这篇文章将为大家详细讲解有关如何解决React项目中碰到的IE问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。最近接手一个React项目,在IE下碰到了俩问题IE11报
这篇文章将为大家详细讲解有关如何解决React项目中碰到的IE问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
最近接手一个React项目,在IE下碰到了俩问题
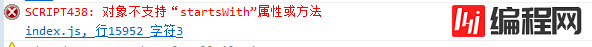
IE11报错如下:

跟踪一下之后,发现是一些其他的npm包里面用到了startsWith这个方法,可以自己polyfill一下:
if (!String.prototype.startsWith) {
String.prototype.startsWith = function (search, pos) {
return this.substr(!pos || pos < 0 ? 0 : +pos, search.length) === search
}
}不过加prototype的方法毕竟不好,可以通过引入@babel/polyfill解决,在入口文件中引入import '@babel/polyfill';
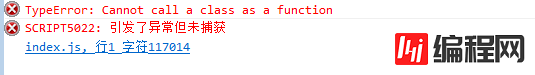
IE11问题解决后,IE10又出问题了。。。

犯了stackoverflow和GitHub的很多帖子之后,在这个帖子里找到,发现是Object.setPrototypeOf的问题,Object.setPrototypeOf说是支持了IE9-11, 实际在源码里只实现了11+(https://github.com/paulmillr/es6-shim/blame/master/README.md#L78)
解决办法可以是在polyfill url后加上excludes=Object.setPrototypeOf, 或者自己实现Object.setPrototypeOf方法,我这里引入了一个库setprototypeof,然后在入口文件中加上Object.setPrototypeOf = require('setprototypeof');
其实这个库里的实现代码非常少, 可以简单看下
'use strict'
module.exports = Object.setPrototypeOf || ({ __proto__: [] } instanceof Array ? setProtoOf : mixinProperties)
function setProtoOf (obj, proto) {
obj.__proto__ = proto
return obj
}
function mixinProperties (obj, proto) {
for (var prop in proto) {
if (!obj.hasOwnProperty(prop)) {
obj[prop] = proto[prop]
}
}
return obj
}关于“如何解决React项目中碰到的IE问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 如何解决React项目中碰到的IE问题
本文链接: https://www.lsjlt.com/news/73837.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0