这篇文章将为大家详细讲解有关ajax+bootstrap如何美化网页,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。Bookstrap:美化页面:Bootstrap是Twi
这篇文章将为大家详细讲解有关ajax+bootstrap如何美化网页,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
Bookstrap:美化页面:
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包。
它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/html框架。
Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。
只需要引用一些定义好的类,也就是class名字,就可以创建出已经有非常漂亮的样式的网页,而且支持自适应,是一个很不错的框架。
调用文件:
<link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="Jquery-1.11.2.min.js"></script>
<script src="dist/js/bootstrap.min.js"></script>如果要引用其中一个包含jquery的多个JS文件,那么jquery文件一定要放在第一位
接下来是表格的美化
条纹表格:
<table class="table table-striped">
<thead>
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
</thead>
<tbody id="td">
</tbody>
</table>加上详情按钮,并改变两个按钮样式,美化;
$.ajax({
url: "jiazai.PHP",
// 显示所有的数据不用写data
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
//split拆分字符串
for (var i = 0; i < hang.length; i++) {
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str +
"<tr><td>"
+ lie[0] +
"</td><td>"
+ lie[1] +
"</td><td>" +
"<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除
</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" +
//ids里面存上主键值
"</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
addshanchu();
addxiangqing();
}
});查看详情的点击事件:
//给查看详情加事件
function addxiangqing()
{
$(".xq").click(function(){
$('#myModal').modal('show')
//打开模态框
var ids = $(this).attr("ids");
$.ajax({
url:"xiangqing.php",
data:{ids:ids},
dataType:"TEXT",
type:"POST",
success:function(data){
//拆分
var lie = data.split("^");
var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]"</div>";
//造字符串
var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]+"</div>";
$("#nr").html(str);
}
});
//在模态框里面要显示的内容
})
}再来是详情的处理页面:
<?php
$ids = $_POST["ids"];
include ("db.class.php");
$db = new db();
$sql = "select * from min where ids = '{$ids}'";
echo $db->strQuery($sql);这里把拼接字符串,与调用的调用写进了封装类文件中,所以直接引用strQuery就好了
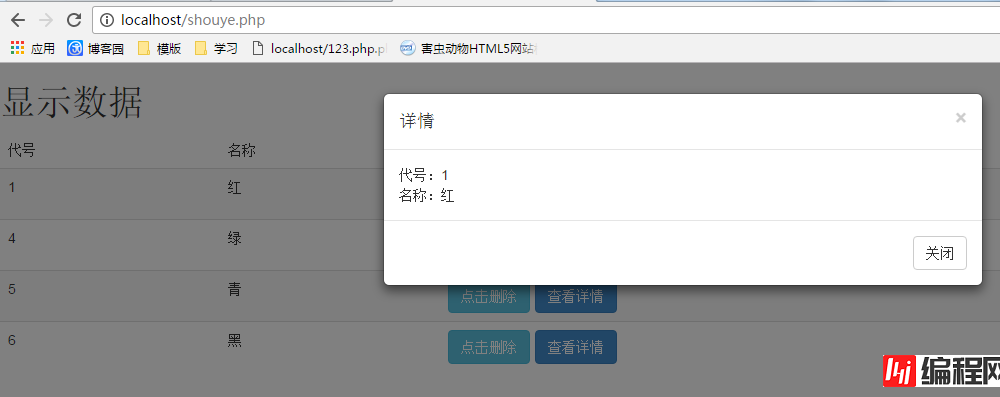
图:

页面总代码:
表格页:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="jquery-1.11.2.min.js"></script>
<script src="dist/js/bootstrap.min.js"></script>
<style type="text/css">
.xq{
margin-left: 5px;
}
</style>
</head>
<body>
<h2>显示数据</h2>
<table class="table table-striped">
<thead>
<tr>
<td>代号</td>
<td>名称</td>
<td>操作</td>
</tr>
</thead>
<tbody id="td">
</tbody>
</table>
<!--模态框-->
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h5 class="modal-title" id="myModalLabel">详情</h5>
</div>
<div class="modal-body" id="nr">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>
</body>
</html>
<script>
//调用load方法
load();
//把加载数据封装成一个方法
function load()
{
$.ajax({
url: "jiazai.php",
// 显示所有的数据不用写data
dataType: "TEXT",
success: function (data) {
var str = "";
var hang = data.split("|");
//split拆分字符串
for (var i = 0; i < hang.length; i++) {
//通过循环取到每一行;拆分出列;
var lie = hang[i].split("-");
str = str +
"<tr><td>"
+ lie[0] +
"</td><td>"
+ lie[1] +
"</td><td>" +
"<button type='button' class='btn btn-info sc' ids='"+lie[0]+"'>点击删除</button><button type='button' class='btn btn-primary xq' ids='"+lie[0]+"'>查看详情</button>" +
//ids里面存上主键值
"</td></tr>";
}
$("#td").html(str);
//找到td把html代码扔进去
addshanchu();
addxiangqing();
}
});
}
//给查看详情加事件
function addxiangqing()
{
$(".xq").click(function(){
$('#myModal').modal('show')
//打开模态框
var ids = $(this).attr("ids");
$.ajax({
url:"xiangqing.php",
data:{ids:ids},
dataType:"TEXT",
type:"POST",
success:function(data){
//拆分
var lie = data.split("^");
// var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]"</div>";
//造字符串
var str = "<div>代号:"+lie[0]+"</div><div>名称:"+lie[1]+"</div>";
$("#nr").html(str);
}
});
//在模态框里面要显示的内容
})
}
//把删除事件封装成方法:
function addshanchu()
{
//给删除按钮加上事件
$(".sc").click(function () {
var ids = $(this).attr("ids");
$.ajax({
url: "shanchu.php",
data: {ids: ids},
dataType: "TEXT",
type: "POST",
success: function (d) {
if (d.trim() == "ok") {
alert("删除成功");
//调用加载数据的方法
load();
}
else {
alert("删除失败");
}
}
});
})
}
</script>加载:
<?php
include ("db.class.php");
$db = new db();
$sql = "select * from min";
$arr = $db->Query($sql);
//遍历
$str="";
foreach ($arr as $v)
{
$str = $str.implode("-",$v)."|";
//用-把$v拼起来,拼出来是1-红2-蓝,用|分割,拼出来是1-红|2-蓝|
}
$str = substr($str,0,strlen($str)-1);
//截取字符串:从第0个开始,截取它的长度-1
//strlen获取字符串长度
echo $str;删除处理页
<?php
include ("db.class.php");
$db = new db();
$ids = $_POST["ids"];
$sql = "delete from min WHERE ids='{$ids}'";
if($db ->Query($sql,0))
{
echo "ok";
}
else{
echo "no";
}详情处理页面:
<?php
$ids = $_POST["ids"];
include ("db.class.php");
$db = new db();
$sql = "select * from min where ids = '{$ids}'";
echo $db->strQuery($sql);用Bootstrap比正常写的网页美观一些
关于“Ajax+bootstrap如何美化网页”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: Ajax+bootstrap如何美化网页
本文链接: https://www.lsjlt.com/news/71301.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0