目录问题描述解决方案1、Vue配置2、修改路由vue项目部署在非根目录下的配置版本vue项目配置Nginx配置问题描述 同一个生产部署项目,基内外网的访问路径并不相同,内网是基于域名
同一个生产部署项目,基内外网的访问路径并不相同,内网是基于域名根目录来访问,而外网却指向了一个子目录。
eg. :
由于开发出来的项目是要部署在客户方,且客户并不想单独拿一个域名(或子域)来部署,这时,打包后的程序就要作一些配置方面的修改了。
Vue 2
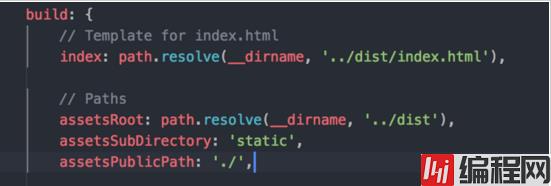
将 config/index.js 里的 assetsPublicPath: "/", 修改成 assetsPublicPath: "/app/",
// Paths
assetsRoot: path.resolve(__dirname, "../dist"),
assetsSubDirectory: "static",
assetsPublicPath: "/app/", //修改打包后路径 修改这里
Vue 3
在根目录下新建 vue.config.js 文件,然后加上以下内容:(如果已经有此文件就直接修改)
module.exports = {
publicPath: '', // 相对于 HTML 页面(目录相同)
}router => index.js
增加基础路径 base:"/app/"
const router = new Router({
mode: "history",
// base: getAbsolutePath(),
base: "/app/",
routes: [...]
......动态获取根路径
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})注:使用版本较新,项目结构可能存在差异。

src/vue.config.js -- 打包配置(我理解的是打包配置,不确定是不是)
module.exports = {
publicPath: '/pGCWEB/',
src/router/index.js -- 路由配置
const router = new VueRouter({
base: '/pgcweb/',
//mode: 'history',location ^~ /pgcweb{
alias /xxx/xxx/xxx/dist;
try_files $uri $uri/ /pgcweb/index.html;
}以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue项目部署到非根目录下的问题及解决
本文链接: https://www.lsjlt.com/news/146537.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0