这篇文章将为大家详细讲解有关Django中ajax如何使用,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。一、ajax发送简单数据类型:html代码:在这里我
这篇文章将为大家详细讲解有关Django中ajax如何使用,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
一、ajax发送简单数据类型:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<script src="/static/Jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
</script>
</body>
</html>djanGo下app里views.py
# coding:utf-8
from django.shortcuts import render,HttpResponse
def ajax_submit(request):
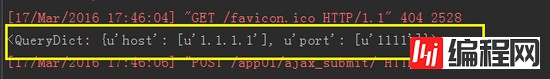
print request.POST #客户端发来的数据
return render(request,'ajax_submit.html')打印出来的数据样式:

二、ajax发送复杂的数据类型:
html代码:在这里我们仅发送一个列表中包含字典数据类型
由于发送的数据类型为列表 字典的格式,我们提前要把它们转换成字符串形式,否则后台程序接收到的数据格式不是我们想要的类型,所以在ajax传输数据时需要JSON
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true, 原生模式
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
});
}
</script>
</body>
</html>django下app里views.py
def ajax_submit_set(request):
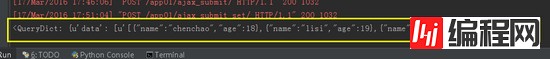
print request.POST
return render(request,'ajax_submit.html')打印出来的数据样式:

三、稍等、还没完。
虽然我们实现了功能,但这还不够,因为显得不是很专业,所以我们稍作处理。
success: function (arg) { } 如果ajax提交数据成功,那么就会自动执行这里面的函数
html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-">
<title></title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-...min.js"></script>
<script>
function AjaxSubmit(){
var host = '...';
var port = '';
$.ajax({
url:"/app/ajax_submit/",
type:'POST',
data:{host:host,port:port},
success: function (arg) {
}
});
}
function AjaxSubmit_set(){
var data_list = [
{'name':'chenchao','age':},
{'name':'lisi','age':},
{'name':'wangwu','age':}
];
$.ajax({
url:"/app/ajax_submit_set/",
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) { //如果程序执行成功就会执行这里的函数
var callback_dic = $.parseJSON(arg);
if(callback_dic.status){
alert('成功');
}else{
alert(callback_dic.error); //把错误的信息从后台提出展示出来
}
}
});
}
</script>
</body>
</html>django下app里views.py
# coding:utf-
from django.shortcuts import render,HttpResponse,redirect
def ajax_submit(request):
print request.POST
return render(request,'ajax_submit.html')
import json
def ajax_submit_set(request):
ret = {'status': True,'error': ""}
try:
print request.POS
except Exception, e:
ret['status'] = False
ret['error'] = str(e)
j_ret = json.dumps(ret)
return HttpResponse(j_ret)Django中ajax的使用
前端的ajax代码如下所示:
$.ajax({
type:'GET',
url:'/store/ds_mgmt_wx/ajax_handle',
dataType:'html',
success:function(data)
{
alert(data);
},
error:function(data)
{
alert(data);
}
});后端的相应代码的返回方法如下:
if act_job == 'ajax_handle':
return HttpResponse('ajax_handle')关于Django中Ajax如何使用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: Django中Ajax如何使用
本文链接: https://www.lsjlt.com/news/74123.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0