这篇文章主要讲解了“怎么用css3实现tab选项卡”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用CSS3实现tab选项卡”吧! 今天给大家带来一款纯
这篇文章主要讲解了“怎么用css3实现tab选项卡”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用CSS3实现tab选项卡”吧!
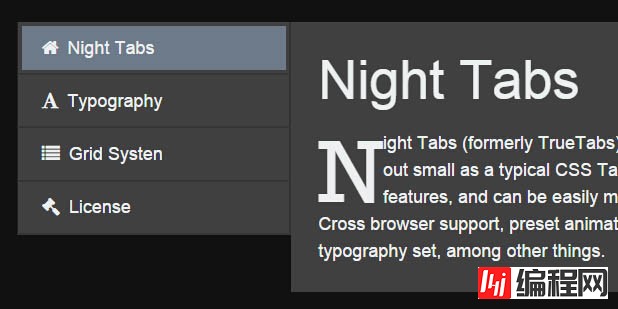
今天给大家带来一款纯css3实现的tab选项卡。单击左侧的选项的时候,右侧内容以动画的形式展示。效果图如下:

实现的代码。
html代码:
XML/html Code复制内容到剪贴板
<div class="night-tabs night-tabs-color-default night-tabs-animation-slide-right night-tabs-position-vleft">
<!--Tab 1-->
<input type="radio" name="night-tabs" checked="" id="tab1" class="content1">
<!--Checked= Tab shown-->
<label for="tab1">
<!--Modify icon and name-->
<span><span><em class="fa fa-home"></em>Night Tabs</span></span>
</label>
<!--Tab 2-->
<input type="radio" name="night-tabs" id="tab2" class="content2">
<label for="tab2">
<!--Modify icon and name-->
<span><span><em class="fa fa-font"></em>Typography</span></span>
</label>
<!--Tab 3-->
<input type="radio" name="night-tabs" id="tab3" class="content3">
<label for="tab3">
<!--Modify icon and name-->
<span><span><em class="fa fa-list"></em>Grid Systen</span></span>
</label>
<!--Tab 4-->
<input type="radio" name="night-tabs" id="tab4" class="content4">
<label for="tab4">
<!--Modify icon and name-->
<span><span><em class="fa fa-legal"></em>License</span></span>
</label>
<!--Content-->
<ul class="night-tabs-content">
<!--Tab 1-->
<li class="content1">
<div class="content-1-content">
<!--Content Goes here-->
<h2 class="h2">
Night Tabs</h2>
<p>
<span class="dropcap">N</span>ight Tabs (fORMerly TrueTabs) is an extensive CSS3
Tabbed Content snippet. It started out small as a typical CSS Tabs snippet, but
I have expanded it greatly. It offers many features, and can be easily modified
to fit your needs. Some of the features include: Cross browser support, preset animations,
colors, and layouts, a responsive grid system, and a typography set, among other
things.</p>
</div>
</li>
<!--Tab 2-->
<li class="content2">
<div class="content-2-content">
<!--Content goes here-->
<h2 class="h2">
Custom Fonts</h2>
<h3 class="h3">
Open Sans Light</h3>
<h4 class="h4">
<em class="fa fa-check"></em>FontAwesome</h4>
<p>
<h3 class="h3">
Paragraphs and Quotes</h3>
<blockquote class="blockquote">
Maecenas tincidunt nunc est, nec pharetra odio porta ac. Morbi cursus lacinia neque,
tristique tincidunt ipsum tincidunt a.
</blockquote>
<div class="well">
<p>
Maecenas tincidunt nunc est, nec pharetra odio porta ac. Morbi cursus lacinia neque,
tristique tincidunt ipsum tincidunt a.</p>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec malesuada rutrum
felis, quis imperdiet nisl finibus id. Etiam commodo vitae purus a lobortis. Donec
lacinia dapibus metus nec feugiat. Integer blandit tellus vel dapibus efficitur.
Nulla placerat sollicitudin laoreet. Maecenas fermentum eros diam, at blandit lectus
volutpat ac.Proin ornare mauris dui, semper condimentum urna blandit non. Vestibulum
ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Ut
scelerisque justo sit amet sem commodo, ac porta arcu auctor.</p>
<h4 class="h4">
Unordered Lists</h4>
<ul class="night-tabs-unordered-list">
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<ul class="night-tabs-unordered-list">
<li>Nulla vitae lacus sed dui fringilla elementum eu id eros.</li>
<li>Vivamus euismod mauris sit amet iaculis porttitor.</li>
<li>Donec condimentum massa non elit lobortis, a ultrices ante vulputate.</li>
</ul>
</li>
<li>Nulla vitae lacus sed dui fringilla elementum eu id eros.</li>
<li>Vivamus euismod mauris sit amet iaculis porttitor.</li>
<li>Donec condimentum massa non elit lobortis, a ultrices ante vulputate.</li>
</ul>
<h4 class="h4">
Ordered Lists</h4>
<ol class="night-tabs-ordered-list">
<li>Lorem ipsum dolor sit amet, consectetur adipiscing elit.
<ol class="night-tabs-ordered-list">
<li>Nulla vitae lacus sed dui fringilla elementum eu id eros.</li>
<li>Vivamus euismod mauris sit amet iaculis porttitor.</li>
<li>Donec condimentum massa non elit lobortis, a ultrices ante vulputate.</li>
</ol>
</li>
<li>Nulla vitae lacus sed dui fringilla elementum eu id eros.</li>
<li>Vivamus euismod mauris sit amet iaculis porttitor.</li>
<li>Donec condimentum massa non elit lobortis, a ultrices ante vulputate.</li>
</ol>
<div class="text-right">
<em>Typography Set</em>
</div>
</div>
</li>
<!--Tab 3-->
<li class="content3">
<div class="content-3-content">
<!--Content goes here-->
<div class="grid-row">
<div class="grid-column grid-column-6">
<h3 class="h3">
HTML5</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ante nisl, condimentum
nec dolor viverra, dignissim convallis est. In commodo rhoncus augue, a euismod
felis placerat ut. Ut ullamcorper libero tortor, ut semper lectus congue ut. Morbi
pulvinar, nisi at pharetra scelerisque, nibh magna ornare augue, vel aliquet ipsum
ante eu sem. Maecenas id est risus. Nulla facilisis dui molestie euismod mollis.
Duis vehicula elementum justo in porta. Maecenas erat lectus, finibus vel lectus
non, consequat ultricies dolor. Nunc ultricies quam in purus facilisis, porttitor
blandit odio volutpat. Sed sed posuere lectus, sit amet rutrum est. Duis porttitor
purus blandit, lacinia nibh quis, ultricies augue.</p>
</div>
<div class="grid-column grid-column-6">
<h3 class="h3">
CSS3</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ante nisl, condimentum
nec dolor viverra, dignissim convallis est. In commodo rhoncus augue, a euismod
felis placerat ut. Ut ullamcorper libero tortor, ut semper lectus congue ut. Morbi
pulvinar, nisi at pharetra scelerisque, nibh magna ornare augue, vel aliquet ipsum
ante eu sem. Maecenas id est risus. Nulla facilisis dui molestie euismod mollis.
Duis vehicula elementum justo in porta. Maecenas erat lectus, finibus vel lectus
non, consequat ultricies dolor. Nunc ultricies quam in purus facilisis, porttitor
blandit odio volutpat. Sed sed posuere lectus, sit amet rutrum est. Duis porttitor
purus blandit, lacinia nibh quis, ultricies augue.</p>
</div>
</div>
<div class="grid-row">
<div class="grid-column grid-column-12">
<h3 class="h3">
NO javascript</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam ante nisl, condimentum
nec dolor viverra, dignissim convallis est. In commodo rhoncus augue, a euismod
felis placerat ut. Ut ullamcorper libero tortor, ut semper lectus congue ut. Morbi
pulvinar, nisi at pharetra scelerisque, nibh magna ornare augue, vel aliquet ipsum
ante eu sem. Maecenas id est risus. Nulla facilisis dui molestie euismod mollis.
Duis vehicula elementum justo in porta. Maecenas erat lectus, finibus vel lectus
non, consequat ultricies dolor. Nunc ultricies quam in purus facilisis, porttitor
blandit odio volutpat. Sed sed posuere lectus, sit amet rutrum est. Duis porttitor
purus blandit, lacinia nibh quis, ultricies augue.</p>
</div>
<div class="text-right">
<em>Night Tabs - CSS3 Tabbed Content</em>
</div>
</div>
</div>
</li>
<!--Tab 4-->
<li class="content4">
<div class="content-4-content">
<!--Content goes here-->
<h2 class="h2">
Night Tabs - v0.2.0</h2>
<p>
Coded by Jason Shi under the MIT License.</p>
</div>
</li>
</ul>
</div>
css3代码:
CSS Code复制内容到剪贴板
.night-tabs a,
.night-tabs div,
.night-tabs em,
.night-tabs img,
.night-tabs ul,
.night-tabs label,
.night-tabs li,
.night-tabs ol,
.night-tabs p,
.night-tabs span,
.night-tabs ul {
border: 0;
margin: 0;
padding: 0;
position: relative;
box-sizing: border-box
}
.night-tabs {
margin: 0 auto;
width: 70%;
font: 300 0px/1.5
"Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #ecf0f1
}
.night-tabs input {display: none}
.night-tabs input:checked+label {cursor: default}
.night-tabs label {
display: inline-block;
z-index: 1;
border-bottom: 2px solid #353535;
border-right: 1px solid #444;
border-left: 1px solid #222;
cursor: pointer;
font-size: 18px;
line-height: 40px;
text-align: left;
-WEBkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none
}
.night-tabs label span {
display: block;
padding: .2em;
background: #404040
}
.night-tabs label span span {
border: 2px solid transparent;
padding: 0 1em;
-webkit-transition: background .4s;
transition: background .4s
}
.night-tabs .night-tabs-content {
display: block;
font-size: 18px
}
.night-tabs .night-tabs-content > li {
left: 0;
opacity: 0;
overflow: auto;
padding: 1em 1.5em;
position: absolute;
top: 0;
visibility: hidden;
width: 100%;
background: #404040;
-webkit-transform-origin: 0 0;
-ms-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transition: all .8s .1s;
transition: all .8s .1s
}
@charset "UTF-8";
.night-tabs>.content1:checked~ul>.content1,
.night-tabs>.content2:checked~ul>.content2,
.night-tabs>.content3:checked~ul>.content3,
.night-tabs>.content4:checked~ul>.content4 {
opacity: 1;
visibility: visible;
-webkit-transform: none;
-ms-transform: none;
transform: none
}
.night-tabs-animation-slide-up .night-tabs-content > li {
-webkit-transform: translateY(30px);
-ms-transform: translateY(30px);
transform: translateY(30px)
}
.night-tabs-slide-down .night-tabs-content > li {
-webkit-transform: translateY(-30px);
-ms-transform: translateY(-30px);
transform: translateY(-30px)
}
.night-tabs-animation-slide-left .night-tabs-content > li {
-webkit-transform: translateX(-30px);
-ms-transform: translateX(-30px);
transform: translateX(-30px)
}
.night-tabs-animation-slide-rightright .night-tabs-content > li {
-webkit-transform: translateX(30px);
-ms-transform: translateX(30px);
transform: translateX(30px)
}
.night-tabs-slide-up-left .night-tabs-content > li {
-webkit-transform: translate(-30px, -30px);
-ms-transform: translate(-30px, -30px);
transform: translate(-30px, -30px)
}
.night-tabs-animation-slide-up-rightright .night-tabs-content > li {
-webkit-transform: translate(30px, -30px);
-ms-transform: translate(30px, -30px);
transform: translate(30px, -30px)
}
.night-tabs-animation-slide-down-left .night-tabs-content > li {
-webkit-transform: translate(-30px, 30px);
-ms-transform: translate(-30px, 30px);
transform: translate(-30px, 30px)
}
.night-tabs-animation-slide-down-rightright .night-tabs-content > li {
-webkit-transform: translate(30px, 30px);
-ms-transform: translate(30px, 30px);
transform: translate(30px, 30px)
}
.night-tabs-rotate > ul > li {
-o-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-webkit-transform: rotate(10deg)
}
.night-tabs-animation-rotate.night-tabs.night-tabs-position-vleft > ul > li,
.night-tabs-animation-rotate.night-tabs.night-tabs-position-vright > ul > li {
-o-transform: rotate(-10deg);
-ms-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
-webkit-transform: rotate(-10deg)
}
.night-tabs-animation-scale > ul > li {
-webkit-transform: scale(0.6, 0.6);
-ms-transform: scale(0.6, 0.6);
transform: scale(0.6, 0.6)
}
.night-tabs-animation-flip .night-tabs-content {
-webkit-perspective: 2000px;
perspective: 2000px;
-webkit-perspective-origin: 50% 50%;
perspective-origin: 50% 50%
}
.night-tabs-animation-flip .night-tabs-content > li {
-webkit-transform: rotateX(-90deg);
transform: rotateX(-90deg)
}
.night-tabs-animation-flip.night-tabs-position-vleft > .night-tabs-content > li {
-webkit-transform: rotateY(90deg);
transform: rotateY(90deg)
}
.night-tabs-animation-flip.night-tabs-position-vright > .night-tabs-content > li {
-webkit-transform: rotateY(-90deg);
transform: rotateY(-90deg)
}
.night-tabs-position-left label,
.night-tabs-position-center label,
.night-tabs-position-rightright label {width: auto}
.night-tabs-position-left {text-align: left}
.night-tabs-position-center {text-align: center}
.night-tabs-position-rightright {text-align: rightright}
.night-tabs-position-justify > input:first-child + label {padding-left: 0}
.night-tabs-position-justify2 > label {width: 50%}
.night-tabs-position-justify3 > label {width: 33.33%}
.night-tabs-position-justify4 > label {width: 25%}
.night-tabs-position-vleft .night-tabs-content > li,
.night-tabs-position-vright .night-tabs-content > li {border-top: 0}
.night-tabs-position-vleft > label,
.night-tabs-position-vright > label {
clear: left;
display: block;
float: left;
margin-right: 0;
width: 25%
}
.night-tabs-position-vleft label {border-right: 2px solid #333}
.night-tabs-position-vleft > .night-tabs-content {margin-left: 25%}
.night-tabs-position-vright > label {
clear: rightright;
float: rightright
}
.night-tabs-position-vright ul li { border-right: 1px solid #333}
.night-tabs-position-vright > .night-tabs-content {margin-right: 25%}
.night-tabs-position-vright .night-tabs-content > li {
-webkit-transform-origin: 100% 0%;
-ms-transform-origin: 100% 0%;
transform-origin: 100% 0%
}
h2, h3, h4 { margin: 0; padding: 0 }
.night-tabs .night-tabs-content li .h2,
.night-tabs .night-tabs-content li .h3,
.night-tabs .night-tabs-content li .h4 {
font-weight: 300;
line-height: 1.5
}
.night-tabs .night-tabs-content li .h2 {font-size: 3em}
.night-tabs .night-tabs-content li .h3 {font-size: 2.2em}
.night-tabs .night-tabs-content li .h4 {font-size: 1.4em}
.night-tabs .night-tabs-content li p {
margin: .5em 0;
font-size: 1em
}
.night-tabs .night-tabs-content li a {color: #ecf0f1}
.night-tabs .night-tabs-content li a:hover,
.night-tabs .night-tabs-content li a:focus {text-decoration: none}
.night-tabs .fa { margin-right: .5em }
.night-tabs .night-tabs-content li img {
max-width: 100%;
height: auto
}
.night-tabs .night-tabs-ordered-list,
.night-tabs .night-tabs-unordered-list {
margin-top: .3em;
padding-left: 2.5em
}
.night-tabs .night-tabs-ordered-list {list-style: decimal}
.night-tabs .night-tabs-unordered-list { list-style: disc}
.text-center {text-align: center}
.text-left {text-align: left}
.text-rightright {text-align: rightright}
.pull-left {float: left}
.pull-rightright {float: rightright}
.dropcap {
font-family: "Sanchez", Rockwell, slab-serif;
float: left;
font-size: 5em;
line-height: .9;
}
.blockquote {
margin: 1em;
padding: 0 0 0 1em;
border-left: 3px solid #ecf0f1
}
.well {
background: #555;
padding: 1em!important
}
.night-tabs .grid-row:after {
content: '';
display: table;
clear: both
}
.night-tabs .grid-row {margin-top: 1em}
.night-tabs .grid-row:first-child {margin-top: 0}
.night-tabs .grid-column {
display: block;
float: left;
width: 100%;
margin-left: 2%
}
.night-tabs .grid-column:first-child { margin-left: 0}
.night-tabs .grid-column-1 {width: 6.5%}
.night-tabs .grid-column-2 {width: 15%}
.night-tabs .grid-column-3 {width: 23.5%}
.night-tabs .grid-column-4 {width: 32%}
.night-tabs .grid-column-5 {width: 40.5%}
.night-tabs .grid-column-6 {width: 49%}
.night-tabs .grid-column-7 {width: 57.5%}
.night-tabs .grid-column-8 {width: 66%}
.night-tabs .grid-column-9 {width: 74.5%}
.night-tabs .grid-column-10 {width: 83%}
.night-tabs .grid-column-11 {width: 91.5%}
.night-tabs .grid-column-offset-1,
.night-tabs .grid-column-offset-1:first-child{margin-left:8.5%}
.night-tabs .grid-column-offset-2,
.night-tabs .grid-column-offset-2:first-child{margin-left:17%}
.night-tabs .grid-column-offset-3,
.night-tabs .grid-column-offset-3:first-child{margin-left:25.5%}
.night-tabs .grid-column-offset-4,
.night-tabs .grid-column-offset-4:first-child{margin-left:34%}
.night-tabs .grid-column-offset-5,
.night-tabs .grid-column-offset-5:first-child{margin-left:42.5%}
.night-tabs .grid-column-offset-6,
.night-tabs .grid-column-offset-6:first-child{margin-left:51%}
.night-tabs .grid-column-offset-7,
.night-tabs .grid-column-offset-7:first-child{margin-left:59.5%}
.night-tabs .grid-column-offset-8,
.night-tabs .grid-column-offset-8:first-child{margin-left:68%}
.night-tabs .grid-column-offset-9,
.night-tabs .grid-column-offset-9:first-child{margin-left:76.5%}
.night-tabs .grid-column-offset-10,.night-tabs .grid-column-offset-10:first-child{margin-left:85%}
.night-tabs .grid-column-offset-11,.night-tabs .grid-column-offset-11:first-child{margin-left:93.5%}
.night-tabs label:hover span span,
.night-tabs input:checked+label span span,
.night-tabs-color-default label:hover span span,
.night-tabs-color-default input:checked+label span span{background: #6c7a89}
.night-tabs-color-blue label:hover span span,
.night-tabs-color-blue input:checked+label span span {background: #1e8bc3}
.night-tabs-color-red label:hover span span,
.night-tabs-color-red input:checked+label span span {background: #ef4836}
.night-tabs-color-green label:hover span span,
.night-tabs-color-green input:checked+label span span {background: #27ae60}
.night-tabs-color-purple label:hover span span,
.night-tabs-color-purple input:checked+label span span {background: #9b59b6}
.night-tabs-color-orange label:hover span span,
.night-tabs-color-orange input:checked+label span span {background: #F9690E}
.night-tabs-color-yellow label:hover span span,
.night-tabs-color-yellow input:checked+label span span {background: #a8880a}
.night-tabs-color-pink label:hover span span,
.night-tabs-color-pink input:checked+label span span {background: #dB0a5b}
.night-tabs-color-brown label:hover span span,
.night-tabs-color-brown input:checked+label span span {background: #926239}
.night-tabs-color-teal label:hover span span,
.night-tabs-color-teal input:checked+label span span {background: #008080}
.night-tabs-color-turquoise label:hover span span,
.night-tabs-color-turquoise input:checked+label span span {background: #16a085}
@media screen and (max-width: 48em) {
.night-tabs .grid-column,
.night-tabs .grid-column:first-child {
float: none;
width: 100%;
margin: 1em 0 0 0
}
.night-tabs > label {
display: block;
float: none;
width: 100%;
padding-right: 0;
padding-left: 0;
text-align: left;
margin: 0
}
.night-tabs > .night-tabs-content {
margin-top: 0;
margin-right: 0;
margin-left: 0
}
.night-tabs > .night-tabs-content > li {
-webkit-transform-origin: 50% 0%;
-ms-transform-origin: 50% 0%;
transform-origin: 50% 0%
}
.night-tabs.night-tabs-animation-flip > ul > li {
-webkit-transform: rotateX(-90deg);
transform: rotateX(-90deg)
}
}
body {
background: #111;
margin-top: 2em
}
感谢各位的阅读,以上就是“怎么用css3实现tab选项卡”的内容了,经过本文的学习后,相信大家对怎么用css3实现tab选项卡这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是编程网,小编将为大家推送更多相关知识点的文章,欢迎关注!
--结束END--
本文标题: 怎么用css3实现tab选项卡
本文链接: https://www.lsjlt.com/news/76159.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0