这篇文章主要为大家展示了“angular2如何修复路由问题”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Angular2如何修复路由问题”这篇文章吧。首先介绍一
这篇文章主要为大家展示了“angular2如何修复路由问题”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Angular2如何修复路由问题”这篇文章吧。
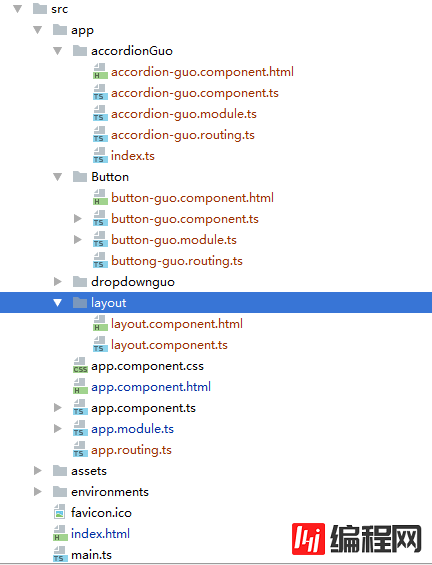
首先介绍一下测试代码的组织结构,

其中包含两个组件:button、accordion。这个例子采用的是ng2-bootstrap.
我展示一下路由配置:
import {Route,Routes}from '@angular/router';
import {AppComponent}from './app.component';
import {LayoutComponent}from './layout/layout.component';
export const routes:Routes=[
{
path:'',
redirectTo:'button',
pathMatch:'full'
},
{
path:'',
component:LayoutComponent,
children:[
{
path:'button',
loadChildren:'./Button/Button-guo.module#ButtonGuoModule'
},
{
path:'accordion',
loadChildren:'./accordionguo/accordion-guo.module#AccordionGuoModule'
}
]
},
{
path:'**',
redirectTo:'button',
}
];这段路由中我定义了默认路由,会跳转到button,但是我采用最新的angular-cli,并没有进行跳转,并且默认路由并没有使用layoutcomponent组件,这是最大的问题,因为layoutcomponent组件是整个页面的样式文件。
目前的结果什么呢?
我展示一下appmodule.ts代码:
import { BrowserModule } from '@angular/platfORM-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import {ButtonGuoModule}from './button/button-guo.module';
import { AppComponent } from './app.component';
import {ButtonsModule}from 'ng2-bootstrap/buttons';
import {routes}from './app.routing';
import {RouterModule}from '@angular/router';
import {CommonModule}from '@angular/common';
import {AccordionGuoModule}from './accordionGuo/accordion-guo.module';
import {LayoutComponent}from './layout/layout.component';
@NgModule({
declarations: [
AppComponent,LayoutComponent
],
imports: [RouterModule.forRoot(routes),AccordionGuoModule,
BrowserModule,RouterModule,CommonModule,
FormsModule,ButtonGuoModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }请注意appmodule.ts中我标红的引入module,如果我将accordionmodule放在buttonmodule前面,那么显示的就是accordionmodule的内容,反之显示的就是buttonmodule的内容。
执行结果:
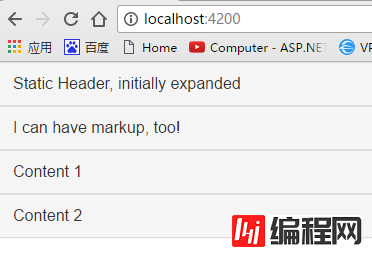
1.accordionmodule在buttonmodule前面

2.buttonmodule在accordionmodule前面

请注意,更改了顺序以后,务必重新编译,重新执行 ng serve命令。
以上是“Angular2如何修复路由问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: Angular2如何修复路由问题
本文链接: https://www.lsjlt.com/news/73806.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0