这篇文章主要介绍微信小程序中数据存储与取值的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!在小程序开发的过程,经常要需要这个页面输入的数据,在下一个页面中进行取值赋值。比如:
这篇文章主要介绍微信小程序中数据存储与取值的示例分析,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在小程序开发的过程,经常要需要这个页面输入的数据,在下一个页面中进行取值赋值。
比如:


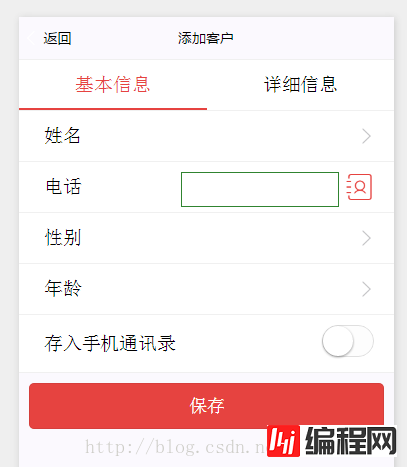
在A页面input输入框,输入电话号码,点击添加。需要在B页面电话区域中,显示刚刚输入的电话号码。
因为这是两个页面,就需要先存储,再取值。微信小程序提供了数据存储的api,wx.setStorage(OBJECT) 可以将数据存储在本地缓存中指定的 key 中,如果重复会覆盖掉原来该 key 对应的内容。
思路是,在A页面,使用bindinput获取input输入的值,赋值给一个变量(自定义),点击添加按钮时,如果变量不为空,将变量的值存储在本地缓存中,在B页面,使用wx.getStorage(OBJECT) 方法取值;
ps : 源代码在页面底部
代码如下:

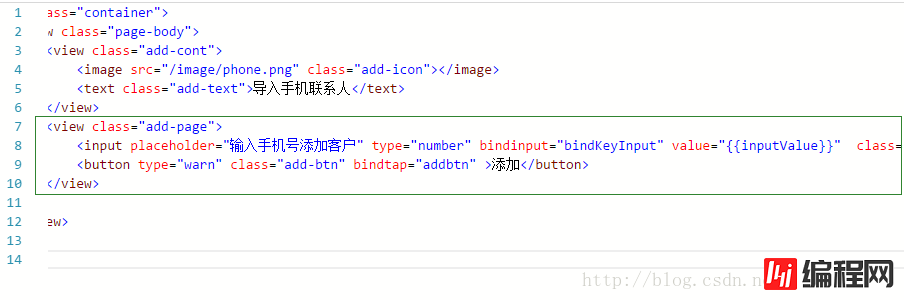
对input输入框,绑定事件bindinput="bindKeyInput" ,设置value="{{inputValue}}" ,因为电话号码为数字,设置type="number" 。对按钮添加点击事件bindtap="addbtn"
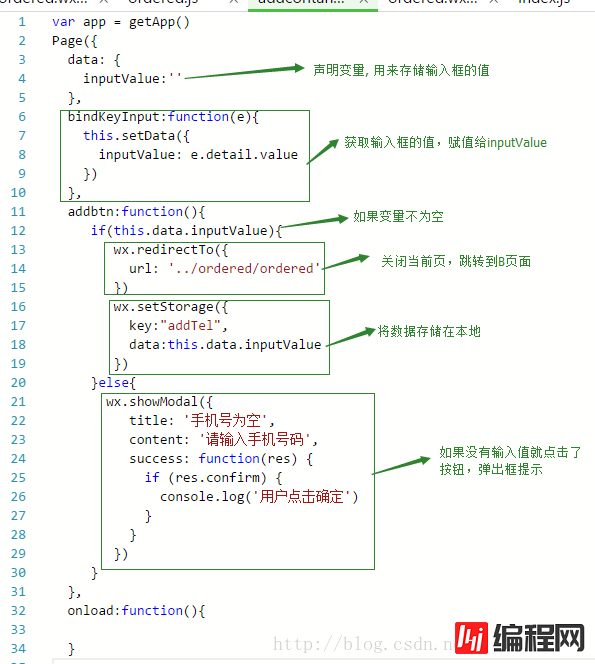
在js文件中添加代码

B页面代码

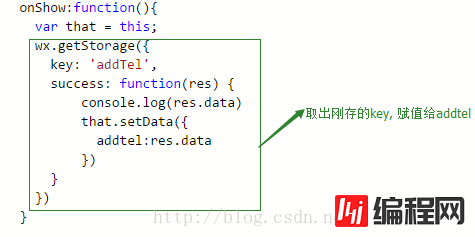
在JS文件中,声明变量addtel。在页面切换过来的时候,取出我们刚存储的值,赋值给变量addtel。在需要显示电话号码的地方,用变量来接收。
在JS文件中添加代码
data:{
addtel : ''
}
这里在onShow的方法中进行取值,当小程序启动,或从后台进入前台显示,就会触发 onShow。
不过,每个微信小程序都可以有自己的本地缓存,使用这些方法时,要注意本地缓存最大为10MB,wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)可以对本地缓存进行设置、获取和清理。。
也可以使用wx.clearStorage(wx.clearStorageSync)来清理缓存。
代码写完之后,进行测试。

在输入框中输入电话号码,点击添加。

OK,取值成功。
A页面源代码:
<view class="add-page">
<input placeholder="输入手机号添加客户" type="number" bindinput="bindKeyInput" value="{{inputValue}}" />
<button type="warn" class="add-btn" bindtap="addbtn" >添加</button>
</view>var app = getApp()
Page({
data: {
inputValue:''
},
bindKeyInput:function(e){
this.setData({
inputValue: e.detail.value
})
},
addbtn:function(){
if(this.data.inputValue){
wx.redirectTo({
url: '../ordered/ordered'
})
wx.setStorage({
key:"addTel",
data:this.data.inputValue
})
}else{
wx.showModal({
title: '手机号为空',
content: '请输入手机号码',
success: function(res) {
if (res.confirm) {
console.log('用户点击确定')
}
}
})
}
},
onload:function(){
//onload
}
})B页面源代码:
<view class="menu-item">
<navigator class="menu-item-main" >
<text class="menu-item-name">电话</text>
<view class="ordtel">
<text class="ordtext">{{addtel}}</text>
<image class="menu-item-icon" src="/image/tel.png"></image>
</view>
</navigator>
</view>var app = getApp()
Page({
data:{
addtel : ''
},
onShow:function(){
var that = this;
wx.getStorage({
key: 'addTel',
success: function(res) {
console.log(res.data)
that.setData({
addtel:res.data
})
}
})
}
})以上是“微信小程序中数据存储与取值的示例分析”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: 微信小程序中数据存储与取值的示例分析
本文链接: https://www.lsjlt.com/news/68227.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0