本篇文章为大家展示了CSS中如何使用后代选择器,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。基础来看一个后代选择器的最简单写法,strong标签属于p标签的后代,i
本篇文章为大家展示了CSS中如何使用后代选择器,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
基础
来看一个后代选择器的最简单写法,strong标签属于p标签的后代,i标签属于strong标签后代:
html代码:
XML/HTML Code复制内容到剪贴板
<p>
my name is <strong>li<i>daze</i></strong>, hahah.
</p>
CSS代码:
CSS Code复制内容到剪贴板
p strong {
font-size: 30px;
}
p i {
font-size: 40px;
}
1、在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。
2、选择器之间的空格是一种结合符。
3、后代选择器,后代的层次间隔可以是无限的,注意与子元素选择器的区别。
示例1
XML/HTML Code复制内容到剪贴板
<html>
<head>
<style type="text/css">
ul em {color:red; font-weight:bold;}
</style>
</head>
<body>
<ul>
<li>List item 1
<ol>
<li>List item 1-1</li>
<li>List item 1-2</li>
<li>List item 1-3
<ol>
<li>List item 1-3-1</li>
<li>List item <em>1-3-2</em></li>
<li>List item 1-3-3</li>
</ol>
</li>
<li>List item 1-4</li>
</ol>
</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
</body>
</html>
执行效果:
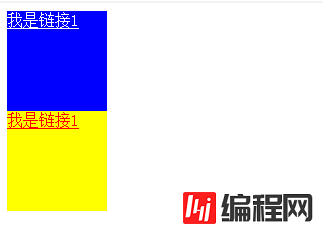
示例2
XML/HTML Code复制内容到剪贴板
<html>
<head>
<style type="text/css">
div.sidebar {width:100px;height:100px;background:blue;}
div.maincontent {width:100px;height:100px;background:yellow;}
div.sidebar a:link {color:white;}
div.maincontent a:link {color:red;}
</style>
</head>
<body>
<div class='sidebar'>
<a href ='#'>我是链接1<a/>
</div>
<div class='maincontent'>
<a href ='#'>我是链接1<a/>
</div>
</body>
</html>
执行效果
一点说明:
XML/HTML Code复制内容到剪贴板
a:link {color: #FF0000}
a:visited {color: #00FF00}
a:hover {color: #FF00FF}
a:active {color: #0000FF}
上述内容就是CSS中如何使用后代选择器,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网html频道。
--结束END--
本文标题: CSS中如何使用后代选择器
本文链接: https://www.lsjlt.com/news/67792.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0