javascript中如何解决浏览器兼容问题,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。Javascript解决常见浏览器兼
javascript中如何解决浏览器兼容问题,很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
Javascript解决常见浏览器兼容问题方案
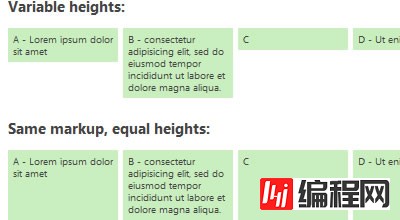
1.自动匹配高度

自从我们抛弃了基于Table的页面布局后,创建同等高度栏目或内容盒子的视觉效果已然是一个挑战。
1.1用jQuery设置匹配高度
这个Jquery插件在同一个容器里“平衡”盒子的高度并创造一个简介的网格——几乎从可用性和性能的角度使用简单的JavaScript替代:equalHeights()函数测定一个容器里的所有同级元素同容器的高度,然后设置每个元素的***高度为***的元素的高度。
如何工作
equalHeights()通过循环测定指定元素的***级别的子节点,然后设置他们的最小高度值为***的元素的高度。
1.2用jQuery匹配栏目高度
jQuery的另一个可以使盒子的高度相等的插件
$(“#col1,#col2″).equalizeCols();将如你所想的那样匹配高度
$(“#col1,#col2″).equalizeCols(“p,p”);
匹配这两卷,并在#col1或#col2(短的那个)里的P标签后面添加空白.
2.IE6PNG透明支持
IE6以下的版本不支持png透明。使用hack,IE5.5和6也已经可以支持,但hack并不理想的且难以使用。让我们来看看我们能做些什么来支持IE6用户,同时为网站的大多数访客带来***的透明效果。
2.1强制IE6支持透明
IE7的是一个DeanEdwards建立的JavaScript库,以强迫MSIE(IE6,IE5)表现的像一个兼容标准的浏览器。它修复许多CSS问题并使透明PNG在IE6和IE5下正常工作,它还允许高级的CSS选择器。
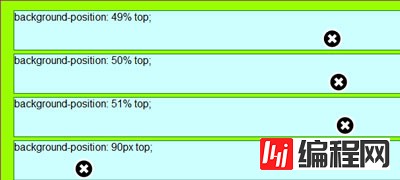
2.2.改良iFixPng

修正IE6及以下的PNG图片的问题,IMG标签和CSS背景图片都可以。这个插件是对原始iFixPng插件的一种改进。特点包括:图像或有背景图片的标签,现在支持background-position,其中包括IE浏览器的绝对定位的修正。(bottom:-1px||bottom:0px)
3.用Javascript改变class

这是一个方便的JavaScript函数,可以在当前的文件的任何元素的class由oldClass改为newClass。这是特别有用的快速的利用CSS而不是用编码改变风格。
functionchangeClass(oldClass,newClass){ varelements=document.getElementsByTagName(“*”); for(i=0;i<elements.length;i++){ if(elements[i].className==oldClass)elements[i].className=newClass; } }4.CSS浏览器选择器
如果您可以只需键入一个特殊选择器,在这里您可以写一些JavaScript,设置一个Class在基于当前的浏览器兼容的名字的标签会怎么样?

4.1CSSBrowser
这是一个非常小的javascript只有一行,而且不到1kb,它允许CSS选择器。它让您可以为每个操作系统和每个浏览器写具体的CSS代码。你可以写一些JavaScript,设置Class的名字,也就是说,内容根据当前的浏览器。
jQuery浏览器选择器
这里有另外一个基于jQuery的非常简单的处理浏览器选择器的方法,你需要做的只是加载jQuery库文件,并添加下面的一块儿代码。
$(document).ready(function(){ $(‘html’).addClass($.browser); });现在你可以准备你的样式,如.msie,.mozilla,.opera,.safari或其它目标浏览器兼容。
5.最小/***高度/宽度支持
针对CSSMin-width,min-height,max-width,max-height,border-*-width,margin,和padding属性,这里有一些很好的jQuery修正。
5.1jQMinMax
这是一个为没有原声的支持min-width,max-width,min-height和max-height的地方添加支持的jQuery插件。
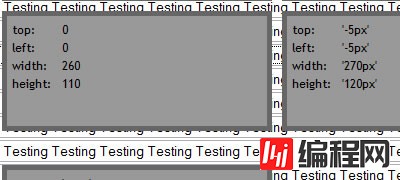
5.2JSizes
这个小jQuery插件为CSSmin-width,min-height,max-width,max-height,border-*-width,margin,和padding属性添加支持。特别是他提供一种方法来确定一个元素在那里可见。由于所有的型号的方法返回数值,所以这些也可以安全的使用在严格的DOM元素方面。
jQuery(function($){ varmyDiv=$(‘#myDiv’); //setmargin-topto100pxandmargin-bottomto10em myDiv.margin({top:100,bottom:‘10em’}); //displaysthesizeofthetopborderinpixels alert(myDiv.border().top); //displaystrueiftheelementisvisible,falseotherwise alert(myDiv.isVisible()); //setpadding-rightto10pxandmargin- leftto15pxusinGChaining myDiv.padding({right:10}).margin({left:15}); });6.元素垂直/水平居中
你可能之前遇到过这个问题:水平或垂直居中某个元素。垂直居中在CSS里面相当麻烦,特别是你想支持所有主流浏览器。

6.1Centerelementplugin
这个插件可以使页面中的所有元素居中,垂直和水平居中采用css负margin的方法。
$(“element”).center();//verticalandhorizontal $(“element”).center({ horizontal:false//onlyvertical });6.2我是怎么把一个元素垂直居中的?
在这个视频教程里,JeffreyJordanWay将为你展示如何使用jQuery的力量结合CSS在你的浏览器里面使一个图片垂直居中.
7.在IE里使用Q标签
人们期望使用的Q标签而不是blockquote标签来显示引号。然而IE/Win不支持Q标签,因为这一点,大部分网站的作者选择不使用Q标签。
7.1QinIE
当你在你的文件的头部添加这个脚本在IE浏览器里自动扫描的网页Q的标记,并正确的显示它们(包括嵌套引用)。当(如果)IE浏览器将来支持Q标签,这个插件将会添加浏览器版本检查。
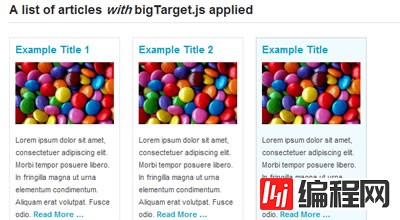
8.增加点击目标的大小和获得更多的响应转换

通过把你的所有内容放到一个可点击的标签来和单调的“readmore…”链接说拜拜吧。
9.Lazyloader
Lazyloader是一个jQuery。它可以延迟加载页面里面的图片.在用户浏览视界(页面中可见部分)以外的图片之前,它将不会被加载。这和imagepreloading的作用正好相反.
10.bgiframe
轻松的解决IE下的z-index的问题。

11.ieFixButtons
ieFixButtons是一个修正IE6和7的<button>标签的bug的jquery插件。
12.溢出(overflow)修正
修正ie下的水平溢出。IE在溢出的元素里面显示一个滚动条,特别是如果元素里面只有一行,滚动条就会遮住这行内容。这个插件通过修改padding来修正这个问题。

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注编程网VUE频道,感谢您对编程网的支持。
--结束END--
本文标题: Javascript中如何解决浏览器兼容问题
本文链接: https://www.lsjlt.com/news/69807.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0