这篇文章给大家介绍Vue中怎么请求java服务端并返回数据,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。//向springMVC Controller发起请求,传递一个参数
这篇文章给大家介绍Vue中怎么请求java服务端并返回数据,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
//向springMVC Controller发起请求,传递一个参数
get请求(带参数传递)
axiOS.get('Http://127.0.0.1:8088/inas/f/demo/test?name=2222')
.then(function (response) {
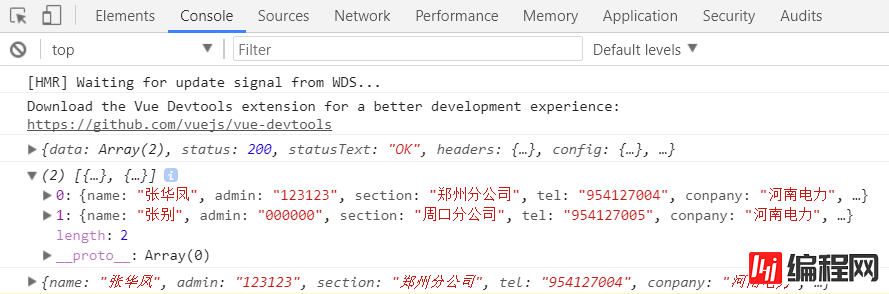
console.log(response);
var data = response.data;
alert(data[0].conpany);
})
.catch(function (error) {
console.log(error);
});后台代码:
@ResponseBody
@RequestMapping(value="/test",method=RequestMethod.GET)
public String test(@RequestParam String name,httpservletResponse response) {
List<Object> list = new ArrayList<Object>();
Map<String,Object> userMap1 = new HashMap<String, Object>();
Map<String,Object> userMap2 = new HashMap<String, Object>();
userMap1.put("conpany", "河南电力");
userMap1.put("section", "郑州分公司");
userMap1.put("admin", "123123");
userMap1.put("name", "张华凤");
userMap1.put("tel", "954127004");
userMap1.put("phone", "15056993012");
list.add(userMap1);
String JSONStr = jsON.toJSON(list).toString();
response.setHeader("Access-Control-Allow-Origin", "*");
return jsonStr;
}此时可以在浏览器中看到服务器返回给我们的数据:

关于Vue中怎么请求java服务端并返回数据就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: Vue中怎么请求java服务端并返回数据
本文链接: https://www.lsjlt.com/news/72489.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0