这篇文章主要为大家展示了“微信小程序中目录结构、基本配置的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序中目录结构、基本配置的示例分析”这篇文
这篇文章主要为大家展示了“微信小程序中目录结构、基本配置的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序中目录结构、基本配置的示例分析”这篇文章吧。
具体如下:
结束了一段时间的学习,开始一段新的学习旅程 —— 微信小程序。现在出去找工作只会PHP、html+CSS、js什么的不够了,总得会点时下热门的东西,例如微信小程序,有很多企业的招聘要求上写着:“做过微信小程序的优先”、“只要做过微信小程序的”...... 可见微信小程序的热门程度。话(fei)不(hua)多(ting)说(duo),开始学习。
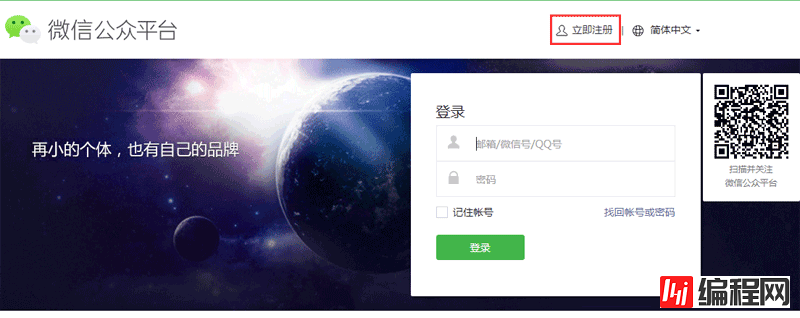
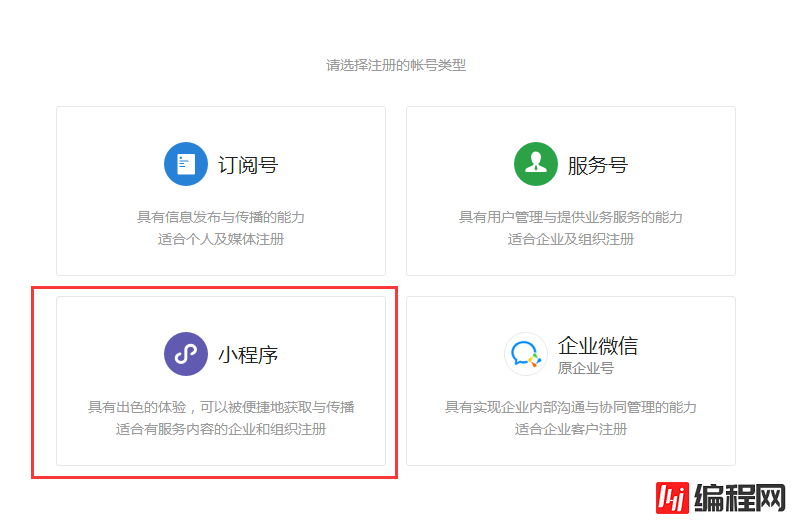
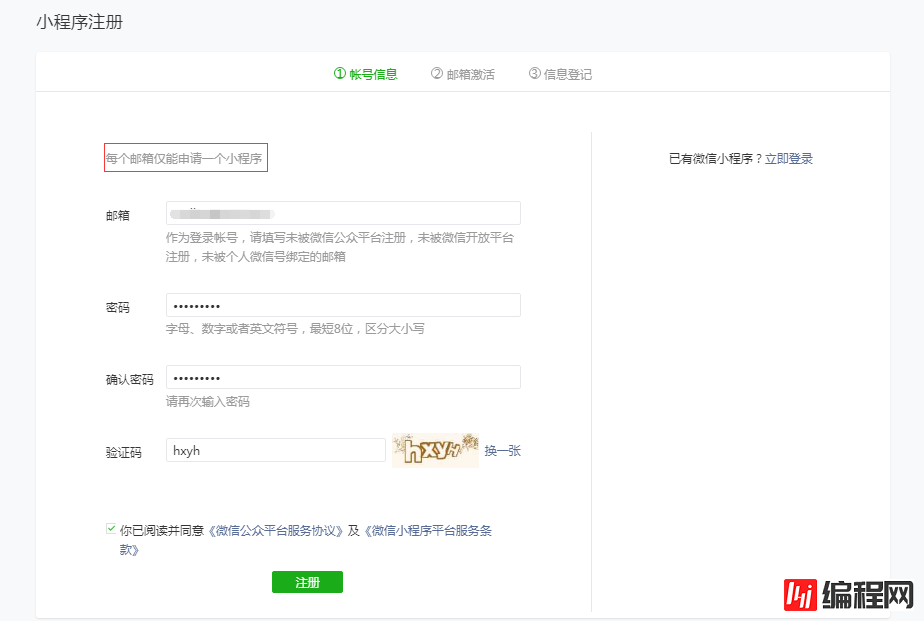
首先在微信公众平台注册小程序账号:



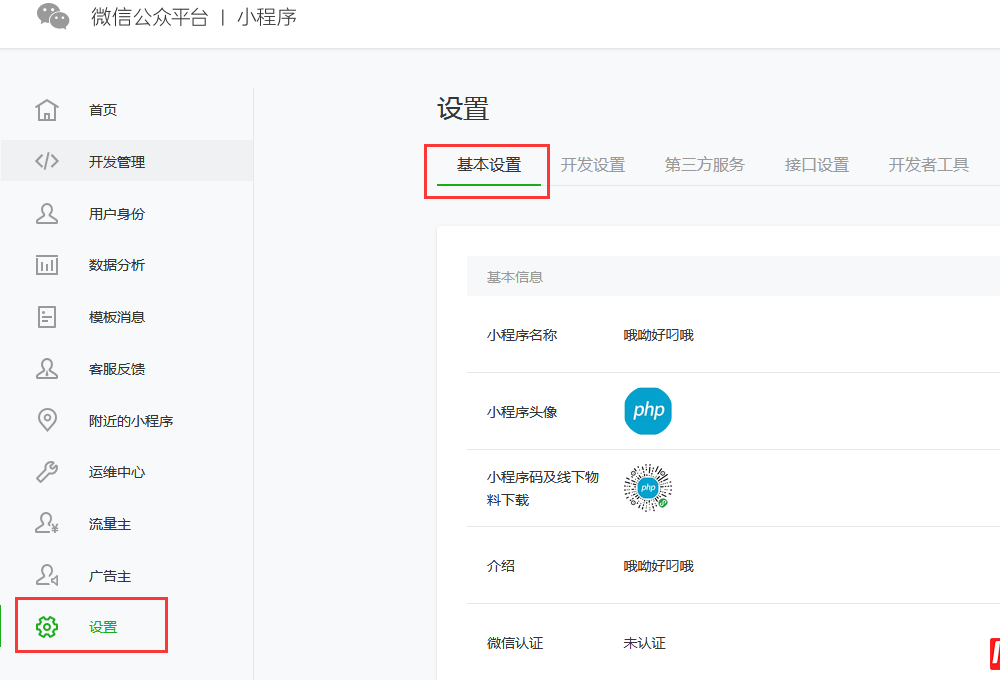
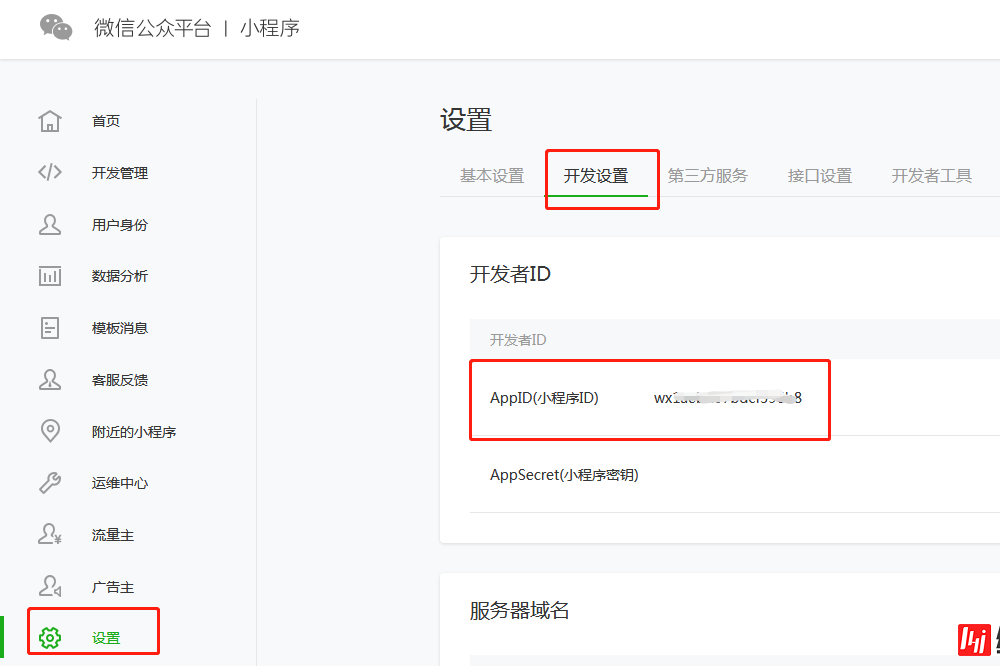
使用小程序账号登录微信公众平台,完成基本设置:

下载微信web开发者工具,安装,打开(如果打不开,参考附录:微信WEB开发者工具不能打开的问题)
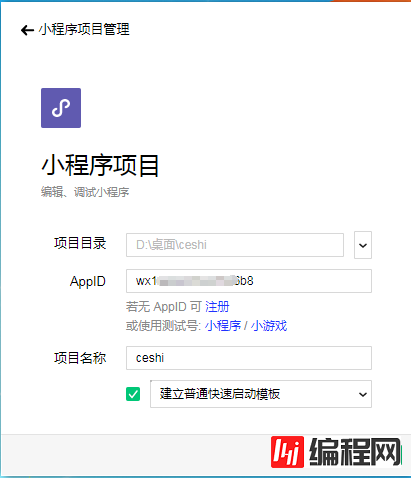
微信扫码登录开发者工具,然后在本地文件夹创建一个小程序项目


(其中AppID在开发设置里面)

生成小程序示例目录如下:

全局配置app.JSON参数:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black",
"navigationStyle":"default",
"backgroundColor":"#ffffff",
"enablePullDownRefresh":false,
"onReachBottomDistance":"50",
"backgroundColorTop":"#ffffff",
"backgroundColorBottom":"#ffffff",
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "首页",
"selectedIconPath": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}],
"color":"#ffffff",
"selectedColor":"#ffffff",
"backgroundColor":"#ffffff",
"borderStyle":"black",
"position":"bottom",
},
}页面配置xxx.json参数:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "页面标题",
"backgroundColor": "#ffffff",
"backgroundTextStyle": "dark",
"enablePullDownRefresh":false,
"onReachBottomDistance":"50",
"onReachBottomDistance":false,
}工具配置project.config.json参数:
{
"description": "项目配置文件",
"packOptions": {
"ignore": [{
"type": "file",
"value": "test/test.js"
}, {
"type": "folder",
"value": "test"
}, {
"type": "suffix",
"value": ".webp"
}, {
"type": "prefix",
"value": "test-"
}]
},
"setting": {
"urlCheck": true,
"es6": true,
"postcss": true,
"minified": true,
"newFeature": true
},
"compileType": "miniprogram",
"libVersion": "2.3.0",
"appid": "wx1aebd07bdcf596b8",
"projectname": "ceshi",
"debuGoptions": {
"hidedInDevtools": []
},
"isGameTourist": false,
"condition": {
"search": {
"current": -1,
"list": []
},
"conversation": {
"current": -1,
"list": []
},
"game": {
"currentL": -1,
"list": []
},
"miniprogram": {
"current": -1,
"list": []
}
}
}WXML模板:充当类似HTML 角色,区别是标签不一致(view、button、text等)、渲染和逻辑分离,多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式。
WXSS 样式:充当类似CSS 角色,仅支持部分CSS选择器,新增尺寸单位rpx,全局样式app.wxss作用于小程序所有页面,局部页面样式page.wxss仅对当前页面生效。
JS 交互逻辑:处理用户操作,例如响应用户的点击、获取用户的位置等。
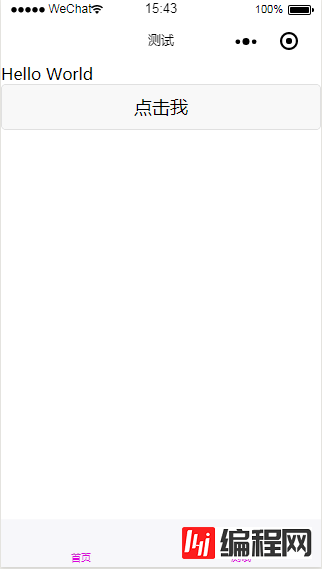
【例】在页面中点击声明bindtap属性的button,调用JS中声明的clickMe方法来响应这次点击操作,实现把页面中的msg显示为"Hello World"。
测试页面test.js:
//test.js
const util = require('../../utils/util.js')
Page({
clickMe: function() {
this.setData({ msg: "Hello World" })
}
})测试页面test.wxml:
<!--test.wxml-->
<view>{{ msg }}</view>
<button bindtap="clickMe">点击我</button>
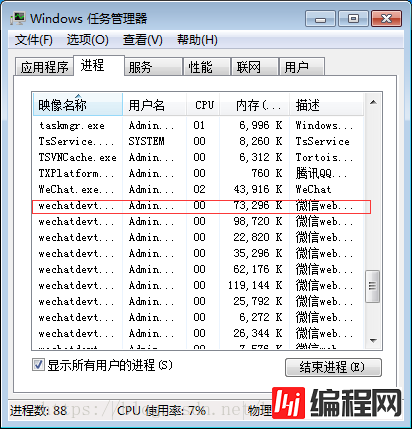
附:微信web开发者工具不能打开的问题解决方法
今天新装的微信开发者工具,安装完成以后就是打不开,点解没有反应,win10 64的系统,各种百度,最后找到解决的方案

把这些都关闭了就OK了!!!
以上是“微信小程序中目录结构、基本配置的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: 微信小程序中目录结构、基本配置的示例分析
本文链接: https://www.lsjlt.com/news/73596.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0