小编给大家分享一下bootstrap中怎么使用模态框,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!工作中有需要用到模态框的可以看
小编给大家分享一下bootstrap中怎么使用模态框,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
工作中有需要用到模态框的可以看看
<div class="modal fade" id="userModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" data-backdrop="static" data-keyboard="false">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true" id="btnCancel">
×
</button>
<h5 class="modal-title" id="myModalLabel">
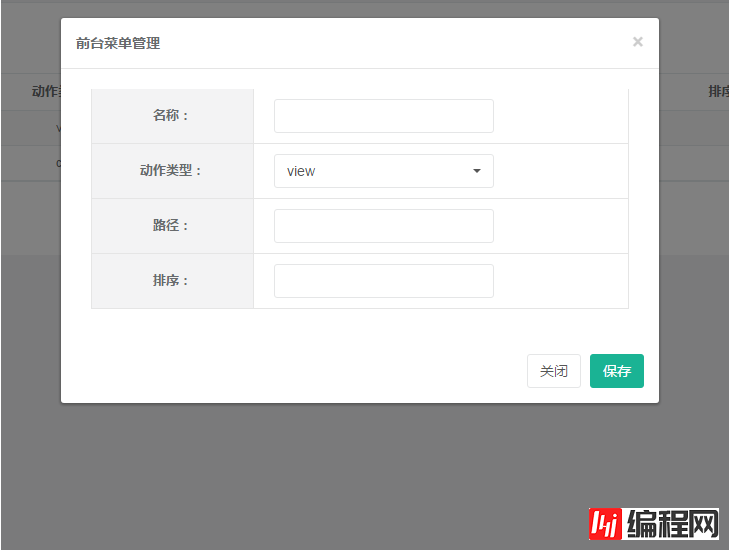
前台菜单管理
</h5>
</div>
<div class="modal-body">
<div>
<table width="100%" border="0" class="userCon_2">
<tr>
<th width="30%">名称:</th>
<td width="70%">
<input type="text" name="Name" class="fORM-control" id="txtName" required="" aria-required="true">
</td>
</tr>
<tr>
<th>动作类型:</th>
<td>
<select class="selectpicker show-tick" id="txtType" name="Type">
<option value="view">view</option>
<option value="click">click</option>
</select>
</td>
</tr>
<tr>
<th>路径:</th>
<td>
<input type="text" name="Url" class="form-control" id="txtUrl" required="" aria-required="true" />
</td>
</tr>
<tr>
<th>排序:</th>
<td>
<input type="text" name="Rank" class="form-control" id="txtRank" />
<input type="hidden" name="MainMenuGuid" value="" id="txtMainMenuGuid" />
</td>
</tr>
</table>
</div>
</div>
<div class="modal-footer" >
<button type="button" class="btn btn-default" data-dismiss="modal" id="btnClose">关闭</button>
<button type="submit" class="btn btn-primary" id="btnSave">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
</div>其中模态框有个属性可以避免点击遮罩层导致模态框关闭。就是div中设置的 data-backdrop="static"。这样可以避免在模态框中输入内容时突然的误操作导致模态框关闭。
另外还有一个属性:data-keyboard="false"。此举是设置按下ESC退出键无效。同样是为了避免突然的误操作导致模态框关闭。

<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-newAdd" data-toggle="modal" data-target="#userModal">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-newAdd">
<span class="glyphicon glyphicon-edit" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-newAdd">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>其中按钮属性 data-toggle="modal" data-target="#userModal" 是打开模态框。
以上是“bootstrap中怎么使用模态框”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: bootstrap中怎么使用模态框
本文链接: https://www.lsjlt.com/news/71331.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0