这篇文章主要介绍了如何使用js编写网页进度条效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。一、基本思路为了让我们编写的网页进度条满足现有
这篇文章主要介绍了如何使用js编写网页进度条效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一、基本思路
为了让我们编写的网页进度条满足现有需求,又足够轻便,所以使用原生js写一个构造函数,为了见名知义,可以把该函数命名为”Loading”。该函数接收2个参数,分别为arr、callback。其中arr定义图片数组,callback定义执行完成后回调函数。该构造函数内部,遍历图片数组加载图片,每加载完一张图片,修改进度条进度,直至全部加载完成,进度条进度为100%。
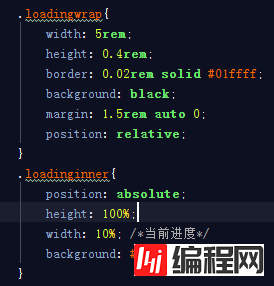
二、实现步骤


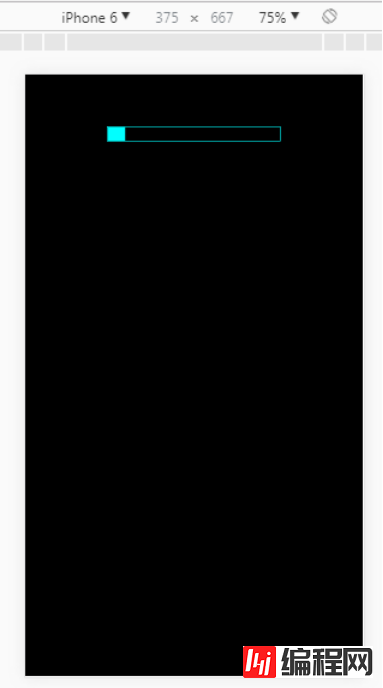
写完后预览一下进度条的效果

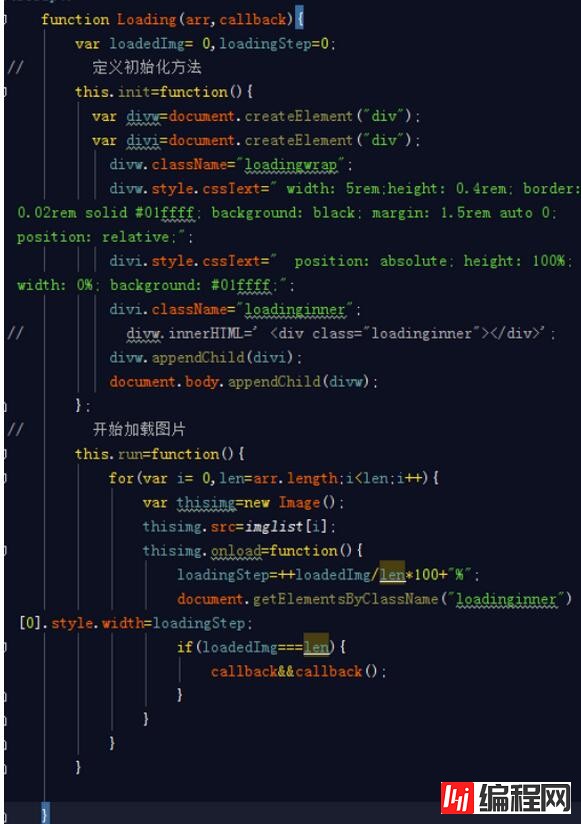
(2)编写Loading构造函数。在该构造函数中,把进度条的css和html在执行进度条init方法时动态添加和渲染。至此,进度条模块已经编写好,使用时只需要引入该构造函数,并实例化一个对象。

(3)实例化一个进度条对象

三、改进
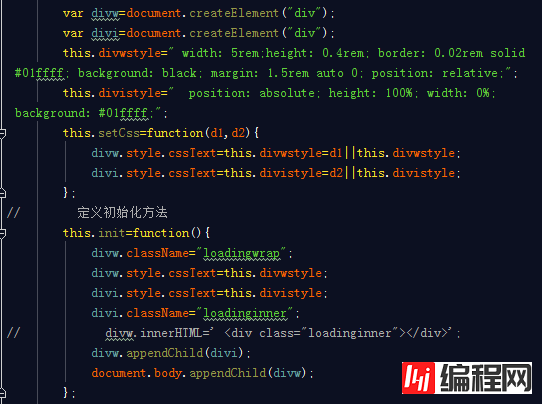
该组件的可扩展性稍弱,主要表现为进度条样式上,可以根据不同进度条实例来定义进度条样式。所以可以在构造函数中增加一个this.setCss方法,实现不同进度条实例的个性化。修改如下:

如果进度条颜色为红色,不是默认的#01ffff,则在初始化前调用setCss方法。

页面效果如下

感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用js编写网页进度条效果”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网node.js频道,更多相关知识等着你来学习!
--结束END--
本文标题: 如何使用js编写网页进度条效果
本文链接: https://www.lsjlt.com/news/68669.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0