这篇文章将为大家详细讲解有关如何解决Vue项目部署上线遇到的问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。流程 1.服
这篇文章将为大家详细讲解有关如何解决Vue项目部署上线遇到的问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
流程
1.服务器搭建
这里我用的是腾讯云的服务器。买了一个域名。没有备案的域名也可以使用。买完服务器进行域名解析。

点击添加解析,按照下面这样填写就行 马赛克是你的外网ip

可以根据你需要的进行修改,我这只是最基本的绑定。其他请自行百度。
3.添加ssh密钥

第一步添加密钥,会让你下载一个文件到本地(勿删,登录xsheel和xftp用到)然后进行绑定主机(主机需要在关机的状态下进行绑定)
4.安全组(这个貌似没有关系,因为我不记得我安全组是不是自己设置的 也没有百度 我点开安全组就有一条记录在了。。如果在服务器搭建过程中有问题,可以百度这方面的只是。看是不是这里的问题,因为我没在这出现过问题 我也不好说。。)
5.登录xshell6和xftp6
xshell6:搭建服务器的时候需要的终端管理系统 xftp这里的作用是有的时候需要你在自己的系统下载linux 需要的压缩包 然后传输到linux系统中。可以借助xftp
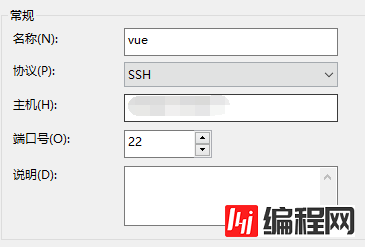
xshell6登录 主机为你的外网ip


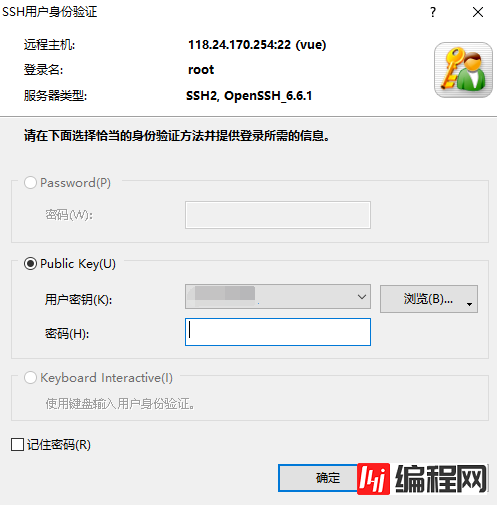
用户名一般都是root 密码由于我们之前设置了密钥 所以使用密钥登录,浏览选中之前设置密钥让你下载的密钥文件 导入即可。点击确定就登录成功了
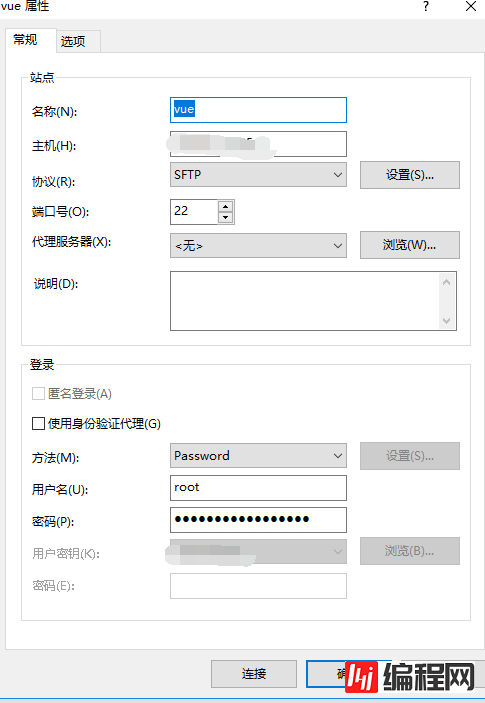
xftp的登录一样

6.安装jdk
参考文档: https://blog.csdn.net/w410589502/article/details/77850955
7.Tomcat 安装
参考文档 : Https://www.jb51.net/article/141747.htm
https://www.jb51.net/article/98557.htm
tomcat 和 jdk的安装我就是按照上面的文档进行安装了,所以大家访问人家的博客就可以了。
8.Mysql 安装
mkdir /usr/local //进入此目录
wget http://dev.mysql.com/get/Downloads/Mysql-5.7/mysql-5.7.11-Linux-glibc2.5-x86_64.tar.gz //下载mysql压缩包
tar -xvf mysql-5.7.11-Linux-glibc2.5-x86_64.tar.gz //解压
mv mysql-5.7.11-Linux-glibc2.5-x86_64/ mysql //重命名,方便后面的设置groups mysql //查看是否有mysql用户组,有就跳过(mysql:mysql) 没有就创建(groups:mysql: No such user) 括号里为判断信息groupadd mysql useradd -r -g mysql mysql //创建用户组cd mysql/ chown -R mysql:mysql ./ //修改权限
mkdir /usr/local/mysql/data //创建data目录
./bin/mysql_install_db --user=mysql --basedir=/usr/local/mysql/ --datadir=/usr/local/mysql/data/ //初始化信息 这里可能报错一个模块找不到,直接yum安装 就行了
[root@localhost mysql] ./bin/mysql_install_db --user=mysql --basedir=/usr/local/mysql/ --datadir=/usr/local/mysql/data/
2016-01-20 02:47:35 [WARNING] mysql_install_db is deprecated. Please consider switching to mysqld --initialize
2016-01-20 02:47:45 [WARNING] The bootstrap log isn't empty:
2016-01-20 02:47:45 [WARNING] 2016-01-19T18:47:36.732678Z 0 [Warning] --bootstrap is deprecated. Please consider using --initialize instead上面这四行为初始化信息后的提示信息,不用管他 这样就算是初始化信息成功了
cp -a ./support-files/my-default.cnf /etc/my.cnf //复制文件
cp -a ./support-files/mysql.server /etc/init.d/mysqld
修改my.cnf文件
# These are commonly set, remove the # and set as required.
basedir = /usr/local/mysql
datadir = /usr/local/mysql/data
port = 3306
# server_id = .....
Socket = /tmp/mysql.sock
character-set-server = utf8
# Remove leading # to set options mainly useful for reporting servers.
# The server defaults are faster for transactions and fast SELECTs.
# Adjust sizes as needed, experiment to find the optimal values.
# join_buffer_size = 128M
# sort_buffer_size = 2M
# read_rnd_buffer_size = 2M
ln -s /usr/local/mysql/ /usr/bin/ //创建In
service mysqld start //启动服务
[root@localhost ~]# cat /root/.mysql_secret //查看数据库初始密码
# PassWord set for user 'root@localhost' at 2017-03-16 00:52:34
(as;qwe23QADdqwe //类似这样的数据,这就是初始密码
[root@localhost ~]# mysql -u root -p //登录数据库
alter user root@localhost identified by 'tiger'; //修改数据库密码(有的时候修改成功了,远程的时候还是不可以.远程管理工具比如dbvisualizer报错28000
那么就在修改一次数据库密码)
flush privileges; //刷新
show databases;//显示数据库。
+--------------------+
| Database |
+--------------------+
| infORMation_schema |
| mysql |
| performance_schema |
| sys |
+--------------------+ 如此显示就是安装成功了.远程管理数据库
使用dbvisualizer链接服务器上的mysql数据库的时候,会报错 ‘你的服务器ip' is not allowed to connect to this MySQL Server
解决方法:
在shell6连接到mysql 数据库
use mysql //选择mysql 数据库
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' WITH GRANT OPTION
FLUSH PRIVILEGES重新远程连接即可。
使用dbvisualizer连接成功后,点击数据库任意位置,报错
[CREATE - 0 row(s), 0.000 secs] Could not getColumn for vue: You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'OPTION SQL_SELECT_LIMIT=DEFAULT' at line 1
... 1 statement(s) executed, 0 row(s) affected, exec/fetch time: 0.000/0.000 sec [0 successful, 0 warnings, 1 errors]查看了百度都说是表或者字段的问题,但是我没有点击表操作啊。后来换了10的版本 dbvisualizer 就可以使用了。。之前使用的是8版本的 我怀疑是mysql 驱动jar包的问题。问题解决了我就没去管了。 这样mysql 就解决了 下面就打包后台代码上传tomcat进行访问
9.打包后台代码

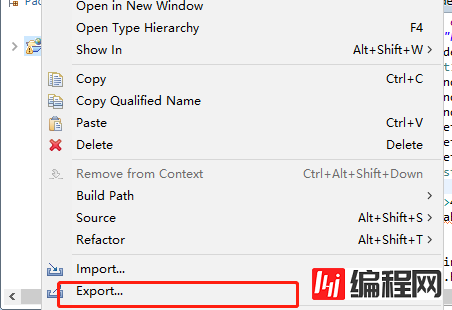
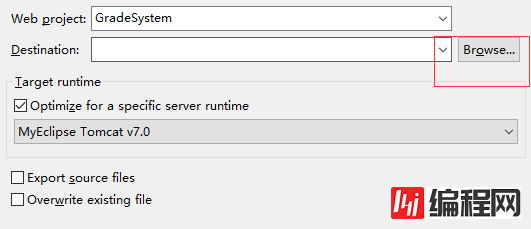
右击后台项目 export ---->MyEclipse JEE ------>WAR file

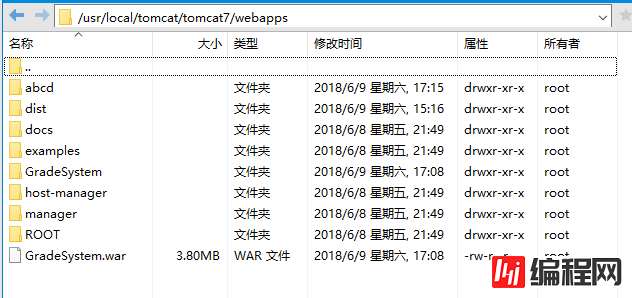
选择本地保存路径 finish打包。通过xftp将本地的war包上传到服务器的

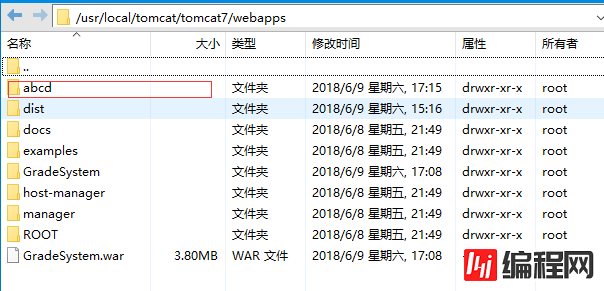
上传到WEBapps目录就行了,然后使用tomcat访问这个项目,tomcat会自动解压的
进入 /usr/local/tomcat/tomcat7/logs
tail -f catalina.out //查看日志 其他日志命令请自行百度
10.vue项目打包
axiOS post 请求无法访问后台以及数据无法传输解决
proxyTable: { // 在这里配置如下代码
'/api': {
//target:'http://localhost:8080/', // 你请求的第三方接口GradeSystem
//target:'http://www.ruoyechenxi.com:8080/GradeSystem', // 你请求的第三方接口
target:'http://www.ruoyechenxi.com:8080', // 你请求的第三方接口
changeOrigin:true, // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题
pathRewrite:{ // 路径重写,
'^/api': '' // 替换target中的请求地址,也就是说以后你在请求http://api.jisuapi.com/XXXXX这个地址的时候直接写成/api即可。
}
}
} //config文件夹下的build.js 中 dev 里面配置页面使用axios
let params = new URLSearchParams(); //这个请自行百度
params.append("code", "2");
this.$axios({
method: 'post',
url: '/GradeSystem/repairCode.do',
data: params
}).then(function(response) {
alert(response.data);
th.$router.push({ path: "/index" });
}).catch(function(error) {
alert(error);
});后端代码
resp.setHeader("Access-Control-Allow-Origin", "*");
resp.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");问题解决.
打包路径问题
config文件下的build.js 中的 build 代码块中
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',
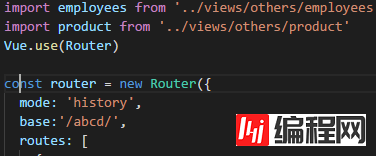
productionSourceMap: false,在router文件夹下的index.js添加 base '/自定义文件夹名/' 上面import我之前是使用的@ 后来我换成了 ../ 不知道有没有影响,请自己注意下这里

在git bash here 里面


这样就是打包成功,

在tomcat下的这个目录创建一个空目录 名字就叫作你在路由的index.js自定义的那个名字

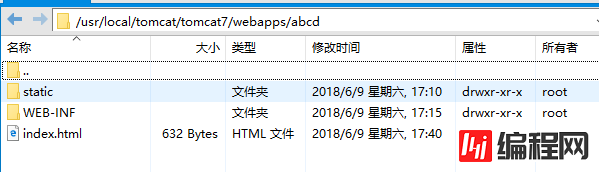
然后将dist文件下的static文件家和index.html放在这个目录下 访问地址 http://xxxxxxx/abcd 就可以访问你的项目了 这样一般出现的路径问题就不会出现了 有的时候会出现样式错乱的问题,一般就是你在组件中修改了公共组件的样式 建议自定义样式 或者使用scoped 进行封装。
地址栏刷新 页面404 问题 参见上图 新建WEB-INF文件夹 在里面新增一个web.xml 里面的代码为

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
version="3.1" metadata-complete="true">
<display-name>Router for Tomcat</display-name>
<error-page>
<error-code>404</error-code>
<location>/index.html</location>
</error-page>
</web-app>在项目中新建此文件,里面内容自己定义。地址栏刷新问题就解决了。
至此,所有的流程就都解决了,这篇博客中基本都是参考别人的博客进行归纳总结的。毕竟也是花了点时间的。希望对大家有所帮助。毕竟流程都走完了 剩下的就是慢慢开发业务了。
关于“如何解决vue项目部署上线遇到的问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: 如何解决vue项目部署上线遇到的问题
本文链接: https://www.lsjlt.com/news/74566.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0