今天就跟大家聊聊有关如何理解CSS编写中的属性优先级,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。当你将一个样式添加到元素上却发现不起作用时,那就是
今天就跟大家聊聊有关如何理解CSS编写中的属性优先级,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
当你将一个样式添加到元素上却发现不起作用时,那就是遇到优先级问题了。那么应该如何处理 CSS 优先级问题呢,下面是一些解决 CSS 优先级问题的常用法则。
样式距离
我们可以通过使用外部样式、内部样式、内联样式等方法给元素添加指定的样式,此时的优先级是:
外部样式 < 内部样式 < 内联样式
这个应该比较容易理解,也就是说离元素距离越近的样式优先级越大。如:
CSS Code复制内容到剪贴板
<style type="text/css">
div{color:blue;} //内部样式
</style>
<link rel="stylesheet" type="text/css" href="mystyle.css"/> //外部样式(color:green)
<div style="color:red">my color</div>//内联样式此时显示的优先级是 red > blue > green。所以 my color 显示为红色。
特殊的计算方法
假设有下面这段代码:
CSS Code复制内容到剪贴板
<style type="text/css">
div p.classSelector {color: blue}
#idselector p {color: red}
</style>
<div id="idSelector">
<p class="classSelector">my color</p>
</div>我们面对下面的 css,如何判断优先级呢?
CSS Code复制内容到剪贴板
<style type="text/css">
div p.classSelector {color: blue}
#idselector p {color: red}
</style>这里介绍一种特殊的计算方法:
元素, 伪元素: 1 – (0,0,0,1)
类, 伪类, 属性: 1 – (0,0,1,0)
ID: 1 – (0,1,0,0)
内联样式: 1 – (1,0,0,0)
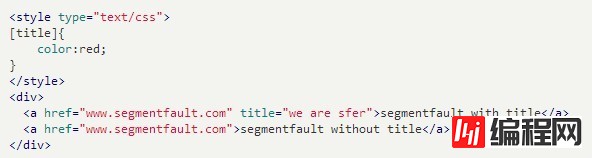
这里的属性指的是:
效果如下:
优先级从上往下依次增加,至于如何计算,同样举例说明:
p: 1个元素– (0,0,0,1)
div: 1个元素 – (0,0,0,1)
#idSelector: 1个ID – (0,1,0,0)
div#idSelector: 1个元素, 1个ID – (0,1,0,1)
div#idSelector p: 2个元素, 1个ID– (0,1,0,2)
div#idSelector p.classSelector: 2个元素, 1个类, 1个ID – (0,1,1,2)
所以现在我们再来看上面的例子:
CSS Code复制内容到剪贴板
div p.classSelector {color: blue} - (0,0,0,1) + (0,0,0,1) + (0,0,1,0) = (0,0,1,2)
#idselector p {color: red} - (0,1,0,0) + (0,0,0,1) = (0,1,0,1)由于优先级上 (0,1,0,1) > (0,0,1,2),所以我们知道最后显示的颜色为红色。
继承
继承是个比较好理解的概念,即子元素会继承父元素的样式。例如:
CSS Code复制内容到剪贴板
<div style="color:red">
<p>my color</p>
</div>上例中的 span 会继承父元素 div 的样式。但不是所有的属性都会默认使用继承的方式,比如 margin 和 padding 属性。例如:
CSS Code复制内容到剪贴板
<div style="margin:10px;padding:10px">
<p>my color</p>
</div>此时,元素 p 并不会继承父元素 div 的 margin 和 padding 样式,除非你这么做:
CSS Code复制内容到剪贴板
<div style="margin:10px;padding:10px">
<p style="margin:inherit;padding:inherit">my color</p>
</div>总结
1.首先找到所有作用在元素上的样式。(不要忽略来自继承的样式)
2.计算样式的作用距离,距离越近,优先级越大。
3.使用特殊的计算方法来判断同距离内的样式。
4.如果计算后的结果相同,那么后声明的样式覆盖先前声明的样式。
看完上述内容,你们对如何理解CSS编写中的属性优先级有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注编程网VUE频道,感谢大家的支持。
--结束END--
本文标题: 如何理解CSS编写中的属性优先级
本文链接: https://www.lsjlt.com/news/81351.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0