这篇文章给大家分享的是有关Jquery中图片缩放插件smartZoom的用法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。e-smart-zoom-jquery.js插件,下载地
这篇文章给大家分享的是有关Jquery中图片缩放插件smartZoom的用法的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
e-smart-zoom-jquery.js插件,下载地址及示例:https://GitHub.com/e-smartdev/smartJQueryZoom
插件描述:通过将鼠标悬停在图片上,滚动鼠标滚轮即可实现图片的放大或者缩小效果。
smartZoom使用
举个栗子,上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>joannau</title>
<style>
* {
padding: 0;
margin: 0;
}
.imGCon {
width: 800px;
height: 500px;
margin: 40px auto;
border: 2px solid #000;
}
.imgDiv {
width: 100%;
height: 100%;
}
.imgCon img{
width: 100%;
}
</style>
</head>
<body>
<div class="imgCon">
<div class="imgDiv">
<img src="./assets/zoomSmall.jpg" >
</div>
</div>
<script src="../src/jquery-1.11.0.min.js"></script>
<script src="../src/e-smart-zoom-jquery.js"></script>
<script>
$(function () {
$(".imgCon img").smartZoom()
})
</script>
</body>
</html>直接对img对象使用smartZoom方法即可。
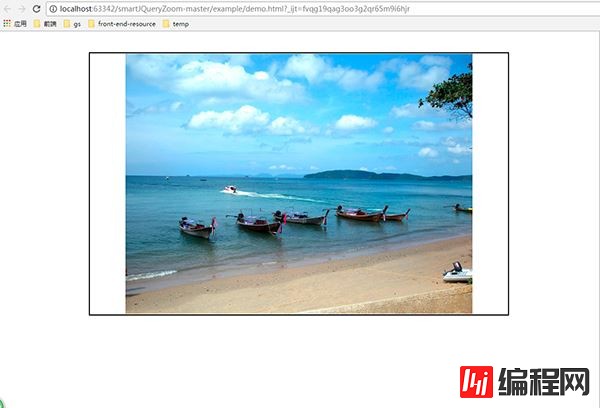
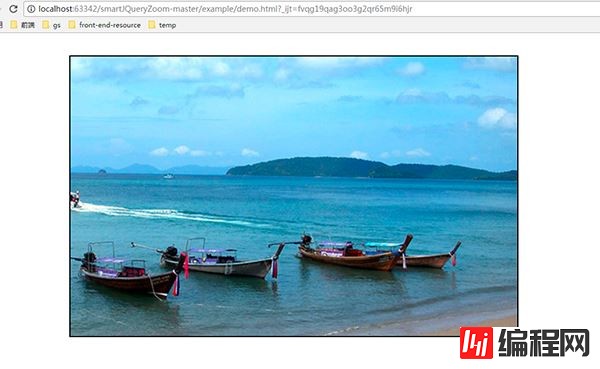
查看效果:

缩放

完美,这就成功使用了。
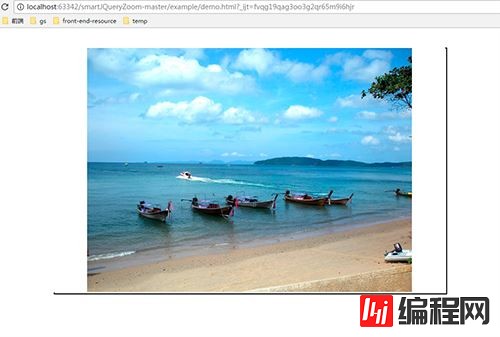
但很多人会遇见使用smartZoom图片位置偏移的问题,效果如下:

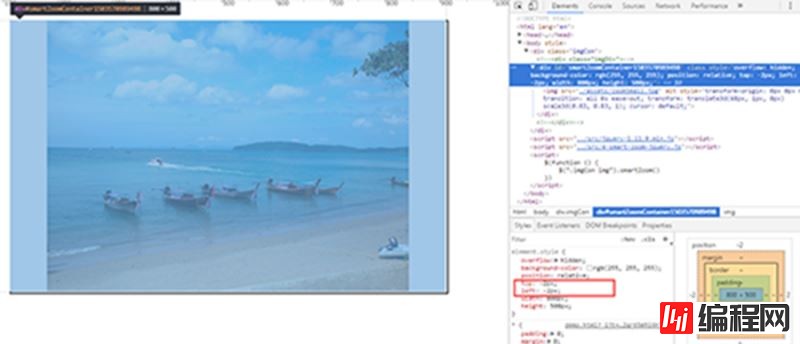
边框不见,再看代码会发现:

原来是top和left作祟。此时解决问题的重点就是在img图像外,嵌套一个div容器。如下:
<div class="imgDiv">
<img src="./assets/zoomSmall.jpg" >
</div>此时,便能解决位置偏移问题。
其他api:
// 方法中可以通过设置top,left等参数来指定图片初始参数;
$(".imgCon img").smartZoom({
'left': '50px'
})
// 通过传入‘destroy‘来取消缩放;
$(".imgCon img").smartZoom('destroy')感谢各位的阅读!关于“jQuery中图片缩放插件smartZoom的用法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: jQuery中图片缩放插件smartZoom的用法
本文链接: https://www.lsjlt.com/news/73319.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0