这篇文章主要讲解了“常用CSS浏览器兼容问题怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“常用CSS浏览器兼容问题怎么解决”吧! 一、最后一排笔墨
这篇文章主要讲解了“常用CSS浏览器兼容问题怎么解决”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“常用CSS浏览器兼容问题怎么解决”吧!
在构造中常常泛起最后1排或多排翰墨横跨DIV边框体现。
1、html残破源代码以下:
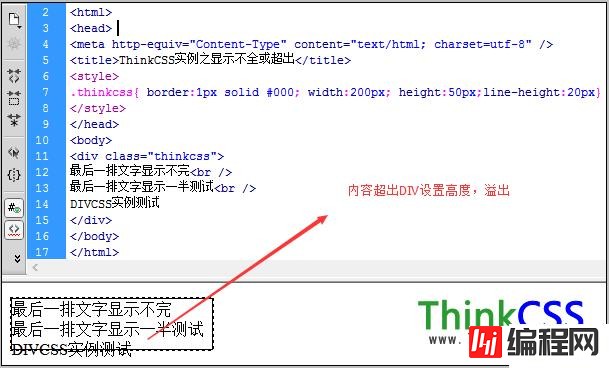
<!DOCTYPE html> <html> <head> <meta Http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS5实例之透露表现不全或超过跨过</title> <style> .CSS5{ border:1px solid #000; width:200px; height:50px;line-height:20px} </style> </head> <body> <div class="CSS5"> 末端一排文字体现不完<br /> 末了一排文字透露表现一半测试<br /> DIVCSS实例测试 </div> </body> </html>2、css字体文字高出DIV边框截图

3、解析原由以上翰墨字体形式展现越过DIV典范是高度设置装备摆设谬误,此盒子高度为50px,css行高为20px,那么三排文字就会占用60px的高度,而高度却设置装备摆设为50px,人造高度少了10px,在高版本阅读器中就会泛起这类模式溢涌征象。
4、设计方法操持结尾一排显露赶过标题有四种企图法子: 第一种,将高度计较好,以上要排版三排模式,而line-height设置为20px,那末高度就设置装备摆设为3乘以20=60px(最少等于或大于60px)。
第二种,去掉高度height花色,假如不肯定DIV盒子里装若干好多形式,最简单法子也是普片门径就是取消对DIV高度设置装备摆设,何等DIV就会随形式几多增高
第三种,修正line-height高度,假定你CSS机关中高度固定,况且显现内容也静止并想表现完整,就只有批改css line-height的值,这个案例50除以3=16.6,那么line-height设置整数16px就可意图内容溢出固定高度。
第四种,削减内容,这里表现的是三排形式,你只有求去掉一排,让模式只展示两排即可办理。
很多时刻布局中除了以上题目,赶过DIV的内容其实不溢出而是潜藏不展示,若何贪图?
1、HTML+CSS实例代码
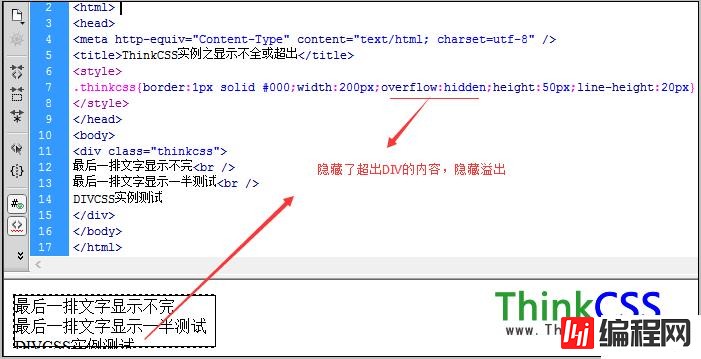
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>CSS5实例之显示不全或越过</title> <style> .CSS5{border:1px solid #000;width:200px;overflow:hidden;height:50px;line-height:20px} </style> </head> <body> <div class="CSS5"> 末端一排笔墨显现不完<br /> 末了一排笔墨浮现一半测试<br /> DIVCSS实例测试 </div> </body> </html>2、案例造诣截图

3、css布局翰墨展示不全原由综合以上案例与第一个溢出DIV盒子代码相通,只不外多了overflow:hidden格局。此“overflow:hidden”花式具有潜伏DIV超过跨过的形式,因而末端一排文字出现展现不全或只透露表现一半。
4、打点方式整治方式可以参考上一个css兼容标题问题“最后一排文字越过DIV边框”失去很好企图。
4-1:减少翰墨行数(这里减少一行就可)
4-2:配置高度,高度合计好
4-3:不设置高度
4-4:高度固定环境下,合计修正line-height的值。
感谢各位的阅读,以上就是“常用CSS浏览器兼容问题怎么解决”的内容了,经过本文的学习后,相信大家对常用CSS浏览器兼容问题怎么解决这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 常用CSS浏览器兼容问题怎么解决
本文链接: https://www.lsjlt.com/news/93376.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0