本篇内容介绍了“怎么给table表格设置CSS样式表”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成! 一、
本篇内容介绍了“怎么给table表格设置CSS样式表”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1、经由对应table父级格式定名指定对象内table格局
1)、案例完整html+CSS代码
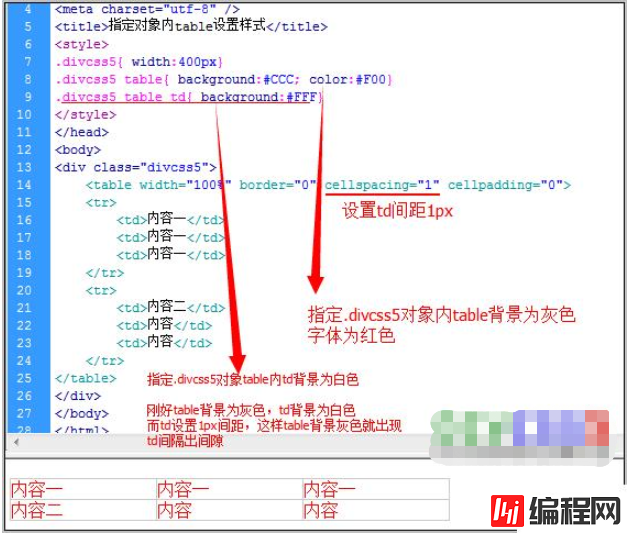
<!DOCTYPE html><html xmlns="Http://www.w3.org/1999/xhtml"><head><meta charset="utf-8" /><title>指定对象内table设置款式</title><style>.CSS5{ width:400px} .CSS5 table{ background:#CCC; color:#F00} .CSS5 table td{ bac千克round:#FFF} </style></head><body><div class="CSS5"><table width="100%" border="0" cellspacing="1" cellpadding="0"><tr><td>模式一</td><td>内容一</td><td>模式一</td></tr><tr><td>内容二</td><td>内容</td><td>内容</td></tr></table></div></body></html>2)、案例截图

3)、小结: 以上经由父级指定table和td发展CSS技俩设置。
2、经由过程对table配置零丁id或class
多处运用table表格机关,这个时分假定直接对table标签配置花色,这个时候网页中table表格结构均会受设置装备摆设。这个时刻只紧要对table加id或class设置装备摆设便可分辨性对table配置重要CSS款式。
在表格网页组织中,一般环境下都必要对td设置装备摆设花色,譬如对td设置行高,padding等均是有成效的。
1、完成HTML+CSS代码如下:
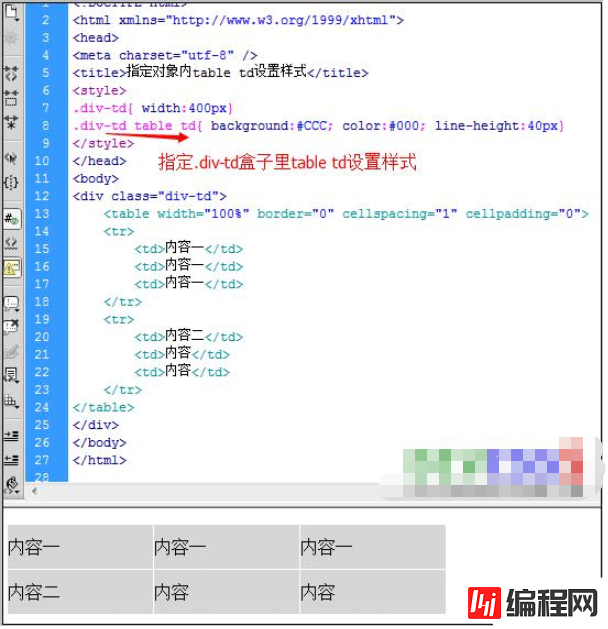
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="utf-8" /><title>指定对象内table td设置装备摆设名堂</title><style> .div-td{ width:400px} .div-td table td{ background:#CCC; color:#000; line-height:40px} </style></head><body><div class="div-td"><table width="100%" border="0" cellspacing="1" cellpadding="0"><tr><td>模式一</td><td>内容一</td><td>形式一</td></tr><tr><td>内容二</td><td>形式</td><td>模式</td></tr></table></div></body></html>2、截图:

以上颠末CSS指向,配置指定对象里table的td款式。
“怎么给table表格设置CSS样式表”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 怎么给table表格设置CSS样式表
本文链接: https://www.lsjlt.com/news/91896.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
下载Word文档到电脑,方便收藏和打印~
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0