这篇文章主要介绍Jquery如何解决添加样式属性的优先级别,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!jQuery类中添加多个属性$('#five .a'
这篇文章主要介绍Jquery如何解决添加样式属性的优先级别,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
jQuery类中添加多个属性
$('#five .a')
.CSS({
color:'blue',
border:'2px solid green',
background:'blue'
});jQuer为元素添加类
$('#five .a')
.addClass('funny');HTML code
<style>
.funny{
font-size: 21px;
background-color: gray ;
padding: 10px;
color: yellow ;
}
</style>
<div id="five">
<div class="a">A</div>
</div>
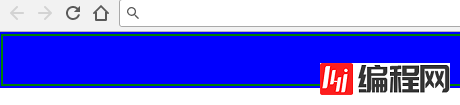
可以看到jQuery类中添加多个属性渲染效果是以内嵌样式出现的。
而jQuer为元素添加的类没有内嵌样式的优先级高
可以看到渲染效果中没有funny的background-color: gray ;和color: yellow ;属性。

以上是“jQuery如何解决添加样式属性的优先级别”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: jQuery如何解决添加样式属性的优先级别
本文链接: https://www.lsjlt.com/news/76904.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0