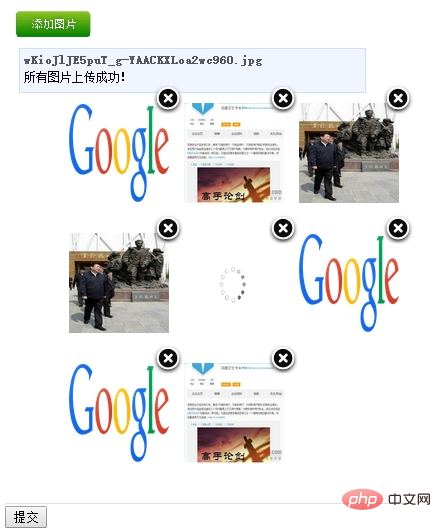
本文操作环境:windows7系统、thinkPHP v5.1版、DELL G3电脑php怎么实现多图上传?php实现多图上传的方法:先上一张图片给大家看看效果,有需要就下载学习。不一定非要在Thinkphp里,只是我目前是去学习使用Thi

本文操作环境:windows7系统、thinkPHP v5.1版、DELL G3电脑
php怎么实现多图上传?
php实现多图上传的方法:
先上一张图片给大家看看效果,有需要就下载学习。不一定非要在Thinkphp里,只是我目前是去学习使用ThinkPHP做开发罢了。

【准备工作】现在需要的东西是,下载一个swfupload.js网上很多,自己百度吧。先说明思路或流程,然后再上代码。
整个多图上传的流程
1.写好html代码,包括上传以后即显示的效果的html代码,以及加载swfupload组件和flash
2.在添加图片以后上传到php里处理上传并且返回上传图片的地址,加载到预览区域里。
3.点击每张图片右上角的 X 以后,ajax调用php的方法去删除预览区域的图片。
4.在添加图片和删除预览区域的图片的同时,都会更改一个隐藏域的值,这样在完成整个上传提交表单以后可以把图片的地址保存到数据库。(看需要)
【代码部分】先写html代码。(CSS文件就不贴了)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-control" content="private, must-revalidate" />
<title>flash无刷新多图片上传</title>
<script type="text/javascript">
var path='__STYLE__';
var url='__URL__';
</script>
<script type="text/javascript" src="__STYLE__/js/Jquery.js"></script>
<script type="text/javascript" src="__STYLE__/js/swfupload.js"></script>
<script type="text/javascript" src="__STYLE__/js/handlers.js"></script>
<link href="__STYLE__/css/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
var swfu;
window.onload = function () {
swfu = new SWFUpload({
upload_url: "__URL__/uploadImg",
post_params: {"PHPSESSID": "<?php echo session_id();?>"},
file_size_limit : "2 MB",
file_types : "*.jpg;*.png;*.gif;*.bmp",
file_types_description : "JPG Images",
file_upload_limit : "100",
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialoGComplete,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
button_image_url : "__STYLE__/images/upload.png",
button_placeholder_id : "spanButtonPlaceholder",
button_width: 113,
button_height: 33,
button_text : '',
button_text_style : '.spanButtonPlaceholder { font-family: Helvetica, Arial, sans-serif; font-size: 14pt;} ',
button_text_top_padding: 0,
button_text_left_padding: 0,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
flash_url : "__STYLE__/swf/swfupload.swf",
custom_settings : {
upload_target : "divFileProgressContainer"
},
debug: false
});
};
</script>
</head>
<body>
<fORM action="__URL__/s" method="post">
<div style="width: 610px; height: auto; border: 1px solid #e1e1e1; font-size: 12px; padding: 10px;">
<span id="spanButtonPlaceholder"></span>
<div id="divFileProgressContainer"></div>
<div id="thumbnails">
<ul id="pic_list" style="margin: 5px;"></ul>
<div style="clear: both;"></div>
</div>
</div>
<input type="hidden" name="s" id="" value=""/>
<input type="submit" value="提交" />
</form>
</body>
</html>
详细说一下swfupload的配置项
upload_url 是上传图片处理的php地址
file_size_limit 上传大小限制
file_upload_limit 限制用户一次性最多上传多少张图片,0为不限制
file_queue_error_handler
file_dialog_complete_handler 添加文件上传选择框关闭以后执行的方法
upload_error_handler 文件上传错误的时候执行的方法
upload_success_handler 文件上传成功以后执行的方法
upload_complete_handler 文件上传完成以后执行的方法
debug: false 想研究swfupload的可以把这个设置为true,调试模式
接下来就是上传图片的php代码,此处用的TP的上传类,简单,容易懂
function uploadImg() {
import('ORG.net.UploadFile');
$upload = new UploadFile();// 实例化上传类
$upload->maxSize = 3145728 ;// 设置附件上传大小
$upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');// 设置附件上传类型
$savepath='./uploads/'.date('Ymd').'/';
if (!file_exists($savepath)){
mkdir($savepath);
}
$upload->savePath = $savepath;// 设置附件上传目录
if(!$upload->upload()) {// 上传错误提示错误信息
$this->error($upload->getErrorMsg());
}else{// 上传成功 获取上传文件信息
$info = $upload->getUploadFileInfo();
}
print_r(J(__ROOT__.'/'.$info[0]['savepath'].'/'.$info[0]['savename']));
}
上传成功以后,echo或者print_r输出地址,因为它用的是ajax的方式。
预览区域设置的代码
function uploadSuccess(file, serverData){
addImage(serverData);
var $svalue=$('form>input[name=s]').val();
if($svalue==''){
$('form>input[name=s]').val(serverData);
}else{
$('form>input[name=s]').val($svalue+"|"+serverData);
}
}
function addImage(src){
var newElement = "<li><img class='content' src='" + src + "' style=\"width:100px;height:100px;\"><img class='button' src="+window.path+"/images/fancy_close.png></li>";
$("#pic_list").append(newElement);
$("img.button").last().bind("click", del);
}
serverData就是在php里返回的图片地址,在返回以后,直接调用addImage方法,将地址加载到一个ul里。同时更新隐藏域里的值
删除图片设置
var del = function(){
// var fid = $(this).parent().prevAll().length + 1;
var src=$(this).siblings('img').attr('src');
var $svalue=$('form>input[name=s]').val();
$.ajax({
type: "GET", //访问WEBService使用Post方式请求
url: window.url+"/del", //调用WebService的地址和方法名称组合---WsURL/方法名
data: "src=" + src,
success: function(data){
var $val=$svalue.replace(data,'');
$('form>input[name=s]').val($val);
}
});
$(this).parent().remove();
}
ajax方式,提交到php方式,成功则更新隐藏域里的val,并且销毁元素。
function del() {
$src=str_replace(__ROOT__.'/', '', str_replace('//', '/', $_GET['src']));
if (file_exists($src)){
unlink($src);
}
print_r($_GET['src']);
exit();
}
删除的方法很简单,就是删除ajax提交过来的地址的文件,并且返回删除的地址,ajax会处理并且自动更新隐藏域的val
整个ThinkPHP+swfupload上传图片的方法就完成了,很简单~
--结束END--
本文标题: php怎么实现多图上传
本文链接: https://www.lsjlt.com/news/461.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0