这篇文章主要介绍Vue如何实现列表上下过渡效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!最终效果某列的数据由 X 位置上升到 Y 位置的过渡效果技术点 visibility: h
这篇文章主要介绍Vue如何实现列表上下过渡效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
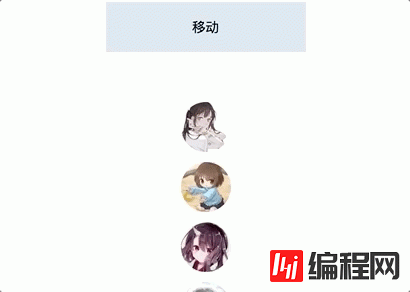
最终效果
某列的数据由 X 位置上升到 Y 位置的过渡效果

技术点 visibility: hidden v-for key 这么简单的实现哪有什么技术点,哈哈哈 实现方式
这个过渡效果一共由三部分组成:
在 Y行 位置插入 X行 位置的数据,添加一个高度展开效果,并使该行的数据不可见 X行 数据不可见, 并添加一个高度收起效果 原地克隆 X行 的DOM, 设置为固定定位 fixed , top 取X行距离 body 的位置( offsetTop ), 并做一个向上移动效果到 Y行 位置
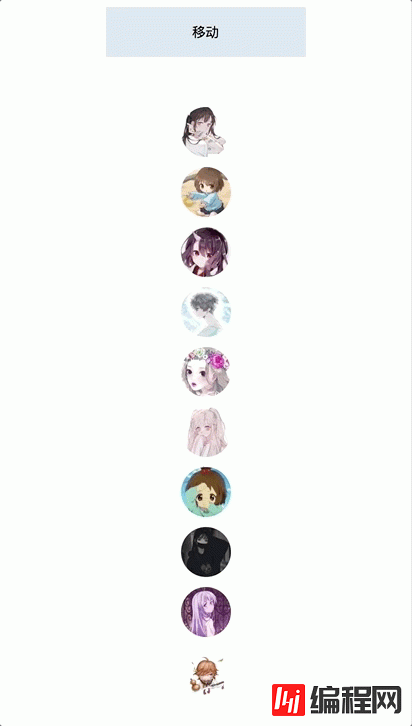
来看一个放慢版的效果,加了个边框并且没有设置 visibility 属性,看的会更明了:

简单说一下。
第一部分描述一个让目标位置底下所有行有一个向下移动的过程。
第二部分描述那个移动的行消失的过程。
第三部分描述一个移动的过程。
为了不污染数据渲染出来的视图,除了固定定位的那个盒子是直接操作DOM,之外的两个效果是通过操作数据+类名实现的。
遇到的问题 图片闪烁问题

原因:由于 v-for 的时候给每行的 key 是 index ,数据源发生变化后会导致受影响的元素的 index 也发生改变。
解决:将 key 的值由 index 更换为 item (唯一值, 在这里 item 指的是图片url) 。
频繁更新数据问题
当位置频繁改变的时候要清除上一次的动画遗留元素,不然元素会发生各种错乱,这个很容易想的到,错误演示就不录了,看一下完成的效果。

Duplicate keys detected
原因:第一部分插入 X行 数据造成,因为两条相同的数据重复的 item 会造成重复的 key 。
解决:在进行第一部分的时候将原来那一行的 key 改为其它值。
<li :key="closeIndex === index ? Date.now() : item"></li>我用的时间戳,其实理论上来讲只要能保持唯一写什么都可以,反正这一行数据将在动画结束后从数据中删除。
以上是“Vue如何实现列表上下过渡效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网html频道!
--结束END--
本文标题: Vue如何实现列表上下过渡效果
本文链接: https://www.lsjlt.com/news/68008.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0