这篇文章主要介绍了Bootstrap中如何使用模态框,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。1 Bootstrap5模态弹框工作原理使
这篇文章主要介绍了Bootstrap中如何使用模态框,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
使用Bootstrap的javascript模式插件将对话框添加到站点中,用于灯箱、用户通知或完全自定义的内容。
互动视窗是用html、CSS和JavaScript构建的。它们位于文件中任何其他内容之上,并从body中删除滚动,以便互动视窗的内容滚动。
点击互动视窗“backdrop”将自动关闭互动视窗。
Bootstrap一次只支持一个互动视窗。不支持嵌套互动视窗,因为我们认为嵌套互动视窗用户体验不佳。
互动视窗使用position: fixed,在渲染呈现上会有点特别。尽可能将您的互动视窗HTML放置在顶级位置,以避免其他元素的潜在干扰。在另一个固定元素中内加入一个.modal的时候,你可能会遇到问题。
由于position: fixed,在移动设备上使用互动视窗有一些附加说明。
依据HTML5定义语义的方式,autofocus HTML属性对Bootstrap互动视窗没有影响。要达到同样的效果,请使用一些自定义JavaScript:the autofocus HTML attribute
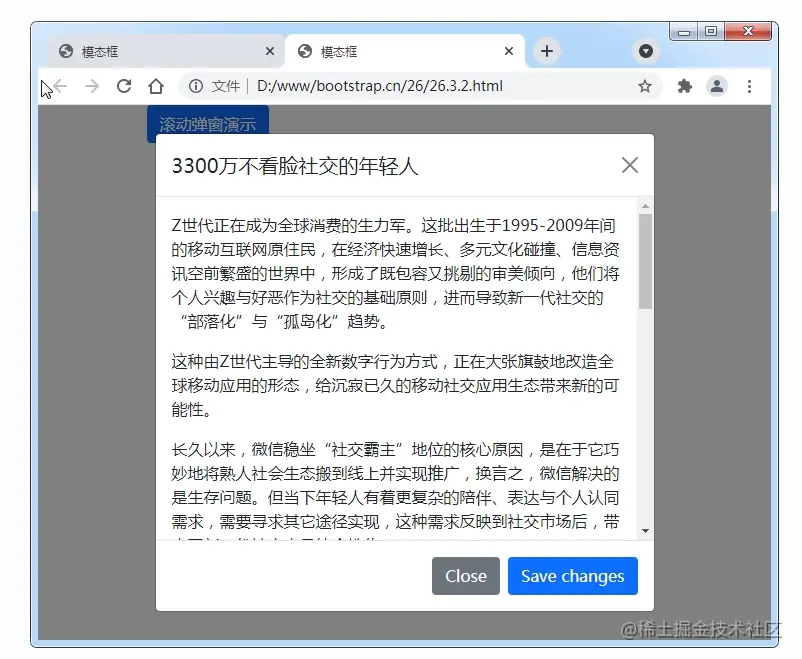
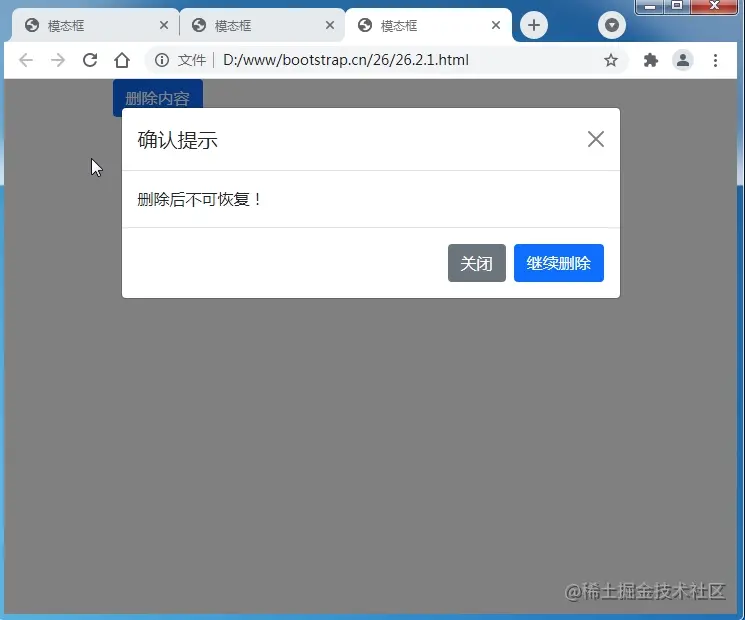
通过点击下面的按钮切换动态视窗呈现。它将从页面顶部向下滑动并淡入。点击关闭按钮或者点击背景区域,弹出窗口关闭。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyWords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModal">
删除内容
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div>
<div>
<div>
<h6 id="exampleModalLabel">确认提示</h6>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
删除后不可恢复!
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">继续删除</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
当将背景设置为静态时,互动视窗不会因为点击背景而关闭。将data-bs-backdrop="static" data-bs-keyboard="false" 加入<div class="modal fade">即可。
将26.2.1例子中的代码
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">替换为
<div class="modal fade" id="exampleModal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">从外观上看没什么区别,只是点击背景,弹出框不再被关闭。
默认情况下,当使用者的动态视窗变得太长时,它们的滚动独立于于页面本身,在浏览器上会启用竖向滚动条。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>模态框</title>
</head>
<body>
<div>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#exampleModalLong">
滚动弹窗演示
</button>
<div class="modal fade" id="exampleModalLong" tabindex="-1" aria-labelledby="exampleModalLongTitle"
aria-hidden="true">
<div>
<div>
<div>
<h6 id="exampleModalLongTitle">3300万不看脸社交的年轻人</h6>
<button type="button" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div>
<p>Z世代正在成为全球消费的生力军。这批出生于1995-2009年间的移动互联网原住民,在经济快速增长、多元文化碰撞、信息资讯空前繁盛的世界中,形成了既包容又挑剔的审美倾向,他们将个人兴趣与好恶作为社交的基础原则,进而导致新一代社交的“部落化”与“孤岛化”趋势。</p>
<p>这种由Z世代主导的全新数字行为方式,正在大张旗鼓地改造全球移动应用的形态,给沉寂已久的移动社交应用生态带来新的可能性。</p>
<p>长久以来,微信稳坐“社交霸主”地位的核心原因,是在于它巧妙地将熟人社会生态搬到线上并实现推广,换言之,微信解决的是生存问题。但当下年轻人有着更复杂的陪伴、表达与个人认同需求,需要寻求其它途径实现,这种需求反映到社交市场后,带来了新一代社交产品的个性化。</p>
<p>比如Soul,这个推出不到5年的社交产品在年轻群体中迅速打开市场,Soul的DAU已达千万量级,同比增长94.4%,其中73.9%的DAU是Z世代。同时也凭借全新的社交玩法达成3300万MAU。更值得关注的是,从2020年7月开始至今,用户增长速度平均保持在105%以上。根据腾讯智库数据,Soul在95后的渗透率达到了行业前三,TGI指标维度(Target Group Index,用于衡量用户偏好度)上Soul在95后群体中达到了127,远超过100的平均值,足以反映Soul在95后群体中的受欢迎程度。</p>
<p>Soul的成长路径,不依赖于既有关系链的转移或映射,也没有通过KOL或头部主播吸粉,而是平台完成冷启动,这种形态在海内外都找不到可对标的先例。这个年轻的社交平台是如何长成的?没有引入线下关系,Soul如何确保留存率和活跃度?</p>
<p>“反传统”的运营策略</p>
<p>纵观全球社交行业,从关系链闭环的⻆度来看,社交产品类型主要有三种。</p>
<p>第一种是把已有的外部关系链复制到社交产品中,主要是手机通讯录、邮箱等线下关系的映射,Facebook、微信、QQ都属于此类;第二种是基于地理位置进行匹配,比如“附近的人”、“同城交友”,上一代陌生人社交产品主要沿用这一路径;第三种是通过话题、内容或兴趣进行聚合,比如前段时间爆火的Clubhouse。</p>
<p>但Soul不属于上述任何一种。用户首次进入Soul时,要先打造一个全新身份、进行“灵魂测试”、最后打上个性化标签;基于这个虚拟的线上形象,用户可以进行自我表达、认知他人、探索世界、交流兴趣和观点、获得情感支持和认同感、从交流中获取信息和有质量的新关系。</p>
</div>
<div>
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
你可以在modal-dialog 中加入modal-dialog-scrollable 來創建一个 body 可滚动的弹出窗口。
将26.3.1例子中
<div class="modal-dialog">替换为
<div class="modal-dialog modal-dialog-scrollable">
加入modal-dialog-centered到modal-dialog来使互动视窗垂直居中。
该设置较为简单,只需做如下改变即可。
<div class="modal-dialog modal-dialog-centered">下边是带滚动条的
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable">复制代码上面的例子由于截图只选择了一部分窗口的原因,可能看不出,以下两张图分别是26.2.1演示把窗口拉高后的显示效果,和添加垂直居中后的显示效果。


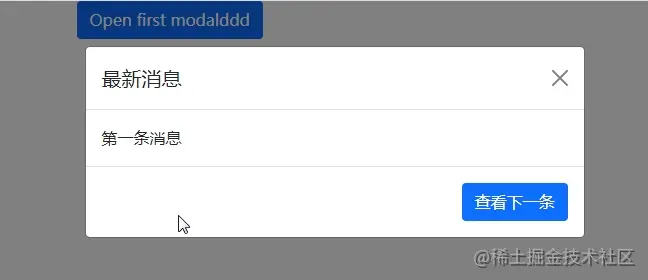
在多个模态之间切换,巧妙地放置data-bs-target和data-bs-Toggle属性。例如,可以在已打开的登录模式中切换密码重置模式。请注意,不能同时打开多个模态。这个方法只是在两个单独的模态之间切换。
<div class="bd-example">
<a class="btn btn-primary" data-bs-toggle="modal" href="#exampleModalToggle" role="button">Open first modalDDD</a>
<div class="modal fade" id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel"
tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h6 class="modal-title" id="exampleModalToggleLabel">最新消息</h6>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
第一条消息
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-bs-target="#exampleModalToggle2" data-bs-toggle="modal"
data-bs-dismiss="modal">查看下一条</button>
</div>
</div>
</div>
</div>
<div class="modal fade" id="exampleModalToggle2" aria-hidden="true" aria-labelledby="exampleModalToggleLabel2"
tabindex="-1">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h6 class="modal-title" id="exampleModalToggleLabel2">最新消息</h6>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
第二条消息
</div>
<div class="modal-footer">
<button class="btn btn-primary" data-bs-target="#exampleModalToggle" data-bs-toggle="modal"
data-bs-dismiss="modal">查看第一条</button>
</div>
</div>
</div>
</div>
</div>
感谢你能够认真阅读完这篇文章,希望小编分享的“Bootstrap中如何使用模态框”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网VUE频道,更多相关知识等着你来学习!
--结束END--
本文标题: Bootstrap中如何使用模态框
本文链接: https://www.lsjlt.com/news/87386.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0