微信小程序中怎么解析富文本,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。1.将下载下来的插件文件夹复制到我们的项目根目录下(其中emojis文
微信小程序中怎么解析富文本,相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
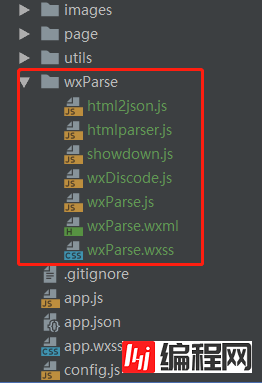
1.将下载下来的插件文件夹复制到我们的项目根目录下(其中emojis文件可根据自己所需决定要或者不要,其他的文件必须要)
- wxParse/
-wxParse.js(必须存在)
-html2JSON.js(必须存在)
-htmlparser.js(必须存在)
-showdown.js(必须存在)
-wxDiscode.js(必须存在)
-wxParse.wxml(必须存在)
-wxParse.wxss(必须存在)
-emojis(表情包文件,可选)wxParse

2.在需要使用该插件的View(.js文件)中引入WxParse模块
Var WxParse= require('../../../wxParse/wxParse.js');3.在需要是用的wxss中引入WxParse.wxss,也可以在app.wxss中引入
@import"../../../wxParse/wxParse.wxss";4.进行数据绑定
Var article= '<div>我是HTML代码</div>';
var that = this;
WxParse.wxParse('article', 'html', article,that, 5);5.在内容页(.wxml文件)中引用该模版文件,其中data中article为bindName
导入文件
<import src="../../../wxParse/wxParse.wxml" />引用模版
<template is="wxParse" data="{{wxParseData:article.nodes}}" />看完上述内容,你们掌握微信小程序中怎么解析富文本的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网html频道,感谢各位的阅读!
--结束END--
本文标题: 微信小程序中怎么解析富文本
本文链接: https://www.lsjlt.com/news/65648.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0