本篇内容介绍了“CSS怎么实现漂亮的表格样式”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!效果:实现代码:
本篇内容介绍了“CSS怎么实现漂亮的表格样式”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
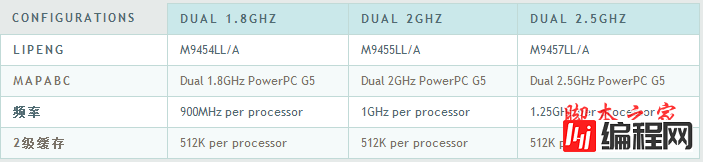
效果:

实现代码:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "Http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>CSS实现的清爽、漂亮的表格样式 - jb5t1.net</title>
<style type="text/css">
</p>
<p>body {
font: nORMal 11px auto "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
background: #E6EAE9;
} </p>
<p>a {
color: #c75f3e;
} </p>
<p>#mytable {
width: 700px;
padding: 0;
margin: 0;
} </p>
<p>caption {
padding: 0 0 5px 0;
width: 700px;
font: italic 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
text-align: right;
} </p>
<p>th {
font: bold 11px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #4f6b72;
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
border-top: 1px solid #C1DAD7;
letter-spacing: 2px;
text-transform: uppercase;
text-align: left;
padding: 6px 6px 6px 12px;
background: #CAE8EA url(images/bg_header.jpg) no-repeat;
} </p>
<p>th.nobg {
border-top: 0;
border-left: 0;
border-right: 1px solid #C1DAD7;
background: none;
} </p>
<p>td {
border-right: 1px solid #C1DAD7;
border-bottom: 1px solid #C1DAD7;
background: #fff;
font-size:11px;
padding: 6px 6px 6px 12px;
color: #4f6b72;
} </p>
<p>
td.alt {
background: #F5FAFA;
color: #797268;
} </p>
<p>th.spec {
border-left: 1px solid #C1DAD7;
border-top: 0;
background: #fff url(images/bullet1.gif) no-repeat;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
} </p>
<p>th.specalt {
border-left: 1px solid #C1DAD7;
border-top: 0;
background: #f5fafa url(images/bullet2.gif) no-repeat;
font: bold 10px "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
color: #797268;
}
html>body td{ font-size:11px;}
</style> </p>
<p></head>
<body></p>
<p><table id="mytable" cellspacing="0" summary="The technical specifications of the Apple PowerMac G5 series">
<caption> </caption>
<tr>
<th scope="col" abbr="Configurations" class="nobg">Configurations</th> </p>
<p> <th scope="col" abbr="Dual 1.8">Dual 1.8GHz</th>
<th scope="col" abbr="Dual 2">Dual 2GHz</th>
<th scope="col" abbr="Dual 2.5">Dual 2.5GHz</th>
</tr>
<tr>
<th scope="row" abbr="Model" class="spec">lipeng</th>
<td>M9454LL/A</td> </p>
<p> <td>M9455LL/A</td>
<td>M9457LL/A</td>
</tr>
<tr>
<th scope="row" abbr="G5 Processor" class="specalt">mapabc</th>
<td class="alt">Dual 1.8GHz Powerpc G5</td>
<td class="alt">Dual 2GHz PowerPC G5</td> </p>
<p> <td class="alt">Dual 2.5GHz PowerPC G5</td>
</tr>
<tr>
<th scope="row" abbr="Frontside bus" class="spec">频率</th>
<td>900MHz per processor</td>
<td>1GHz per processor</td>
<td>1.25GHz per processor</td> </p>
<p> </tr>
<tr>
<th scope="row" abbr="L2 Cache" class="specalt">2级缓存</th>
<td class="alt">512K per processor</td>
<td class="alt">512K per processor</td>
<td class="alt">512K per processor</td>
</tr> </p>
<p></table> </p>
<p>
<div align="center">
获取更多javascript代码,请登录编程网 <a href="http://www.jb5t1.net">http://www.jb5t1.net</a>
</div>
</body>
</html>
“CSS怎么实现漂亮的表格样式”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: CSS怎么实现漂亮的表格样式
本文链接: https://www.lsjlt.com/news/77331.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0