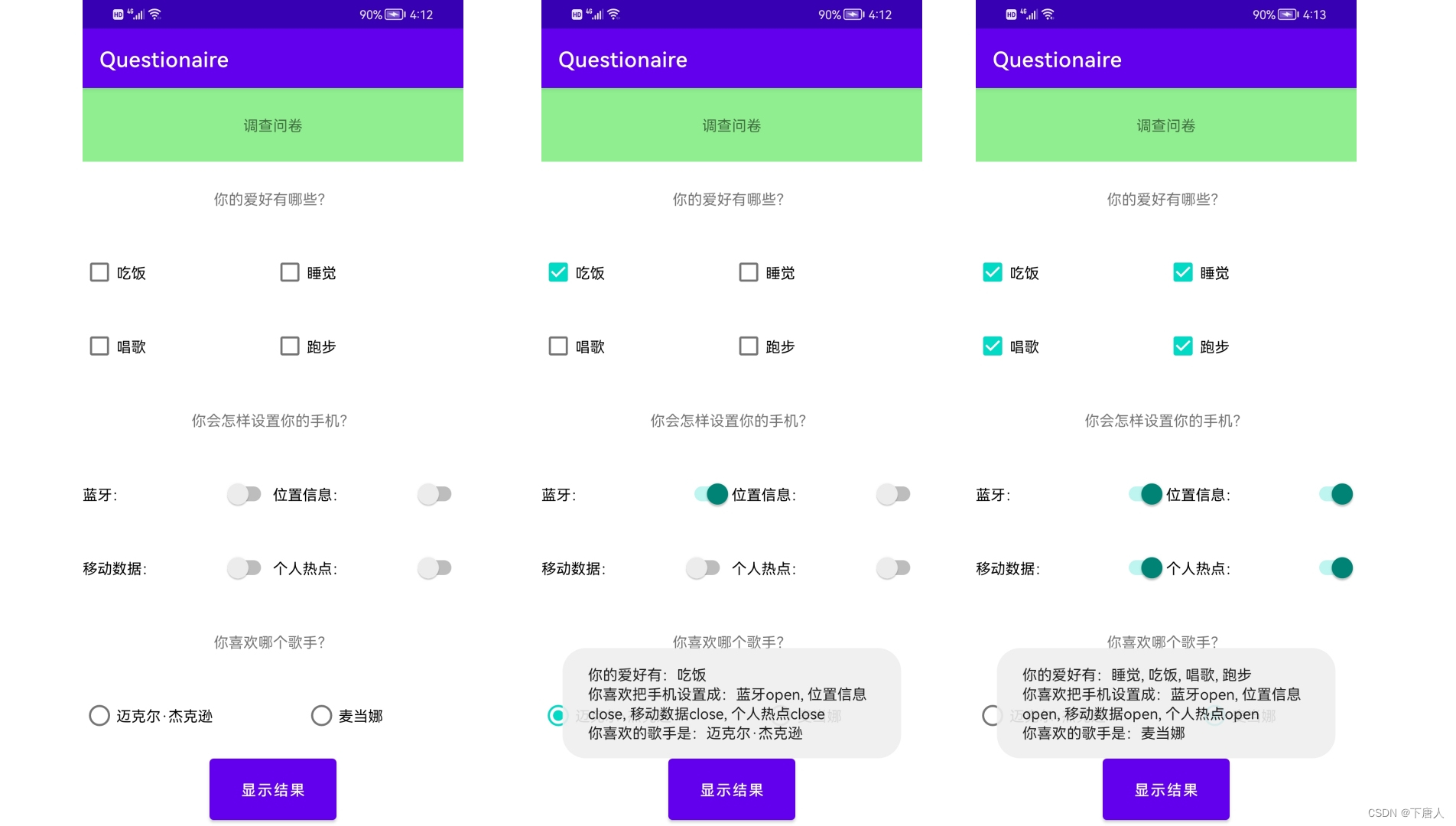
cb_eat.setOnCheckedChangeListener(new ClickTAction());运行结果
按之前探索的方法 2生成apk文件,然后传输到手机上运行,结果如下:

欧阳燊. Android Studio开发实战. 清华大学出版社. 2017. ↩︎
《Android Studio开发实战》学习(一)- Hello World_下唐人的博客-CSDN博客_android studio学习程序开发 ↩︎
来源地址:https://blog.csdn.net/quanet_033/article/details/128274862
--结束END--
本文标题: 《Android Studio开发实战》学习(五)- 调查问卷
本文链接: https://www.lsjlt.com/news/425293.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
一口价域名售卖能注册吗?域名是网站的标识,简短且易于记忆,为在线用户提供了访问我们网站的简单路径。一口价是在域名交易中一种常见的模式,而这种通常是针对已经被注册的域名转售给其他人的一种方式。
一口价域名买卖的过程通常包括以下几个步骤:
1.寻找:买家需要在域名售卖平台上找到心仪的一口价域名。平台通常会为每个可售的域名提供详细的描述,包括价格、年龄、流
443px" 443px) https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294.jpg https://www.west.cn/docs/wp-content/uploads/2024/04/SEO图片294-768x413.jpg 域名售卖 域名一口价售卖 游戏音频 赋值/切片 框架优势 评估指南 项目规模
0