这篇文章将为大家详细讲解有关如何使用WEBstrom调试vue.js单页面程序,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。前言使用 webstrom 调试 Vue.js
这篇文章将为大家详细讲解有关如何使用WEBstrom调试vue.js单页面程序,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
前言
使用 webstrom 调试 Vue.js 单页面程序,理论上来说应该是支持所有用 webpack 构建的应用程序
webstrom 版本:2017.1
代码:使用 vue-cli 构建的基础单页面应用
修改 webpack 配置
由于 webpack 把所有文件全部打包到一起,所以我们需要 webpack 提供给我们一个源地图
修改 devtool 为 source-map 这是我的开发配置文件 webpack.dev.conf.js
module.exports = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.CSSSourceMap })
},
// cheap-module-eval-source-map is faster for development
devtool: 'source-map',
plugins: [
new webpack.DefinePlugin({
'process.env': config.dev.env
}),
// https://GitHub.com/glenjamin/webpack-hot-middleware#installation--usage
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin(),
// Https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
new FriendlyErrorsPlugin()
]
})安装游览器扩展
这里需要安装一个 chrome 的扩展程序,点击链接进去安装即可
https://chrome.Google.com/webstore/detail/jetbrains-ide-support/hmhgeddbohgjknpmjagkdomcpobmllji/related
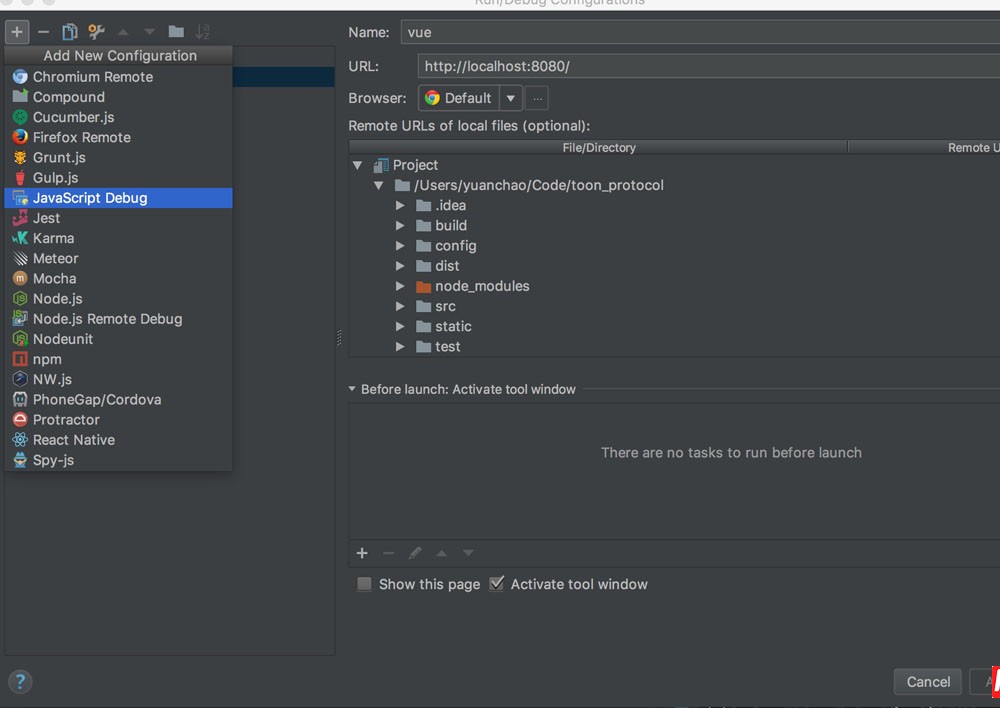
新建一个 debug
Run-> Edit Configurations
选择 Javscript Debug
填上 URL 之后,下面的目录映射就会显示出来

运行 debug
设置好断点,点击右上角的小虫子

之后会打开游览器,当运行到你设置的断点位置时,会唤起 webstrom

关于“如何使用webstrom调试Vue.js单页面程序”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 如何使用webstrom调试Vue.js单页面程序
本文链接: https://www.lsjlt.com/news/69679.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0