这篇文章主要为大家展示了“Vue怎么修改data数据问题并实时显示”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue怎么修改da
这篇文章主要为大家展示了“Vue怎么修改data数据问题并实时显示”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue怎么修改data数据问题并实时显示”这篇文章吧。
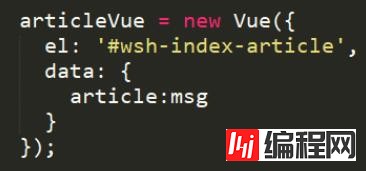
首先,定义一个变量:
(以下以本人写的为例)
首先定义一个变量:

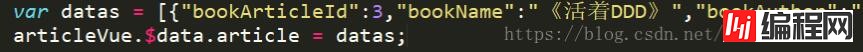
然后,给变量赋值:

如果想要修改数据,主要代码如下:

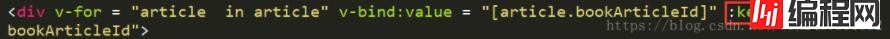
然后界面上要记得绑定数据id:

就Ok了。
拓展知识:Vue刷新修改页面中的数据方法
因为Vue对象一旦生成之后,如果只是修改Vue对象中的数据,在页面上是不会自动更新的,得用Vue.set()函数来进行修改,函数格式为Vue.set(data,'para','value'),其中data为Vue创建时传输的data对象名,后面两个参数分别是data对象中的变量名称与值
页面初始化代码:
<script type="text/javascript" charset="utf-8">
mui.init();
var data = {
dx: 1400,
wcyj: 0,
jj: 0,
tcbl: 0,
tcje: 0,
total: 0
};
$(document).ready(function() {
var v = new Vue({
el: '#result',
data: data
})
})
</script>需要用js对Vue模板中的变量进行修改的代码:
<script type="text/javascript">
function calc() {
$("#result").show();
yj = $("#yeji").val();
Vue.set(data, 'wcyj', yj);
if(yj < 40000) {
Vue.set(data, 'tcbl', 0.04);
Vue.set(data, 'jj', 0);
} else if(yj < 80000) {
Vue.set(data, 'tcbl', 0.05);
Vue.set(data, 'jj', 400);
} else if(yj < 120000) {
Vue.set(data, 'tcbl', 0.06);
Vue.set(data, 'jj', 1000);
} else {
Vue.set(data, 'tcbl', 0.07);
Vue.set(data, 'jj', 1500);
}
data.tcje = (yj * data.tcbl).toFixed(1);
data.total = (parseFloat(data.tcje) + parseFloat(data.dx) + parseFloat(data.jj));
}
</script>以上是“vue怎么修改data数据问题并实时显示”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
--结束END--
本文标题: vue怎么修改data数据问题并实时显示
本文链接: https://www.lsjlt.com/news/68204.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0